Heim >Web-Frontend >Front-End-Fragen und Antworten >So erstellen Sie eine CSS-Datei
So erstellen Sie eine CSS-Datei
- 醉折花枝作酒筹Original
- 2021-04-21 11:40:0911931Durchsuche
So erstellen Sie eine CSS-Datei: Erstellen Sie zunächst eine neue Textdatei auf dem Desktop. Öffnen Sie sie dann mit Notepad oder einem anderen Texteditor, schreiben Sie den CSS-Code, speichern Sie ihn und schließen Sie ihn. Klicken Sie anschließend mit der rechten Maustaste und wählen Sie „Umbenennen“. „ in der Optionsleiste „, ändern Sie den Suffixnamen in „.css“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS ist eine Sprache, die Stilstrukturen wie Schriftarten, Farben, Positionen usw. definiert. Sie wird verwendet, um die Art und Weise zu beschreiben, wie Informationen auf Webseiten formatiert und angezeigt werden. CSS-Stile können direkt in HTML-Webseiten oder in separaten Stylesheet-Dateien gespeichert werden.
Wenn Stile auf viele Seiten angewendet werden müssen, sind externe Stylesheets die ideale Wahl. Mithilfe externer Stylesheets können Sie das Erscheinungsbild Ihrer gesamten Website ändern, indem Sie eine Datei ändern.
So erstellen Sie eine CSS-Datei:
Erstellen Sie zunächst ein neues Textdokument auf dem Windows-Computer-Desktop,

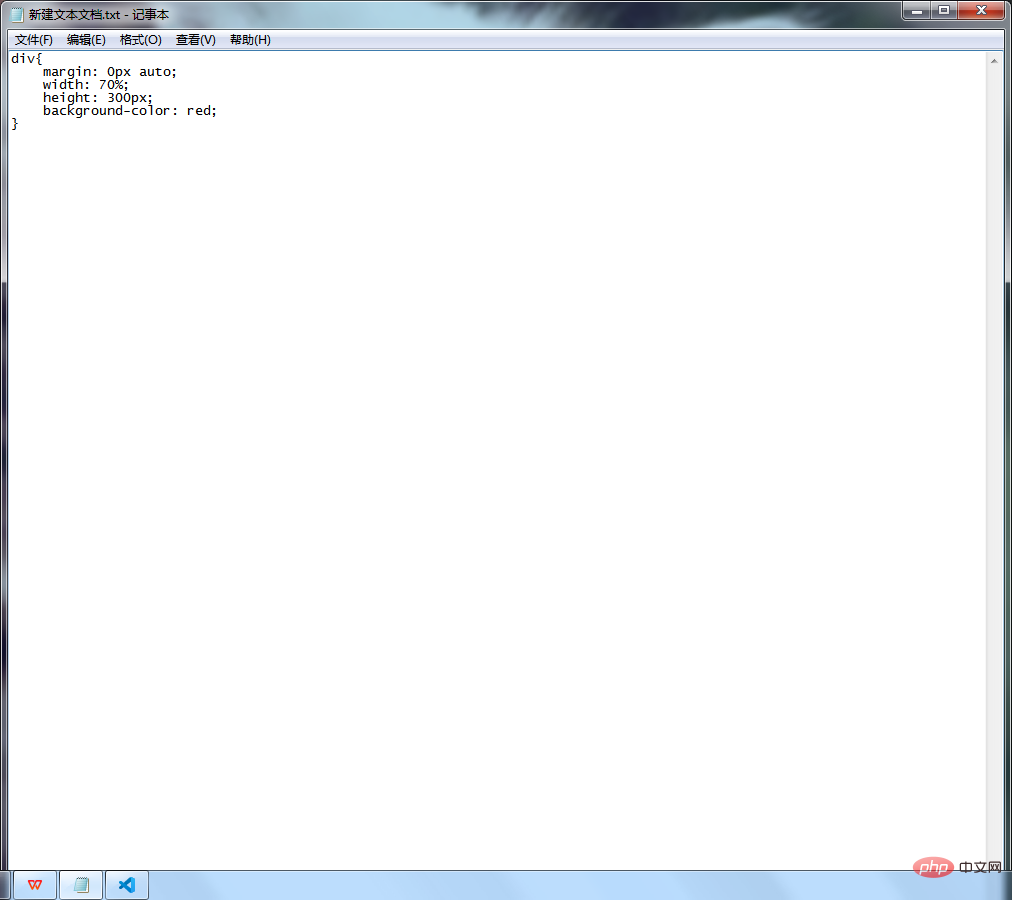
öffnen Sie es mit Notepad, schreiben Sie den erforderlichen CSS-Code

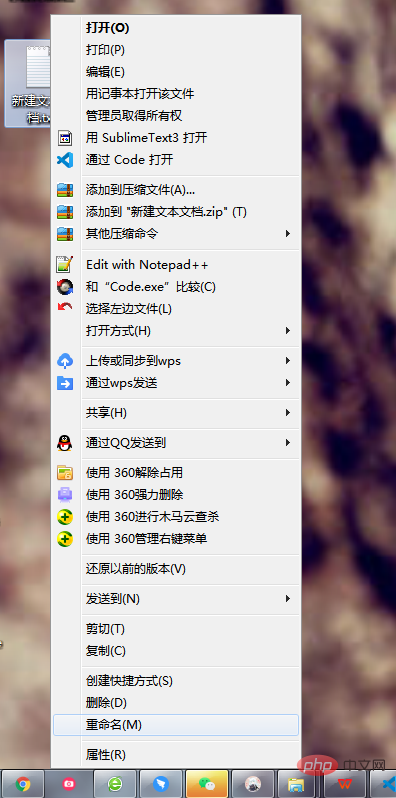
Ändern Sie den Suffixnamen in „. css „Speichern!

Natürlich können Sie auch einen Texteditor verwenden, um einen neuen zu erstellen, z. B. dw, EditPlus usw. Der Stil wird jedoch direkt in die von Ihnen erstellte CSS-Datei geschrieben, ohne dass Sie etwas anderes schreiben müssen
Empfohlen zum Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine CSS-Datei. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

