Heim >Web-Frontend >CSS-Tutorial >So ändern Sie die Cursorfarbe in CSS
So ändern Sie die Cursorfarbe in CSS
- 王林Original
- 2021-05-18 14:45:453889Durchsuche
Die Möglichkeit, die Cursorfarbe in CSS zu ändern, besteht darin, dem Cursor das Attribut „caret-color“ hinzuzufügen und den entsprechenden Attributwert festzulegen, z. B. [caret-color: red;]. Das Attribut „caret-color“ gibt die Farbe des Cursors innerhalb eines bearbeitbaren Elements an.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS 3, Thinkpad T480-Computer.
CSS stellt ein Attribut caret-color bereit, das die Farbe des Cursors (Caret) in Eingaben, Textbereichen oder jedem bearbeitbaren Element angibt. Mit diesem Attribut können wir die Cursorfarbe ändern.
Spezifische Syntax:
caret-color: auto|color;
Attributwert:
auto Standard. Browser verwenden currentColor für das Caretzeichen.
color gibt die für das Caretzeichen verwendete Farbe an. Es können alle zulässigen Farbwerte verwendet werden (RGB, Hex, benannte Farben usw.).
Beispiel:
<!DOCTYPE html>
<html>
<head>
<style>
.example1 {
caret-color: red;
}
.example2 {
caret-color: transparent;
}
</style>
</head>
<body>
<h1>caret-color 属性</h1>
<input value="默认的 caret color"><br><br>
<input class="example1" value="自定义的 caret color"><br><br>
<input class="example2" value="透明的 caret color">
<p contenteditable class="example1">此段落可以编辑。其插入符号也有自定义颜色。</p>
</body>
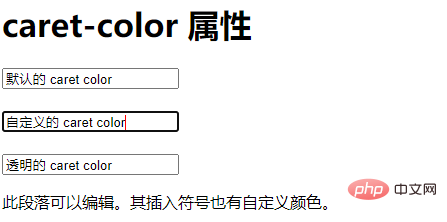
</html>Laufeffekt:

Verwandte Videofreigabe: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Cursorfarbe in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

