Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie die CSS-Höhe in JS fest
So legen Sie die CSS-Höhe in JS fest
- 藏色散人Original
- 2021-05-14 10:42:133593Durchsuche
So legen Sie die CSS-Höhe mit js fest: 1. Ändern Sie die Höhe des div, indem Sie den Stilwert des div in der HTML-Datei über js ändern. 2. Verwenden Sie js, um den Höhenwert des div in der CSS-Datei zu ändern.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Javascript 1.8.5, HTML5 und CSS3-Version, Dell G3-Computer.
Wie stelle ich die Höhe von div in js ein?
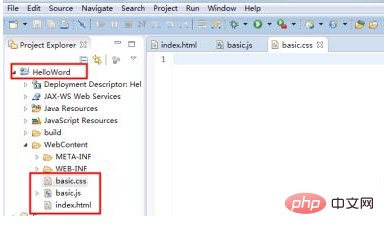
Öffnen Sie zuerst das von uns getestete Bearbeitungstool. Ich verwende hier Eclipse.
Wir erstellen ein neues Testprojekt und erstellen dann eine neue index.html, basic.js und basic.css-Dateien

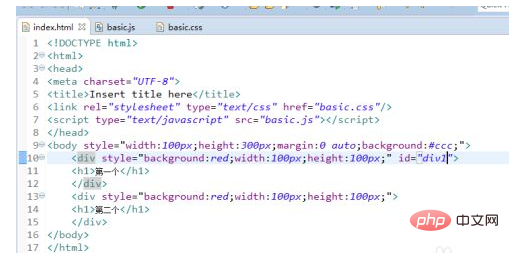
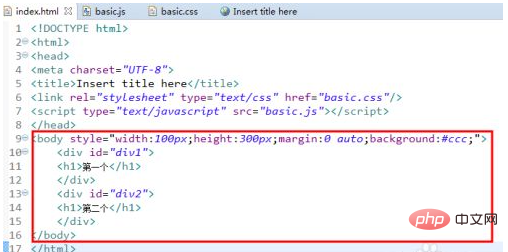
Die erste Methode besteht darin, den Stilwert des Div in der HTML-Datei mit js zu ändern, um die Höhe des Div zu ändern. Der Dateicode in der HTML-Datei ist wie in der Abbildung dargestellt

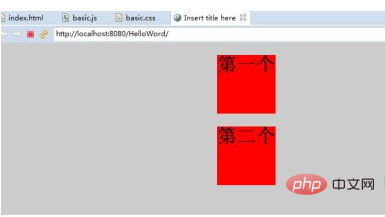
Nachdem wir es ausgeführt haben, sehen wir, dass die Höhe der beiden Divs gleich ist. Als nächstes verwenden wir js, um die Höhe zu ändern

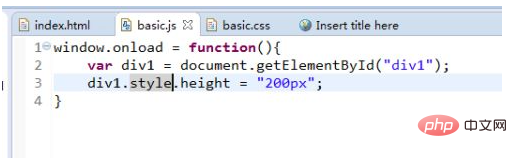
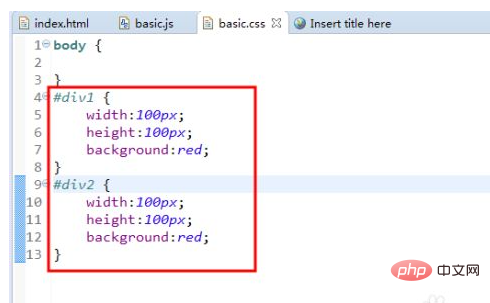
Zu diesem Zeitpunkt geben wir den Code in js ein, um die ID von div1 zu erhalten. Verwenden Sie das dem CSS-Attribut entsprechende Stilattribut und legen Sie die Höhe wie im Bild gezeigt fest. Die zweite Methode besteht darin, den Höhenwert des Div in der CSS-Datei mit js zu ändern. Der Code in der HTML-Datei lautet wie folgt Der im Bild gezeigte Code in der Stylesheet-CSS-Datei ist wie im Bild gezeigt. Nach dem Ausführen des Projekts werden Sie feststellen, dass die Höhe der beiden Divs hier nicht gleich ist Wir erhalten das ID-Attribut von div1 in der js-Datei und verwenden dann obj.style.cssTest, um das eingebettete CSS zu ändern

Dann sind die Ergebnisse nach dem Ausführen des Projekts zweimal gleich. Die Höhe desselben Div hat sich geändert

Empfohlenes Lernen: „
CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo legen Sie die CSS-Höhe in JS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

