Heim >Web-Frontend >Front-End-Fragen und Antworten >So rücken Sie die erste HTML-Zeile ein
So rücken Sie die erste HTML-Zeile ein
- 藏色散人Original
- 2021-05-11 10:56:3022412Durchsuche
So rücken Sie die erste HTML-Zeile ein: Erstellen Sie zunächst zwei p-Tags auf der Seite. Fügen Sie dann das Attribut text-indent zum p-Tag hinzu und setzen Sie schließlich den Attributwert auf 2em, um den Einzugseffekt der ersten Zeile zu erzielen.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Erste Zeile eines HTML-Absatzes einrücken
Die konkreten Schritte sind wie folgt:
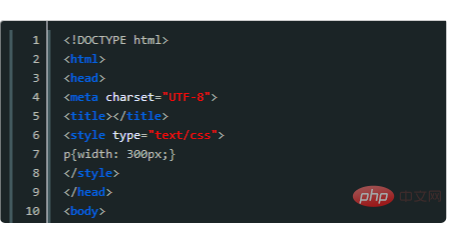
Erstellen Sie zunächst zwei p-Tags auf der Seite und fügen Sie dem p-Tag einen Textabsatz hinzu, um den Effekt leicht erkennen zu können , ändern Sie das p-Tag. Die Länge ist auf 300 Pixel eingestellt, wie im Bild unten gezeigt.

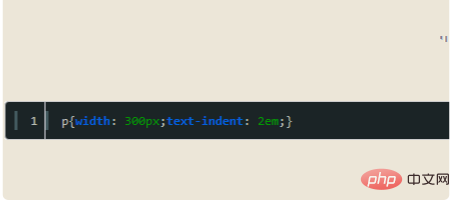
Fügen Sie dann das Attribut text-indent zum p-Tag hinzu und setzen Sie den Attributwert auf 2em. Em ist eine relative Einheit. 2em bedeutet die doppelte aktuelle Größe eines Textes, also zwei Zeichen.

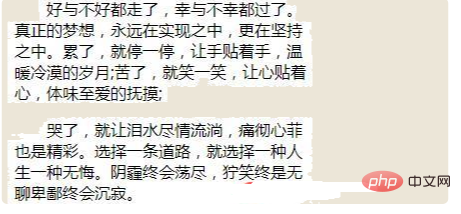
Auf diese Weise wird die erste Zeile eingerückt und der Effekt ist wie unten gezeigt.

Empfohlenes Lernen: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo rücken Sie die erste HTML-Zeile ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

