Heim >Web-Frontend >CSS-Tutorial >Was ist die CSS-Rotationseigenschaft?
Was ist die CSS-Rotationseigenschaft?
- 青灯夜游Original
- 2021-04-16 11:41:028057Durchsuche
Das CSS-Rotationsattribut ist transform. Sie müssen den Wert dieses Attributs nur auf „rotate (Winkelwert)“, „rotate3d (x, y, z, Winkelwert)“, „rotateX (Winkelwert)“ setzen. „rotateY(Winkelwert)“ oder „rotateZ(Winkelwert)“ kann eine Elementdrehung erreichen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Das CSS-Rotationsattribut ist „transformieren“. Das Attribut
transform wendet eine 2D- oder 3D-Transformation auf ein Element an. Mit dieser Eigenschaft können wir das Element drehen, skalieren, verschieben oder neigen. Das Attribut
transform implementiert den Attributwert der Drehung:
rotate(angle) definiert die 2D-Rotation und gibt den Winkel in den Parametern an.
rotate3d(x,y,z,angle) definiert die 3D-Rotation.
rotateX(angle) Definiert eine 3D-Rotation entlang der X-Achse.
rotateY(angle) Definiert die 3D-Rotation entlang der Y-Achse.
rotateZ(angle) Definiert die 3D-Rotation entlang der Z-Achse.
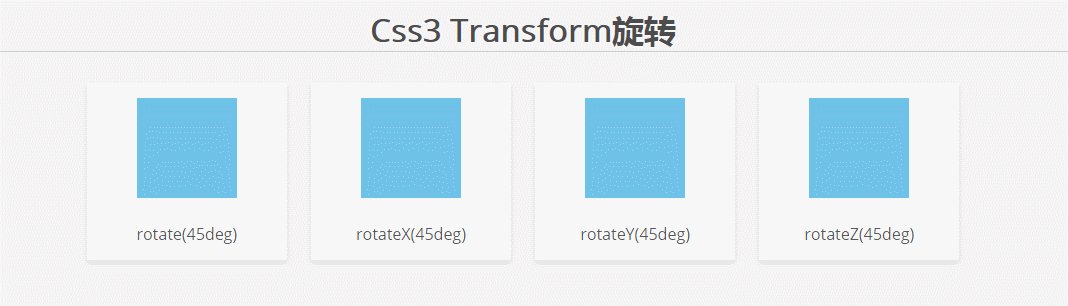
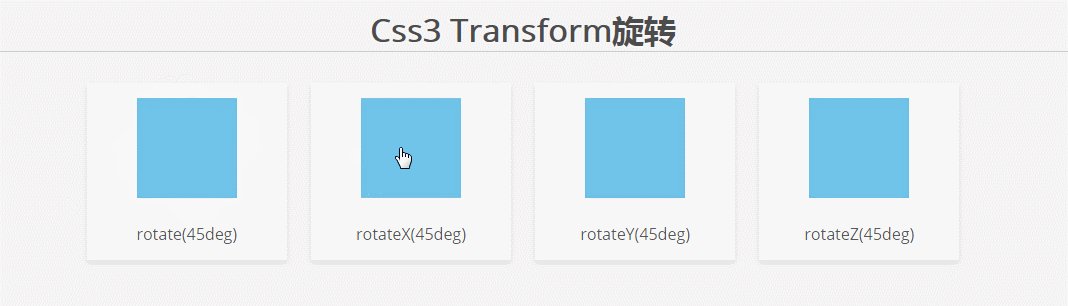
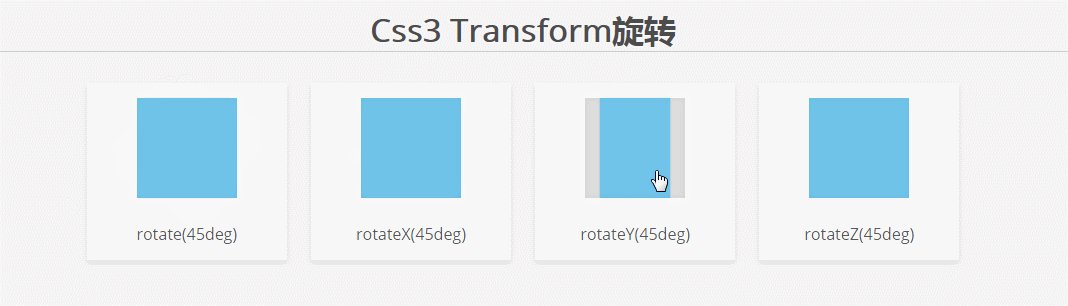
Beispiel:
<h1>Css3 Transform旋转</h1>
<div class="card">
<div class="box rotate">
<div class="fill"></div>
</div>
<p>rotate(45deg) </p>
</div>
<div class="card">
<div class="box rotateX">
<div class="fill"></div>
</div>
<p>rotateX(45deg)</p>
</div>
<div class="card">
<div class="box rotateY">
<div class="fill"></div>
</div>
<p>rotateY(45deg)</p>
</div>
<div class="card">
<div class="box rotateZ">
<div class="fill"></div>
</div>
<p>rotateZ(45deg) </p>
</div>*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
h1 {
color: #4c4c4c;
font-weight: 600;
border-bottom: 1px solid #ccc;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 15px;
min-width: 200px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 100px;
height: 100px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 100px;
height: 100px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.rotate:hover .fill {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.rotateX:hover .fill {
-webkit-transform: rotateX(45deg);
transform: rotateX(45deg);
}
.rotateY:hover .fill {
-webkit-transform: rotateY(45deg);
transform: rotateY(45deg);
}
.rotateZ:hover .fill {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}Rendering:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist die CSS-Rotationseigenschaft?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

