Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie die Schriftfarbe eines HTML-Hyperlinks
So ändern Sie die Schriftfarbe eines HTML-Hyperlinks
- 藏色散人Original
- 2021-04-28 14:56:1217451Durchsuche
So ändern Sie die Schriftfarbe des HTML-Hyperlinks: Erstellen Sie zunächst eine neue HTML-Datei. Geben Sie dann den Text des a-Tags auf 40 Pixel ein und legen Sie dann die Textstärke des Link-Pseudoelements des a-Tags fest und setzen Sie die Unterstreichung; schließlich setzen Sie den Klick. Das aktivierte Pseudoelement kann eine andere Farbe haben.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Das Festlegen der Farbe und der Farbe nach dem Klicken kann nur über den Link und aktive Pseudoklassen des Etiketts erreicht werden.
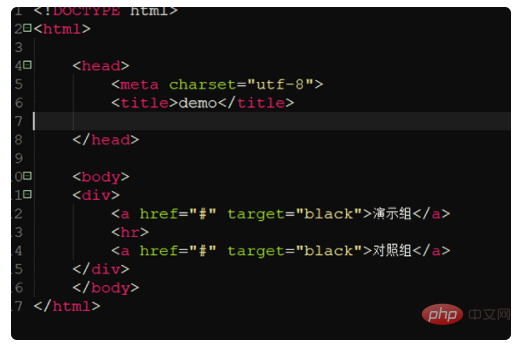
Die spezifische Methode besteht darin, zuerst eine neue HTML-Datei zu erstellen, hier zwei A-Tags zu schreiben, eines zur Demonstration:

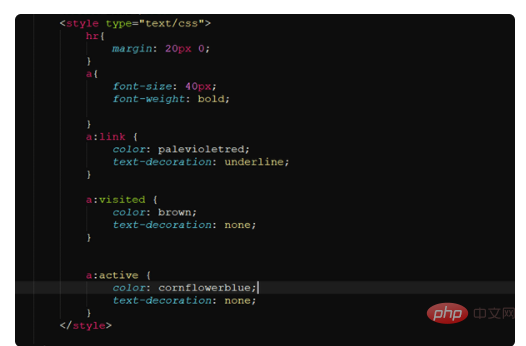
Dann legen Sie den Stil fest, geben Sie hier dem Text des A-Tags eine Größe von 40 Pixel und legen Sie die Textdicke fest .
Dann legen Sie die Farbe des Link-Pseudoelements des a-Tags fest und legen Sie die Unterstreichung fest, legen Sie das angeklickte Pseudoelement, das agiert hat, auf eine andere Farbe fest und deaktivieren Sie die Unterstreichung. Nachdem die obigen Einstellungen abgeschlossen sind, schauen wir uns den Effekt an:

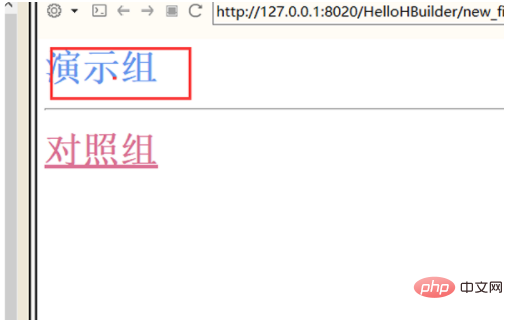
Öffnen Sie den Browser und klicken Sie auf den Link der Demogruppe. Die Farbe wird blau, aber die Kontrollgruppe bleibt unverändert.
Oben erfahren Sie, wie Sie die Schriftfarbe von Hyperlinks und die Schriftfarbe nach dem Klicken festlegen:

Für detailliertere HTML-/CSS-Kenntnisse besuchen Sie bitte die Spalte HTML-Video-Tutorial!
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Schriftfarbe eines HTML-Hyperlinks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

