Heim >Web-Frontend >CSS-Tutorial >So zentrieren Sie Div mit CSS
So zentrieren Sie Div mit CSS
- 青灯夜游Original
- 2021-04-16 12:10:426405Durchsuche
Methode: 1. Verwenden Sie die Stile „position:absolute“ und „transform:translate(-50%,-50%)“ im Div, um es zu zentrieren. 2. Verwenden Sie die Stile „position:absolute“ und „margin:auto“ im div, um es zu zentrieren.
Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
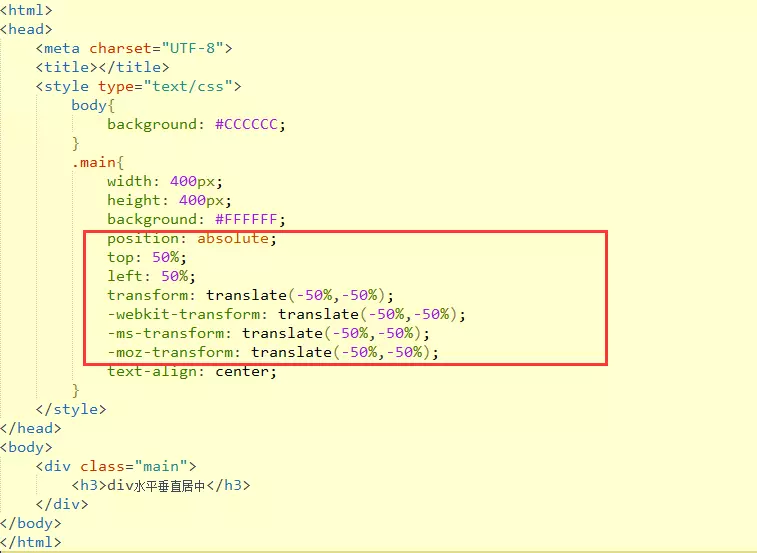
Methode 1:
div verwendet die absolute Positionierung: absolut und setzt die Werte von links und oben auf 50 %. Verwenden Sie das CSS3-Transformationsattribut. transformieren: übersetzen(-50%,-50%).

Rendering:

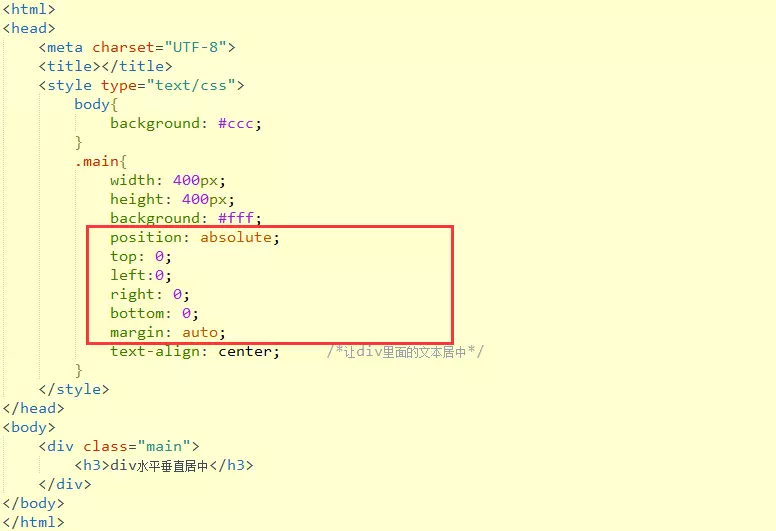
Methode 2:
Verwenden Sie die absolute Layoutposition: absolut für div; und stellen Sie die Werte von oben, links, rechts und unten so ein, dass sie gleich, aber nicht unbedingt gleich sind auf 0; und Rand festlegen:auto.

Rendering:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo zentrieren Sie Div mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


