Heim >Web-Frontend >HTML-Tutorial >So zeigen Sie HTML-Code direkt in HTML an
So zeigen Sie HTML-Code direkt in HTML an
- 醉折花枝作酒筹nach vorne
- 2021-04-30 09:30:245865Durchsuche
In diesem Artikel erfahren Sie, wie Sie HTML-Code direkt in HTML anzeigen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Baidu hat viele Methoden überprüft, und ich habe das Gefühl, dass viele davon noch nicht getestet wurden, bevor sie Unsinn gemacht haben, daher hier eine Zusammenfassung.
Baidu sagte <code><code>和<code><pre class="brush:php;toolbar:false"></pre> Tag, meine Testergebnisse sind wie folgt:
1.<code>
<code>
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
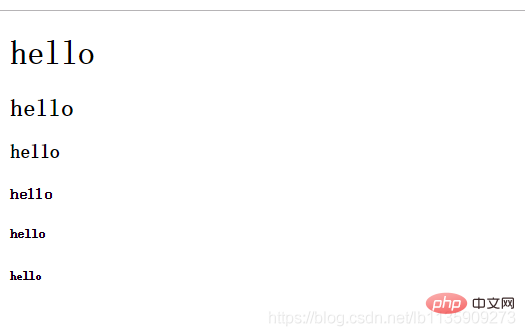
</code>Rendering: 
Der Code wird immer noch gerendert und schlägt fehl. Es wird gesagt, dass Inline-Elemente gerendert werden, aber sie werden immer noch gerendert, wenn sie in span geändert werden.
2.<pre class="brush:php;toolbar:false"></pre>
Code:
<pre class="brush:php;toolbar:false">
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
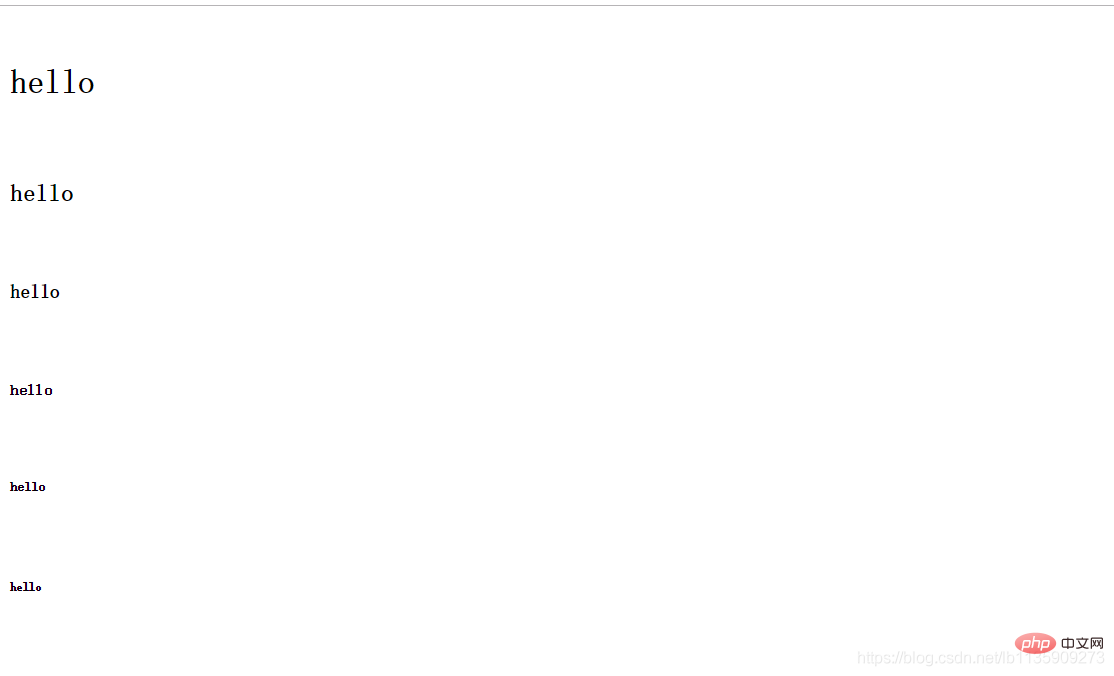
Rendering:

Immer noch Rendering wie oben.
3. machbar!
Empfohlenes Lernen:HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo zeigen Sie HTML-Code direkt in HTML an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

