Heim >Web-Frontend >js-Tutorial >Wie man mit globalen Fehlern in Javascript umgeht
Wie man mit globalen Fehlern in Javascript umgeht
- 青灯夜游Original
- 2021-04-20 14:20:153622Durchsuche
In JavaScript können Sie eine globale Fehlerbehandlung auf der Seite durchführen, indem Sie das Ereignis „window.onerrot“ binden. Das Syntaxformat ist „Funktionsname (msg, url, l, c, error) {//code} Fenster. onerror = Funktionsname;".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Wenn die JavaScript-Engine JavaScript-Code ausführt, treten verschiedene Fehler auf: Es kann sich um Grammatik- oder Rechtschreibfehler handeln, es können Browserunterschiede vorliegen (bei Verwendung browserspezifischer Funktionen) oder der Server gibt möglicherweise eine nicht behandelte Ausnahme zurück, und natürlich gibt es solche viele andere unvorhersehbare Faktoren. Wenn ein Fehler auftritt, unterbricht die JavaScript-Engine die nachfolgende Codeausführung und generiert eine Fehlermeldung. Um den Code robuster zu machen und unerwartete Codeunterbrechungen zu vermeiden, müssen wir verschiedene Ausnahmen behandeln.
1. Lokale Fehlerbehandlung
Partielle Fehlerbehandlung bezieht sich auf das Abfangen und Verarbeiten von Fehlern, bei denen der Code schief gehen kann, was erfordert, dass Programmierer eine harte Codierung durchführen:
1) Versuchen Sie es , Catch-Anweisung, Fehlererfassungsanweisung
2) Abschlussanweisung, nach der Fehlererfassungsverarbeitung Rückgabepräfix-Ausführungsanweisung
3) Throw-Anweisung, Fehler-Throw-Anweisung
Fall 1:
try {
window.abcdefg();
} catch (e) {
alert('发生错误啦,错误信息为:' e.message);
} finally {//总是会被执行
alert('我都会执行!');
}Konsolenausgabe:
An Es ist ein Fehler aufgetreten La, die Fehlermeldung lautet: window.abcdefg is not a function
Ich werde die
finally-Anweisung nach Catch und vor Return ausführen. Die Funktion von
Fall 2
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Throw Demo</title>
</head>
<body>
<script>
function myFunction()
{
try
{
var x=document.getElementById("demo").value;
if(x=="") throw "不能为空";
if(isNaN(x)) throw "不是有效数字";
if(x>10) throw "不能大于10";
if(x<5) throw "不能小于5";
} catch(err) {
var y=document.getElementById("mess");
y.innerHTML="Error: " + err + ".";
}
}
</script>
<p>请输入一个5到10的数字:</p>
<input id="demo" type="text">
<button type="button" onclick="myFunction()">Test Input</button>
<p id="mess"></p>
</body>
</html>throw besteht darin, vorhersehbare oder unvorhergesehene Fehler in vom Benutzer erkennbare Fehler umzuwandeln.
[Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]
2. Globale Fehlerbehandlung
Aufgrund der unterschiedlichen Ebenen der Front-End-Entwickler und der unterschiedlichen Ebenen der Codespezifikation verfügen nicht alle JavaScript-Codes über eine Fehlerbehandlung. Daher wird JavaScript-Code aufgrund unvorhergesehener Ausnahmen während der Ausführung häufig unerwartet beendet. Aus diesem Grund müssen wir Fehlerausnahmen global erfassen und Entwickler umgehend daran erinnern, den Code zu ändern. Solange das window.onerrot-Ereignis gebunden ist, kann die globale js-Fehlerverarbeitung auf der Seite durchgeführt werden. Der Code lautet wie folgt:
function globalErrorHandle(msg,url,l,c,error) {
console.error("global js error: ", msg, l);
// TODO other things.
