Heim >Web-Frontend >js-Tutorial >Was sind die Grundaussagen von Javascript?
Was sind die Grundaussagen von Javascript?
- 藏色散人Original
- 2021-04-25 10:57:354849Durchsuche
Die grundlegenden Anweisungen von JavaScript sind: 1. if-Auswahlanweisung; 3. for-Schleifenanweisung; 6. break- und continue-Sprunganweisung; Aussagen.

Die Betriebsumgebung dieses Artikels: Windows7-System, Javascript-Version 1.8.5, Dell G3-Computer.
1. if-Auswahlanweisung
Bedingte Anweisungen werden verwendet, um verschiedene Aktionen basierend auf unterschiedlichen Bedingungen auszuführen.
·if()-Anweisung – Verwenden Sie diese Anweisung, um Code nur auszuführen, wenn die angegebene Bedingung wahr ist.
Standardausdruck:
if(){ }
·if()…else-Anweisung – Führen Sie Code aus, wenn die Bedingung wahr ist, und führen Sie andere aus Code, wenn die Bedingung falsch ist
Standardausdruck: if( ){ }else{ }
·if()…else if()…else-Anweisung – Verwenden Sie diese Anweisung, um einen von mehreren Codeblöcken zur Ausführung auszuwählen
Standardausdrucksformel: if( ){ }else if( ){ } else{ };
·Der Ausdruck in der if-Anweisung () wird automatisch in einen booleschen Wert umgewandelt.
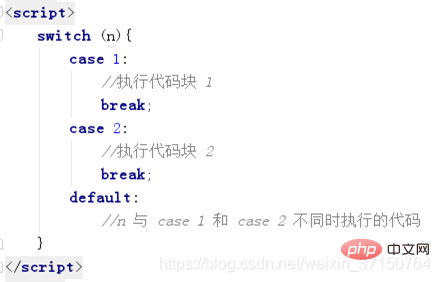
2. Switch-Anweisung zur Auswahl mehrerer Bedingungen
Verwenden Sie die Switch-Anweisung, um einen von mehreren auszuführenden Codeblöcken auszuwählen. (Wird hauptsächlich zur Festwertanalyse und -beurteilung verwendet und ist leicht zu erweitern.)
Standardsyntax: 
·Arbeitsprinzip: Legen Sie zuerst den Ausdruck n fest (normalerweise eine Variable).
·Der Wert des Ausdrucks wird dann mit dem Wert jedes einzelnen Falls in der Struktur verglichen.
·Wenn eine Übereinstimmung vorliegt, wird der mit dem Fall verknüpfte Codeblock ausgeführt.
·Bitte verwenden Sie break, um zu verhindern, dass der Code automatisch zum nächsten Fall ausgeführt wird.
·Standardschlüsselwort gibt an, was zu tun ist, wenn die Übereinstimmung nicht vorhanden ist:
3. for-Schleifenanweisung
Bei der Programmierung müssen einige Anweisungen viele Male ausgeführt werden, daher werden Schleifenanweisungen verwendet.
Syntax der for-Schleife: 
·Anweisung 1 wird ausgeführt, bevor die Schleife (Codeblock) startet
·Anweisung 2 definiert die Bedingungen für die Ausführung der Schleife (Codeblock) Wenn Anweisung 2 „true“ zurückgibt, beginnt die Schleife erneut. Wenn es false zurückgibt, wird der Zyklus beendet.
·Anweisung 3 wird ausgeführt, nachdem die Schleife (Codeblock) ausgeführt wurde.
·Anweisung 1 ist optional, was bedeutet, dass Sie sie ohne Verwendung von Anweisung 1 ausführen können.
·Wenn Sie Anweisung 2 weglassen, muss innerhalb der Schleife eine Pause bereitgestellt werden. Andernfalls kann der Zyklus nicht gestoppt werden. Dies kann zum Absturz des Browsers führen.
·Aussage 3 ist ebenfalls optional.
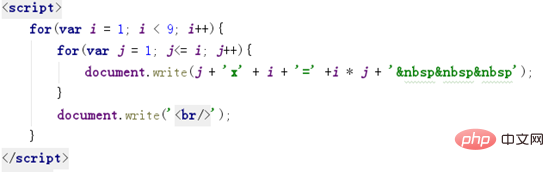
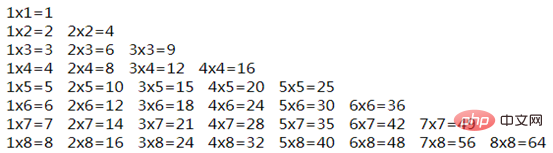
Verschachtelung von for-Anweisungen: 

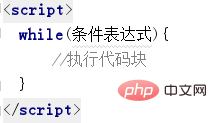
4. While-Schleife
Die while-Schleife testet eine Bedingung vor der Ausführung und tritt in die Schleife ein, wenn die Bedingung wahr ist.
Die Syntax der while-Schleife: 
5. do-while-Schleife
Die while-Schleife testet eine Bedingung vor der Ausführung, während die do-while-Schleife zuerst die Schleife ausführt und dann testet, ob die Bedingung wahr ist
Die do -while-Schleife Grammatik:

6. Break- und continue-Sprunganweisungen
break springt direkt heraus und beendet die aktuelle Schleifenstruktur.
continue wird verwendet, um eine Iteration in einer Schleife zu überspringen.
Die continue-Anweisung kann nur in einer Schleife verwendet werden; break kann nur in einer Schleife oder einem Schalter verwendet werden.
【Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene】
Das obige ist der detaillierte Inhalt vonWas sind die Grundaussagen von Javascript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

