Heim >Web-Frontend >js-Tutorial >Welche wichtige Rolle spielt der Schlüssel in Vue?
Welche wichtige Rolle spielt der Schlüssel in Vue?
- 王林nach vorne
- 2021-05-03 16:55:472960Durchsuche

1. Verwenden Sie die Taste, um wiederverwendbare Elemente zu verwalten
1. Die relevanten Beispiele lauten wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-if-key</title>
</head>
<body>
<div id="app">
<template v-if="Input === 'username'">
<label>用户名:</label>
<input placeholder="请输入你的用户名">
</template>
<template v-else>
<label>邮箱:</label>
<input placeholder="请输入你的邮箱">
</template>
<button v-on:click="changeInput">切换</button>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
Input: "username",
},
methods: {
changeInput() {
if(this.Input === 'username') {
this.Input = 'email';
} else {
this.Input = 'username';
}
}
}
})
</script>
</body>
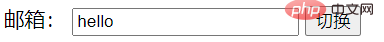
</html>2. Bei der Eingabe der Benutzernamenstufe lauten die relevanten Ergebnisse wie folgt:

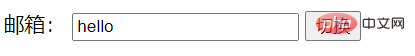
3. Wenn auf die Schaltfläche „Umschalten“ geklickt wird, sind die relevanten Ergebnisse:

4 Aus den obigen Ergebnissen ist ersichtlich, dass der im Benutzernamen eingegebene Inhalt im entsprechenden Eingabefeld angezeigt wird Nach erfolgter Umstellung erfolgt die entsprechende Anzeige im Postfach.
5. Der Grund für die obige Situation:
Prinzip: Um Elemente in Vue so effizient wie möglich zu rendern, werden vorhandene Elemente normalerweise wiederverwendet, anstatt sie von Grund auf neu zu rendern .
Beispielanalyse: In den obigen Beispielen wird das gleiche -Element verwendet, sodass die Eingabe beim zugehörigen Wechsel nicht ersetzt wird sein Platzhalterattribut.
(Kostenloses Teilen von Lernvideos: Javascript-Video-Tutorial)
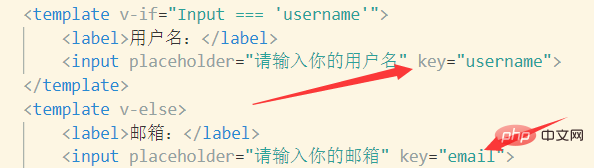
6. Lösung: Fügen Sie dem Eingabeelement ein Schlüsselattribut mit einem eindeutigen Wert hinzu, um Vue mitzuteilen, dass die beiden Elemente völlig unabhängig sind und dies nicht müssen wiederholt werden.
Der relevante Code nach der Änderung lautet:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-if-key</title>
</head>
<body>
<div id="app">
<template v-if="Input === 'username'">
<label>用户名:</label>
<input placeholder="请输入你的用户名" key="username">
</template>
<template v-else>
<label>邮箱:</label>
<input placeholder="请输入你的邮箱" key="email">
</template>
<button v-on:click="changeInput">切换</button>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
Input: "username",
},
methods: {
changeInput() {
if(this.Input === 'username') {
this.Input = 'email';
} else {
this.Input = 'username';
}
}
}
})
</script>
</body>
</html>Der Schlüsselcode lautet wie folgt:
 2. Vorhandene Elemente wiederverwenden und neu anordnen
2. Vorhandene Elemente wiederverwenden und neu anordnen
1 Der relevante Beispielcode lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-for-key</title>
</head>
<body>
<div id="app">
<p>
ID:<input type="text" v-model="bookId">
书名:<input type="text" v-model="bookName">
<input type="button" @click="add" value="增加">
</p>
<p v-for="item in items">
<input type="checkbox">
<span>ID:{{item.id}}, 书名:{{item.name}}</span>
</p>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
bookId: '',
bookName: '',
items: [
{id: 1, name: "1"},
{id: 2, name: "2"}
]
},
methods: {
add() {
this.items.unshift({
id: this.bookId,
name: this.bookName
})
this.bookId = '';
this.bookName = '';
}
}
})
</script>
</body>
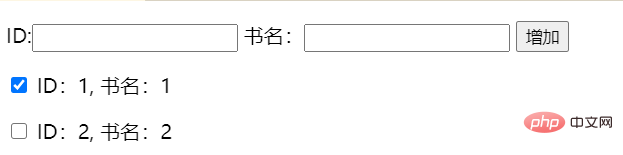
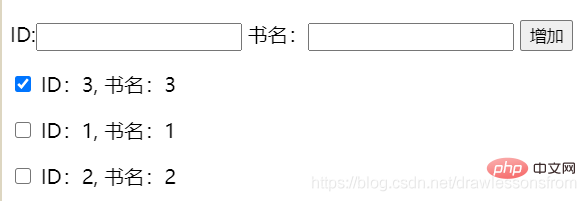
</html>2 Ergebnisbeschreibung: Zu Beginn wird die Sequenz mit der ID 1 ausgewählt oben genannter Grund
Wenn Vue eine Liste von Elementen aktualisiert, die mit v-for gerendert wurden, verwendet es standardmäßig die Strategie „In-Place-Aktualisierung“. Wenn die Reihenfolge der Datenelemente geändert wird, verschiebt Vue die DOM-Elemente nicht, um sie an die Reihenfolge der Datenelemente anzupassen, sondern aktualisiert jedes Element an seiner Stelle und stellt sicher, dass sie an jeder Indexposition korrekt gerendert werden.
4. Lösung
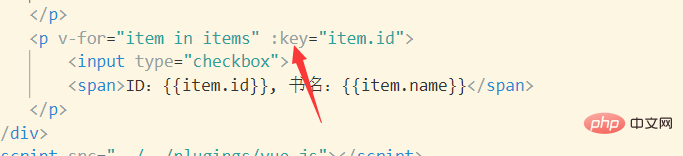
Geben Sie für jedes Element in der Liste ein eindeutiges Schlüsselattribut an. 
Das endgültige korrekte Laufergebnis lautet wie folgt: 
Prinzip: Durch die Bereitstellung eines eindeutigen Schlüsselattributs für jedes Element in der Liste kann Vue einen Hinweis erhalten, sodass die Identität jedes Knotens verfolgt und somit wiederverwendet werden kann und Neuordnung bestehender Elemente.
Hinweis: Der Typ des Schlüsselattributs kann nur vom Typ Zeichenfolge oder Zahl sein.
Verwandte Empfehlungen:
JS-Tutorial
Das obige ist der detaillierte Inhalt vonWelche wichtige Rolle spielt der Schlüssel in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

