Heim >Web-Frontend >js-Tutorial >So konvertieren Sie ein Objekt mit Javascript in einen String
So konvertieren Sie ein Objekt mit Javascript in einen String
- 青灯夜游Original
- 2021-04-26 16:31:046058Durchsuche
In JavaScript können Sie die Methode „JSON.stringify()“ verwenden, um Objekte in Strings umzuwandeln. Die Syntax lautet „JSON.stringify(object)“. Die Methode „JSON.stringify()“ wird verwendet, um js-Werte (Objekte oder Arrays) in JSON-Strings und zurück zu konvertieren.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
In Javascript können Sie die Methode „JSON.stringify()“ verwenden, um Objekte in Strings umzuwandeln.
Beispiel: Objekt in String konvertiert
// 对象
var jsonObj = {
"CityId":"18",
"CityName":"西安2"
};
// 对象转换为字符串
var newString = JSON.stringify(jsonObj);
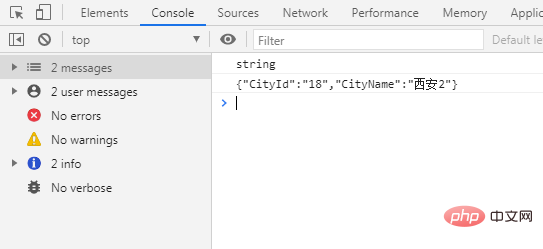
console.log(typeof newString); // 输出:string
console.log(newString); // 输出:{"CityId":"18","CityName":"西安2"}Ausgabe:

Die Methode JSON.stringify() wird verwendet, um einen JavaScript-Wert in einen JSON-String zu konvertieren und gibt dann einen String zurück, der den JSON-Text enthält.
Syntax:
JSON.stringify(value[, replacer[, space]])
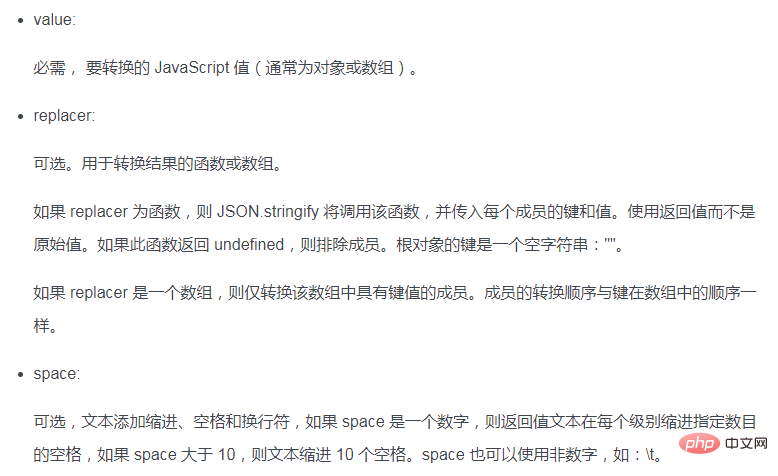
Parameters:

Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="demo"></p>
<script>
var str = {"name":"PHP中文网", "site":"http://www.php.cn"}
str_pretty1 = JSON.stringify(str)
document.write( "只有一个参数情况:" );
document.write( "<br>" );
document.write("<pre class="brush:php;toolbar:false">" + str_pretty1 + "" );
document.write( "" ); str_pretty2 = JSON.stringify(str, null, 4) //使用四个空格缩进 document.write( "使用参数情况:" ); document.write( "
" ); document.write("
" + str_pretty2 + "" ); // pre 用于格式化输出
Das obige ist der detaillierte Inhalt vonSo konvertieren Sie ein Objekt mit Javascript in einen String. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