}
window.onerror = globalErrorHandle;Binden Sie das window.onerrot-Ereignis und der js-Fehlerbericht ruft globalErrorHandle auf :
msg: Fehlermeldung
-
url: Fehlerseiten-URL
l: Zeilennummer des Codefehlers
- c: Spaltennummer
Fehler: Fehler. Objekt
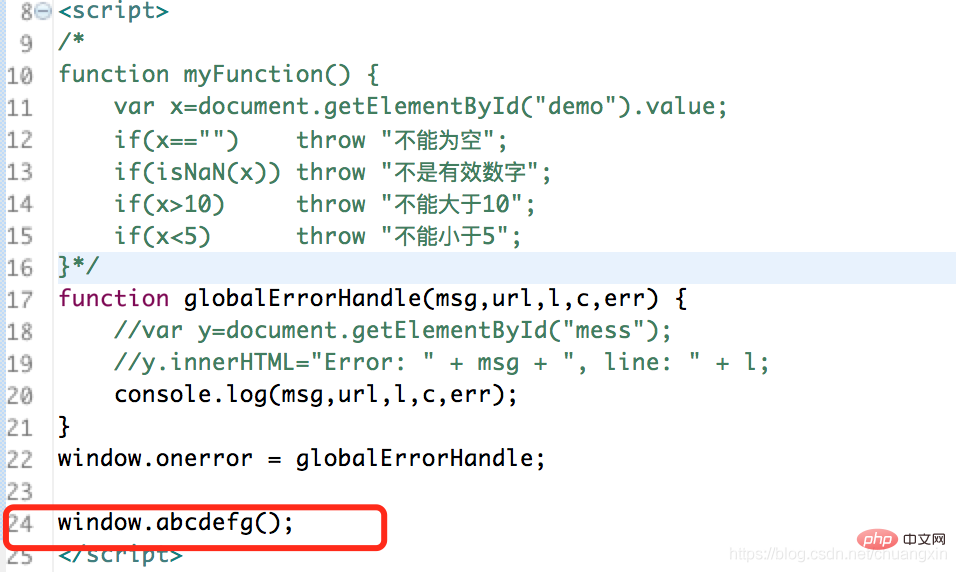
Kat ch den obigen Fall 1 mit einem globalen Fehler ist der Code wie folgt:

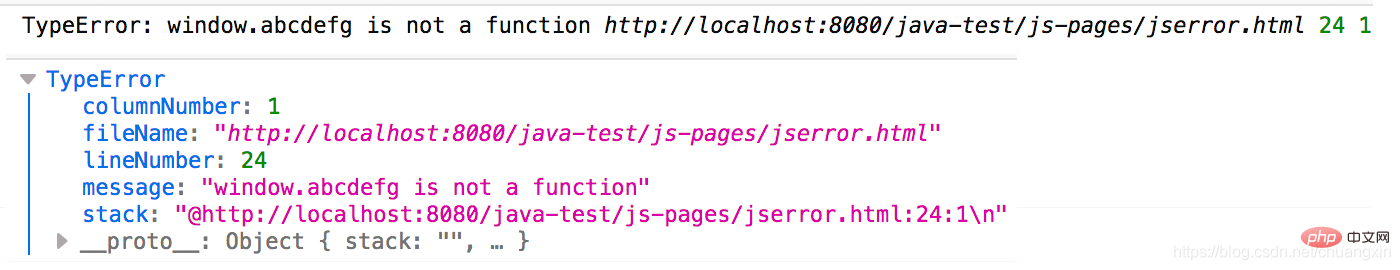
Konsolenausgabe: 
3. Design des Fehlerberichtsmoduls
Die globale Fehlerbehandlung kann nicht verhindern, dass der Code unerwartet beendet wird, was bedeutet, dass, wenn ein Während der js-Ausführung wird ein Fehler gemeldet. Es wird keine Try-Catch-Fehlerbehandlung durchgeführt, aber nachfolgender Code wird unerwartet beendet und nicht mehr ausgeführt. Daher geht es bei der globalen Fehlerbehandlung eher um die globale Fehleraufzeichnung und -berichterstattung. Normalerweise werden drei Dinge getan:
globalErrorHandle, globale Fehlererfassung;
- Fehlerinformationen an den Server melden (Fehlerseite, Zeilennummer, Spaltennummer usw.);
Wenn der Administrator js-Fehlerinformationen findet
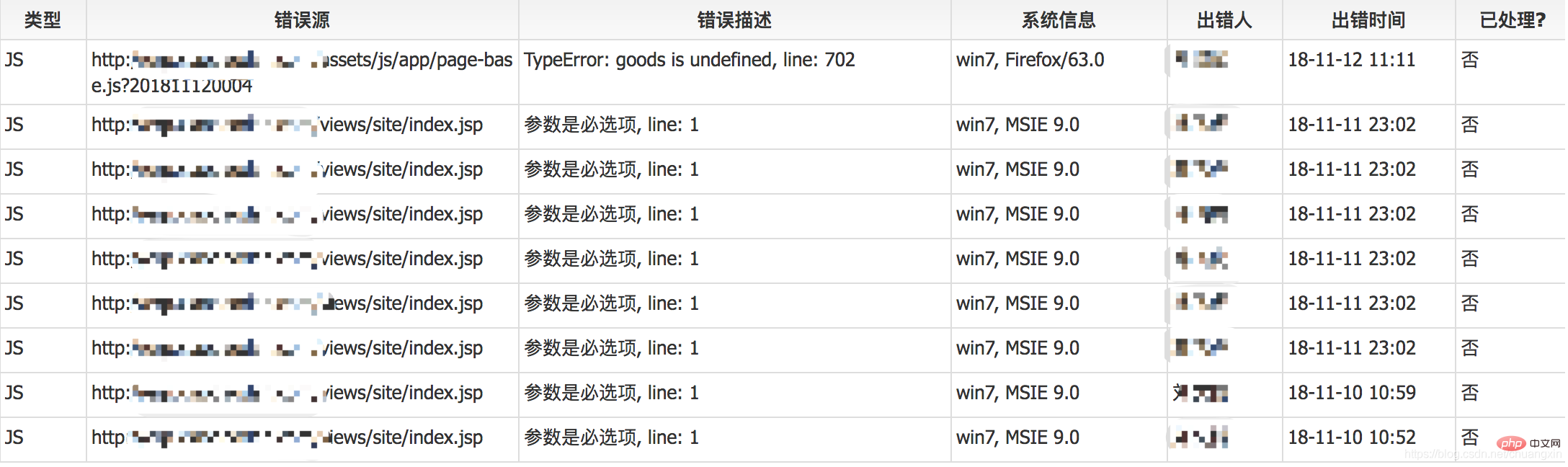
Sehen Sie sich einen Fall an, der Screenshot sieht wie folgt aus:

Das obige Bild ist ein einfaches js-Fehlerberichtsmodul, eine Fehleranzeigeseite, die Informationen umfassen: Fehlerquelle ( welche Seite), Fehlerbeschreibung, Zeilennummer, Betriebssystem + Browser, Betreiber, Betriebszeit usw.
Es gibt ein paar Dinge zu beachten:
1) Filterung gemeldeter Inhalte
Wie im Bild oben gezeigt, sind viele Fehlermeldungen gleich, wenn in einer großen Schleife kontinuierlich Fehler ausgelöst werden Fehlerinformationen werden kontinuierlich an den Server gesendet, daher müssen die Fehlerinformationen vor dem Senden gefiltert werden. Der Vorgang ist wie folgt:
- Wenn die Seite geladen wird, rufen Sie zuerst die Fehlerquelle + Fehlerbeschreibungs-Hashcode-Deduplizierungsliste ab Der globale Fehler wird erfasst und die Fehlerquelle generiert. +Ob der Fehlerbeschreibungs-Hashcode bereits vorhanden ist. Wenn nicht, wird eine Fehlermeldung gemeldet.
Fehlerseiten-URL
Fehlerbeschreibung, Fehlerzeilennummer, Spaltennummer, Stapelinformationen
- Browser- und Betriebssysteminformationen
- Betriebszeit, sogar Bediener, Parameter
- Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideo
- ! !
Das obige ist der detaillierte Inhalt vonWie man mit globalen Fehlern in Javascript umgeht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

