Heim >Web-Frontend >js-Tutorial >So implementieren Sie das verzögerte Laden von Bildern in js
So implementieren Sie das verzögerte Laden von Bildern in js
- 醉折花枝作酒筹nach vorne
- 2021-04-20 09:25:212657Durchsuche
Dieser Artikel gibt Ihnen eine detaillierte Einführung in die Methode des verzögerten Ladens von Bildern in js. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

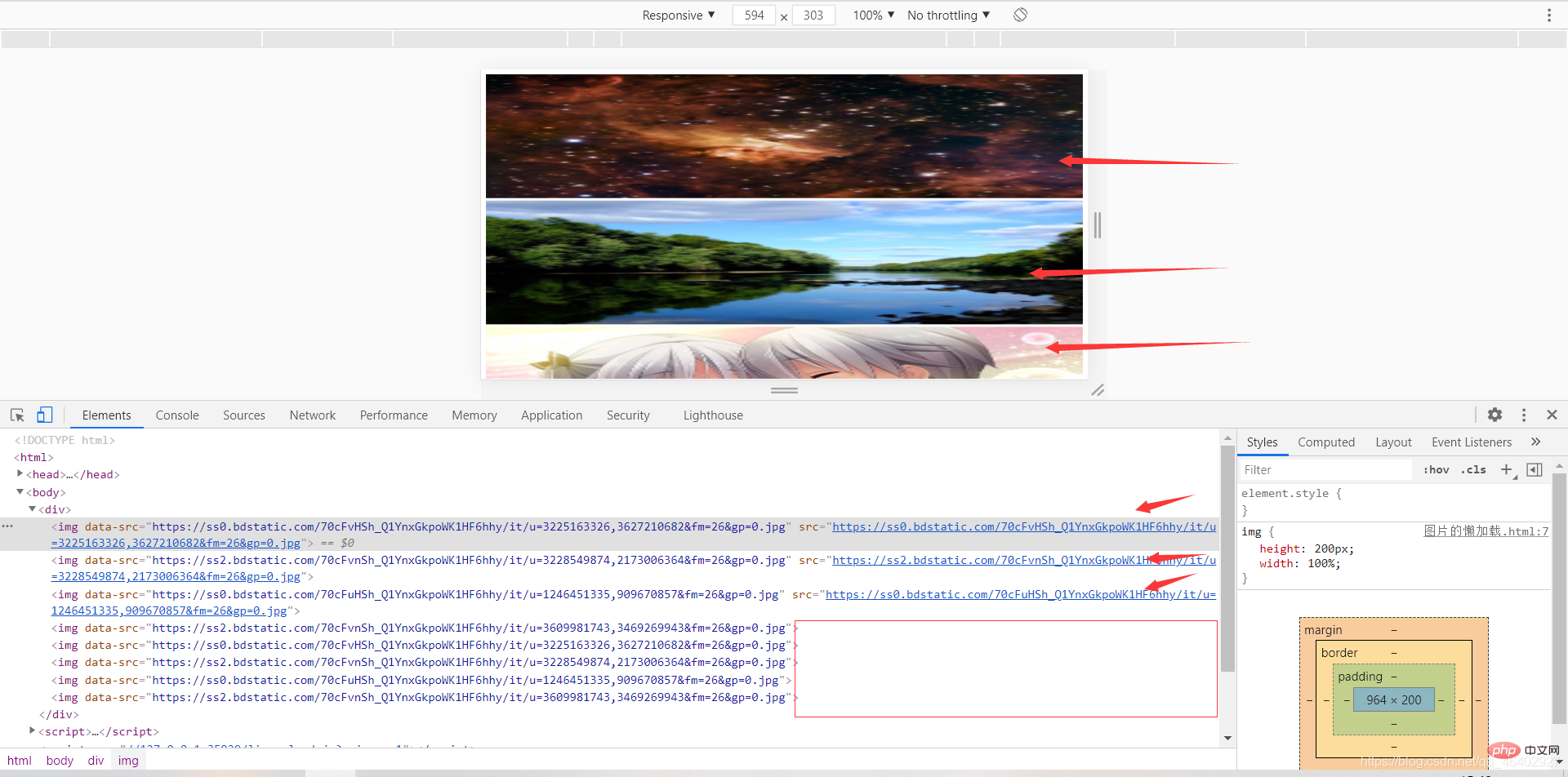
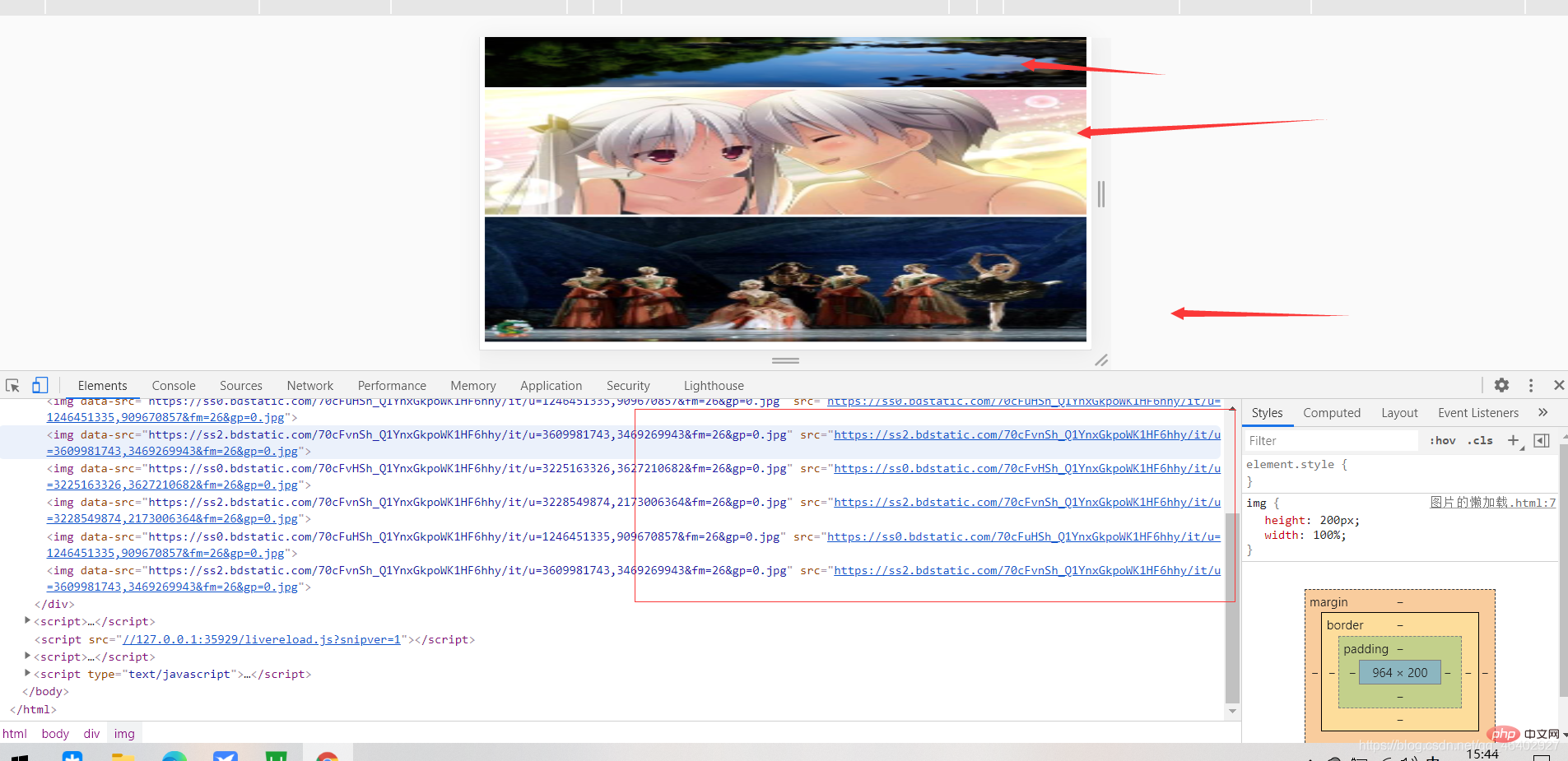
Lazy Loading von Bildern ist etwas, das die Frontend-Optimierung beherrschen muss. Lazy Loading von Bildern kann Bandbreite sparen und die Last auf unseren Webseiten reduzieren. Als nächstes werde ich die Methode zum verzögerten Laden von Bildern aufzeichnen, die ich beherrsche. Eine Möglichkeit zur Implementierung besteht zunächst darin, dass die Quelle unseres Bildes im Ansichtsfenster zuerst geladen wird, die Quelle, die sich nicht im Ansichtsfenster befindet, jedoch nicht geladen wird, wenn unsere Bildlaufleiste nach unten gleitet. 
