Heim >häufiges Problem >So kopieren Sie mehrere identische Grafiken mit su
So kopieren Sie mehrere identische Grafiken mit su
- 醉折花枝作酒筹Original
- 2021-05-24 15:17:4540135Durchsuche
Methode: 1. Geben Sie nach dem Kopieren einer Grafik „Nummer“ ein 2. Geben Sie nach dem Kopieren einer Grafik „/number“ in das Befehlsfeld unten auf der Seite ein. Die kopierten Grafiken werden in gleichen Abständen zwischen den beiden ursprünglich kopierten Grafiken angeordnet.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Sketchup2018-Version, Dell G3-Computer.
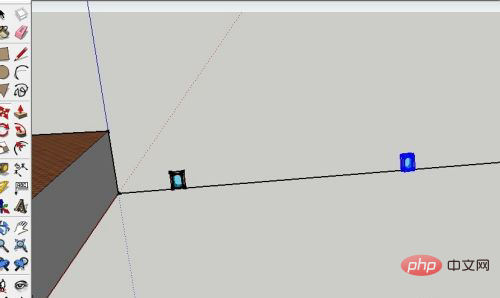
Verwenden Sie den Befehl [Strg+Bewegen], um eine Form zu kopieren und zur Seite zu ziehen. Beachten Sie, dass wir beim Ziehen des Diagramms es in Richtung der Achse ziehen müssen, damit wir die Richtung steuern können.

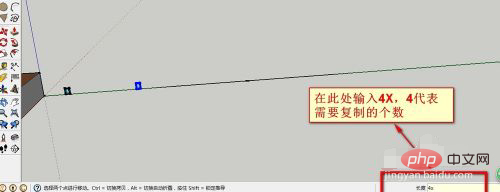
Die nächsten Betriebsbefehle sind unterschiedlich, sie sind „4X“ und „/4“ (manchmal ist auch die umgekehrte Reihenfolge möglich, z. B. die Eingabe von 4/. Sie können dies anhand Ihrer eigenen Softwareoperation beurteilen. Dies ist hauptsächlich der Fall weil wir Raubkopien verwenden.) Der Abstand und die Form der kopierten Grafiken sind auf unterschiedliche Weise unterschiedlich. Wir können die Kopiermethode entsprechend unseren eigenen Bedürfnissen wählen.
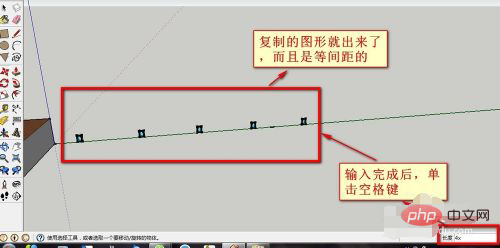
Typ 1: Geben Sie nach dem Kopieren einer Grafik „4X“ in das Befehlsfeld in der unteren rechten Ecke ein. 4 stellt die Anzahl der Kopien dar, die je nach Bedarf geändert werden kann. Klicken Sie abschließend zur Bestätigung auf die [Leertaste]. Die kopierten Grafiken sind entlang der von uns kopierten Flugbahn angeordnet und haben den gleichen Abstand.


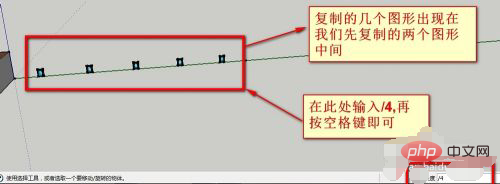
Zweitens: Geben Sie nach dem Kopieren einer Grafik „/4“ in das Befehlsfeld in der unteren rechten Ecke ein. 4 stellt die Anzahl der Kopien dar, die nach Ihren eigenen Bedürfnissen geändert werden kann. Klicken Sie abschließend zur Bestätigung auf die [Leertaste]. Die kopierten Grafiken werden alle zwischen den beiden ursprünglich kopierten Grafiken angeordnet und haben den gleichen Abstand.

Weitere Computerkenntnisse finden Sie in der Rubrik FAQ!
Das obige ist der detaillierte Inhalt vonSo kopieren Sie mehrere identische Grafiken mit su. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

