Heim >Web-Frontend >js-Tutorial >JS implementiert Code-Javascript-Fähigkeiten für den TAB-Tab-Effekt einer Webseite im schwarzen Stil
JS implementiert Code-Javascript-Fähigkeiten für den TAB-Tab-Effekt einer Webseite im schwarzen Stil
- WBOYOriginal
- 2016-05-16 15:37:061105Durchsuche
Das Beispiel in diesem Artikel beschreibt den JS-Code zum Implementieren des TAB-Tab-Effekts für Webseiten im schwarzen Stil. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Dies ist ein Webseiten-TAB-Tab-JS-Code, schwarz und im coolen Stil, er wird Ihnen nach dem Lesen gefallen, er ist sehr vertraut und im klassischen Stil, es fühlt sich wie ein Déjà-vu an, ich hoffe, es gefällt allen.
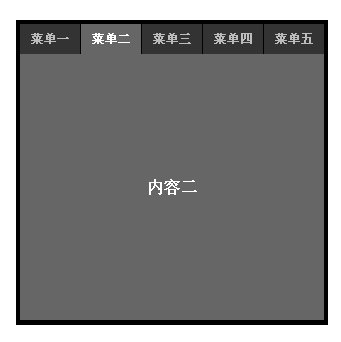
Der Screenshot des Laufeffekts sieht wie folgt aus:

Die Online-Demo-Adresse lautet wie folgt:
http://demo.jb51.net/js/2015/js-black-style-web-tab-demo/
Der spezifische Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Tab切换</title>
<script type="text/jscript">
function setTab(name,cursel,n){
for(i=1;i<=n;i++){
var menu=document.getElementById(name+i);
var con=document.getElementById("con_"+name+"_"+i);
menu.className=i==cursel?"hover":"";
con.style.display=i==cursel?"block":"none";
}
}
</script>
<style type="text/css">
*{
margin:0px;
padding:0px;
list-style:none;
}
.main{
width:306px;
height:299px;
float:left;
margin:300px;
display:inline;
background:#000;
padding:3px;
}
.main .menu{
width:306px;
height:31px;
overflow:hidden;
float:left;
}
.main .menu span{
width:60px;
height:30px;
line-height:30px;
overflow:hidden;
text-align:center;
float:left;
margin:1px 0 0 1px;
background:#333;
color:#BCBCBC;
font-weight:bold;
cursor:pointer;
font-size:12px;
}
.main .menu .hover{
background:#666;
color:#FFF;
}
.main .content{
width:304px;
height:266px;
overflow:hidden;
float:left;
margin:1px;
margin-top:0px;
display:inline;
background:#333333;
}
.main .content div{
width:304px;
height:266px;
line-height:266px;
text-align:center;
color:#FFFFFF;
font-weight:bold;
background:#666;
}
</style>
</head>
<body>
<div class="main">
<div class="menu">
<span id="one1" onclick="setTab('one',1,5)" class="hover">菜单一</span>
<span id="one2" onclick="setTab('one',2,5)">菜单二</span>
<span id="one3" onclick="setTab('one',3,5)">菜单三</span>
<span id="one4" onclick="setTab('one',4,5)">菜单四</span>
<span id="one5" onclick="setTab('one',5,5)">菜单五</span>
</div>
<div class="content">
<div id="con_one_1">内容一</div>
<div id="con_one_2" style="display:none">内容二</div>
<div id="con_one_3" style="display:none">内容三</div>
<div id="con_one_4" style="display:none">内容四</div>
<div id="con_one_5" style="display:none">内容五</div>
</div>
</div>
</body>
</html>
Ich hoffe, dass dieser Artikel für die JavaScript-Programmierung aller hilfreich sein wird.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