Komm runter und lade 
Die Art und Weise, wie ich es umsetze, ist die Verwendung von Weapi, was relativ einfach ist. InstersectionObserver (offizielle Website InstersectionObserver).
Gehen wir direkt zum Code
<div> <img src="/static/imghwm/default1.png" data-src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3225163326,3627210682&fm=26&gp=0.jpg" class="lazy" data- alt="So implementieren Sie das verzögerte Laden von Bildern in js" > <img src="/static/imghwm/default1.png" data-src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3228549874,2173006364&fm=26&gp=0.jpg" class="lazy" data- alt="So implementieren Sie das verzögerte Laden von Bildern in js" > <img src="/static/imghwm/default1.png" data-src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1246451335,909670857&fm=26&gp=0.jpg" class="lazy" data- alt="So implementieren Sie das verzögerte Laden von Bildern in js" > <img src="/static/imghwm/default1.png" data-src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3609981743,3469269943&fm=26&gp=0.jpg" class="lazy" data- alt="So implementieren Sie das verzögerte Laden von Bildern in js" > <img src="/static/imghwm/default1.png" data-src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3225163326,3627210682&fm=26&gp=0.jpg" class="lazy" data- alt="So implementieren Sie das verzögerte Laden von Bildern in js" > <img src="/static/imghwm/default1.png" data-src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3228549874,2173006364&fm=26&gp=0.jpg" class="lazy" data- alt="So implementieren Sie das verzögerte Laden von Bildern in js" > <img src="/static/imghwm/default1.png" data-src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1246451335,909670857&fm=26&gp=0.jpg" class="lazy" data- alt="So implementieren Sie das verzögerte Laden von Bildern in js" > <img src="/static/imghwm/default1.png" data-src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3609981743,3469269943&fm=26&gp=0.jpg" class="lazy" data- alt="So implementieren Sie das verzögerte Laden von Bildern in js" > </div>
js-Teil
//获取全部图片的数组
const imgs = [...document.getElementsByTagName('img')]
// IntersectionObserver
if(IntersectionObserver){
let lazyloadObser = new IntersectionObserver((entries,observer)=>{
entries.forEach((entry,index) =>{
let lazyImage = entry.target
if(entry.intersectionRatio>0){
lazyImage.src = lazyImage.getAttribute('data-src');
lazyloadObser.unobserve(lazyImage)
}
})
})
for(let i = 0; i < imgs.length;i++){
lazyloadObser.observe(imgs[i])
}
}[Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das verzögerte Laden von Bildern in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung der Unterschiede zwischen der Continue- und Break-Syntax in JS
- Fassen Sie einige Module zusammen, die häufig in der Nodejs-Entwicklung verwendet werden
- So konvertieren Sie JSON in Javascript in ein Array
- So konvertieren Sie ein Array in Javascript in das JSON-Format
- Gibt es einen Unterschied zwischen Javascript und JS?

