Heim >Web-Frontend >js-Tutorial >So legen Sie das CSS von div in js fest
So legen Sie das CSS von div in js fest
- 藏色散人Original
- 2021-04-29 10:26:294463Durchsuche
So legen Sie das CSS von div in js fest: Führen Sie zuerst das JQuery-Plug-In ein. Ändern Sie dann den HTML-Stil mithilfe der CSS-Methode von JQuery oder verwenden Sie die AddClass-Methode von JQuery, um einen CSS-Stil zu HTML zu ändern oder hinzuzufügen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JQuery-Version 1.8.3, Dell G3-Computer.
Um die Verwendung bequemer und einfacher zu gestalten, führen wir das JQuery-Plug-In ein und verwenden JQuery für den Betrieb.

Unser HTML ist sehr einfach, nur ein Div mit einem Text darin.

Öffnen Sie die Seite, jetzt verwendet das Div keinen CSS-Stil.

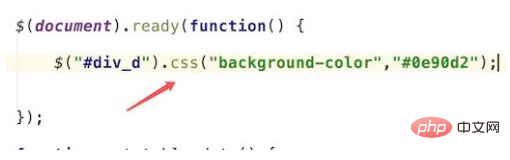
Um den HTML-Stil zu ändern, können wir direkt die CSS-Methode von jquery verwenden:
$("#div_d").css("background-color","#0e90d2");
Aktualisieren Sie die Seite Sehen Sie sich das aktuelle Div an. Die Hintergrundfarbe wird blau.

Wenn mehrere CSS-Stilwerte geändert werden müssen, ist es schwieriger, das CSS direkt zu ändern und mehrere Aufrufe zu erfordern. Derzeit besteht unsere vernünftigere Methode darin, einen CSS-Stil in HTML zu ändern oder hinzuzufügen.
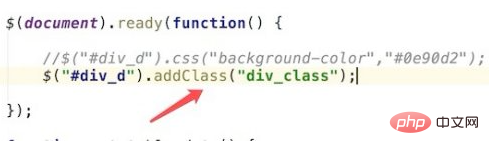
Verwenden Sie die addClass-Methode von jquery: $("#div_d").addClass("div_class");

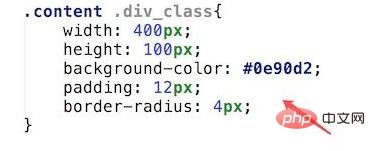
Unser CSS-Stil div_class ist wie in der Abbildung gezeigt definiert, die mehrere Stilwerte definiert.

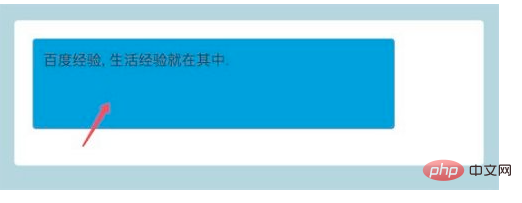
Sehen Sie sich noch einmal den Effekt der aktuellen Seite an. Der Stil wurde erfolgreich hinzugefügt. [Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]

Das obige ist der detaillierte Inhalt vonSo legen Sie das CSS von div in js fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So ändern Sie HTML-Code in JSP-Code
- Was ist der Unterschied zwischen JSP und CSS?
- Teilen Sie ein Plug-in für sublime text3, das die Codeformatierung JSX und es201x unterstützt
- So implementieren Sie einen Datumsvergleich in JS
- Detaillierte Erklärung der Warteschlangendatenstruktur. Wie implementiert man sie in js?

