Heim >Web-Frontend >CSS-Tutorial >So drehen Sie den Hintergrund in CSS
So drehen Sie den Hintergrund in CSS
- coldplay.xixiOriginal
- 2021-04-29 11:46:218795Durchsuche
So drehen Sie den Hintergrund mit CSS: Definieren Sie zuerst den Stil für den Inhalt und legen Sie die Breite und Höhe des Li fest, in dem sich das Bild befindet. Legen Sie dann den Übergangseffekt für das Bild fest Verformung dafür durch Drehen; und schließlich das Programm ausführen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
So drehen Sie den Hintergrund mit CSS:
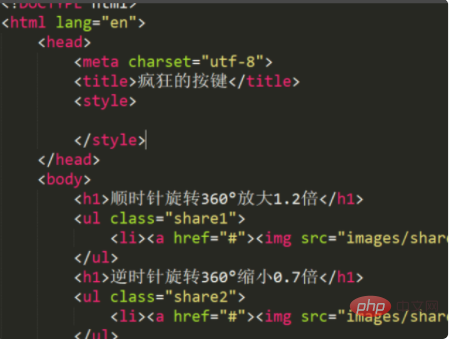
Bereiten Sie zunächst ein HTML-Dokument mit zwei Bildern im Dokument vor und drehen Sie dann die beiden Bilder.

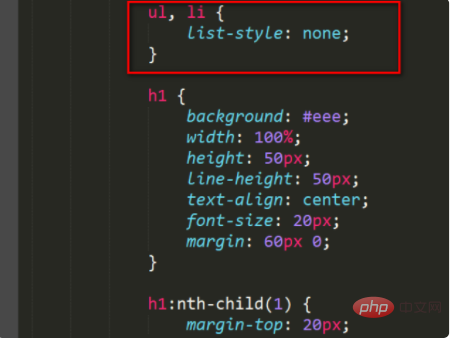
Definieren Sie dann einige Stile für den Inhalt im HTML, wie in der Abbildung unten gezeigt, hauptsächlich die Titel- und ul-Stile.

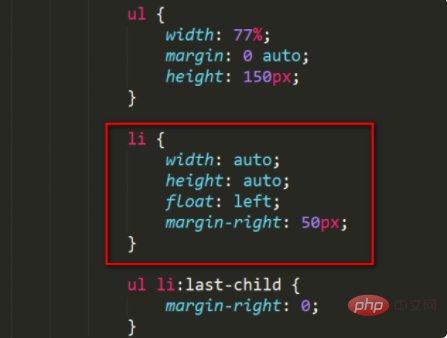
Als nächstes definieren Sie die Breite und Höhe des Li, in dem sich das Bild befindet, wie in der Abbildung unten gezeigt.

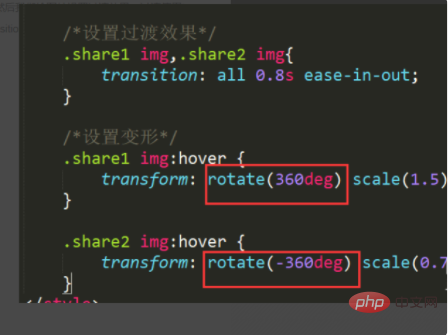
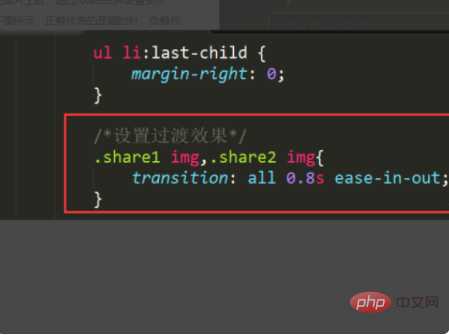
Legen Sie dann den Übergangseffekt für das Bild fest und verwenden Sie das Übergangsattribut für den Übergang, wie im Bild unten gezeigt.

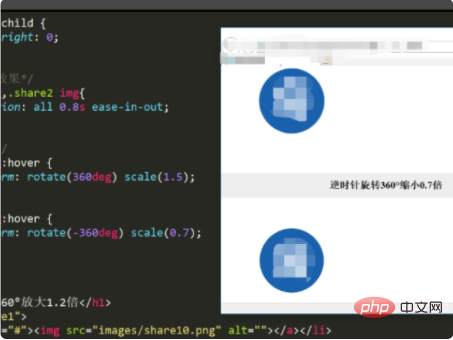
Wenn sich die Maus über dem Bild befindet, stellen Sie die Transformation durch Drehen ein, wie in der Abbildung unten dargestellt. Positive Zahlen stehen für den Uhrzeigersinn und negative Zahlen für den Gegenuhrzeigersinn.

Führen Sie abschließend das Programm aus und Sie werden den im Bild unten gezeigten Effekt sehen und es wird sich im oder gegen den Uhrzeigersinn drehen.

Empfohlene verwandte Tutorials: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo drehen Sie den Hintergrund in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So legen Sie ein Hintergrundbild in CSS fest
- Was tun, wenn das IE-CSS-Hintergrundbild nicht angezeigt wird?
- Was soll ich tun, wenn mein Desktop-Hintergrund in Windows 7 schwarz wird?
- Welche Bildformate gibt es mit transparentem Hintergrund?
- Reines CSS, um wundervolle und interessante Hintergrundeffekte zu erzielen! !

