Heim >Web-Frontend >HTML-Tutorial >So legen Sie die Hintergrundtransparenz in HTML fest
So legen Sie die Hintergrundtransparenz in HTML fest
- 青灯夜游Original
- 2021-05-17 16:40:4058498Durchsuche
Wenn es sich in HTML um eine Hintergrundfarbe handelt, können Sie die Funktion rgba() oder das Opazitätsattribut verwenden, um die Farbtransparenz festzulegen. Wenn es sich um ein Hintergrundbild handelt, können Sie das Opazitätsattribut und „filter:opacity(%)“ verwenden. „Stil zum Festlegen der Bildtransparenz.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
1. Stellen Sie die Transparenz der Hintergrundfarbe ein – verwenden Sie die Funktion rgba() oder das Opazitätsattribut
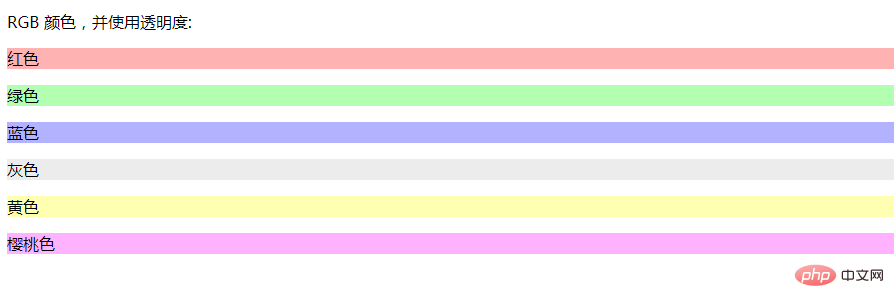
Beispiel 1:
<style>
#p1 {background-color:rgb(255,0,0,0.3);}
#p2 {background-color:rgb(0,255,0,0.3);}
#p3 {background-color:rgb(0,0,255,0.3);}
#p4 {background-color:rgb(192,192,192,0.3);}
#p5 {background-color:rgb(255,255,0,0.3);}
#p6 {background-color:rgb(255,0,255,0.3);}
</style>
</head>
<body>
<p>RGB 颜色,并使用透明度:</p>
<p id="p1">红色</p>
<p id="p2">绿色</p>
<p id="p3">蓝色</p>
<p id="p4">灰色</p>
<p id="p5">黄色</p>
<p id="p6">樱桃色</p>
</body>Rendering:

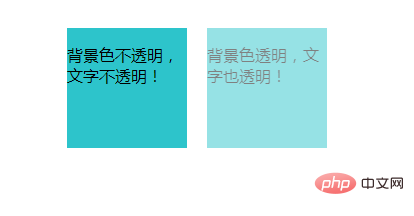
Beispiel 2:
<style>
.demo{
width: 280px;
height: 140px;
margin: 50px auto;
}
.demo1,.demo2{
width: 120px;
height: 120px;
margin: 10px;
float: left;
background:#2DC4CB;
}
.demo1{
opacity:1;
}
.demo2{
opacity:0.5;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">
<p>背景色不透明,文字不透明!</p>
</div>
<div class="demo2">
<p>背景色透明,文字也透明!</p>
</div>
</div>
</body>Rendering:

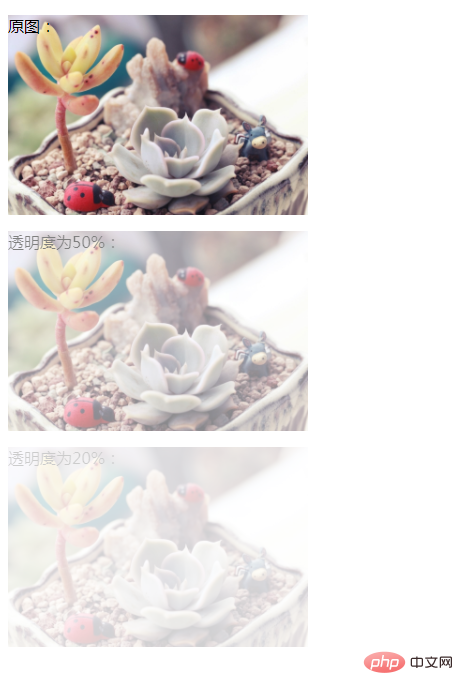
2. Legen Sie die Transparenz des Hintergrundbilds fest – verwenden Sie das Deckkraftattribut und den Stil „Filter: Deckkraft (%)“ Beispiel 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
width: 300px;
height: 200px;
background-image: url(img/1.jpg);
background-size: 300px;
}
.div1{
-webkit-filter: opacity(50%); /* Chrome, Safari, Opera */
filter: opacity(50%);
}
.div2{
-webkit-filter: opacity(20%); /* Chrome, Safari, Opera */
filter: opacity(20%);
}
</style>
</head>
<body>
<div>
<p>原图:</p>
</div>
<div class="div1">
<p>透明度为50%:</p>
</div>
<div class="div2">
<p>透明度为20%:</p>
</div>
</body>
</html>Beispiel 2: 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
width: 300px;
height: 200px;
background-image: url(img/1.jpg);
background-size: 300px;
}
.div1{
opacity: 0.5;
}
.div2{
opacity: 0.2;
}
</style>
</head>
<body>
<div>
<p>原图:</p>
</div>
<div class="div1">
<p>透透明度为0.5:</p>
</div>
<div class="div2">
<p>透明度为02:</p>
</div>
</body>
</html>
( Lernvideo Teilen: 
HTML-Video-Tutorial“)
Das obige ist der detaillierte Inhalt vonSo legen Sie die Hintergrundtransparenz in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

