Heim >Web-Frontend >HTML-Tutorial >So fügen Sie Bilder in HTML hinzu
So fügen Sie Bilder in HTML hinzu
- coldplay.xixiOriginal
- 2021-04-26 14:26:2796070Durchsuche
So fügen Sie ein Bild zu HTML hinzu: Öffnen Sie zuerst den Editor und erstellen Sie ein neues IMG-Tag. Fügen Sie dann die Adresse eines Bildes zum Attribut des IMG-Tags hinzu. Ziehen Sie schließlich die HTML-Datei in den Browser.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Sublime Text Version 3, DELL G3-Computer.
So fügen Sie Bilder zu HTML hinzu:
Klicken Sie, um den HTML-Editor sublime_text zu öffnen. Die Details sind wie unten gezeigt.

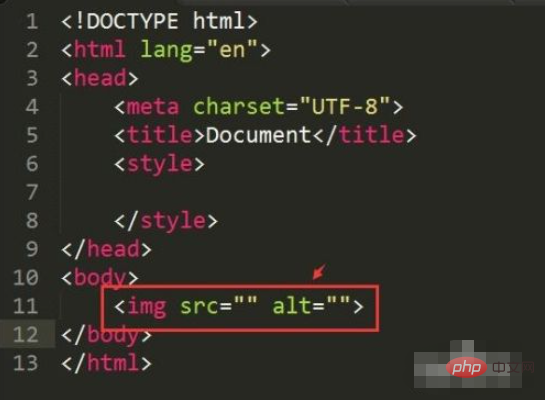
Wir erstellen eine HTML-Datei und dann [Ein IMG-Tag erstellen], die Details sind wie unten gezeigt

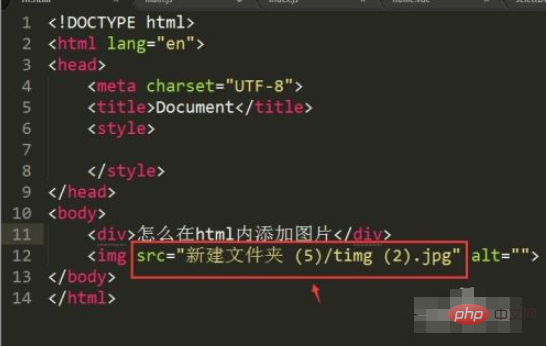
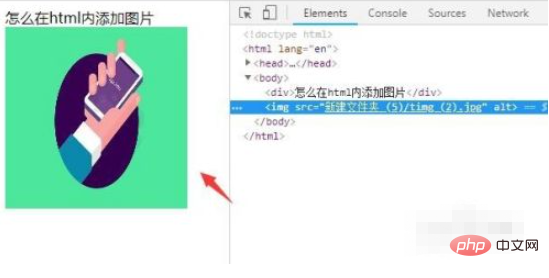
Erstellen Nach dem img-Tag fügen wir die Adresse eines Bildes zum Attribut [src] des img-Tags hinzu. Die Details sind wie folgt: Wir ziehen die HTML-Datei in den Browser , und dann können Sie den Effekt des Hinzufügens des Bildes sehen. Die Details sind wie folgt.

Verwandte Lernempfehlungen: 
HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo fügen Sie Bilder in HTML hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

