Heim >Web-Frontend >CSS-Tutorial >So zentrieren Sie Textinhalte in CSS
So zentrieren Sie Textinhalte in CSS
- 王林Original
- 2021-05-19 15:09:118223Durchsuche
Die Möglichkeit, Textinhalte in CSS zu zentrieren, besteht darin, dem Textelement das Attribut „text-align“ hinzuzufügen und den Attributwert auf „zentriert“ zu setzen, z. B. [h1 {text-align: center}], was bedeutet, dass die horizontale Ausrichtung festgelegt wird der Titel Zentriert werden.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer. Das Attribut
text-align gibt die horizontale Ausrichtung von Text innerhalb eines Elements an.
Gemeinsame Attributwerte:
left Ordnet den Text links an. Standard: Wird vom Browser bestimmt.
rechts Ordne den Text rechts an.
Mitte Ordnen Sie den Text in der Mitte an.
justify erreicht den Effekt, dass Text an beiden Enden ausgerichtet wird.
inherit gibt an, dass der Wert des text-align-Attributs vom übergeordneten Element geerbt werden soll.
Ein kleines Beispiel:
<html>
<head>
<style type="text/css">
h1 {text-align: center}
h2 {text-align: left}
h3 {text-align: right}
</style>
</head>
<body>
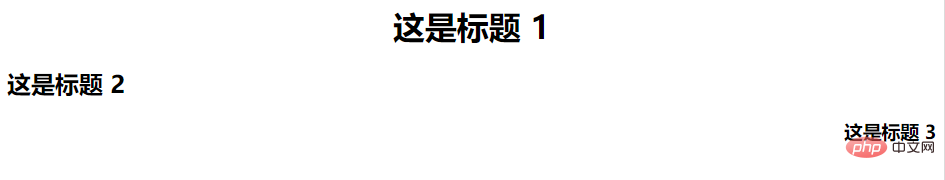
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
</body>
</html> Sehen wir uns den Effekt an:

Verwandte Videofreigabe: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo zentrieren Sie Textinhalte in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

