Heim >Web-Frontend >js-Tutorial >So implementieren Sie die Bildumschaltung in Javascript
So implementieren Sie die Bildumschaltung in Javascript
- coldplay.xixiOriginal
- 2021-04-15 15:24:0012173Durchsuche
So implementieren Sie die Bildumschaltung in JavaScript: Erstellen Sie zunächst eine neue Datei und verwenden Sie das img-Tag, um eine Bildanzeige zu erstellen. Verwenden Sie dann new Array(), um ein Array von Bildpfaden zu erstellen Zeit als 1 Sekunde; und schließlich das Timing des Bildwechsels implementieren.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, DELL G3-Computer.
So implementieren Sie den Bildwechsel mit Javascript:
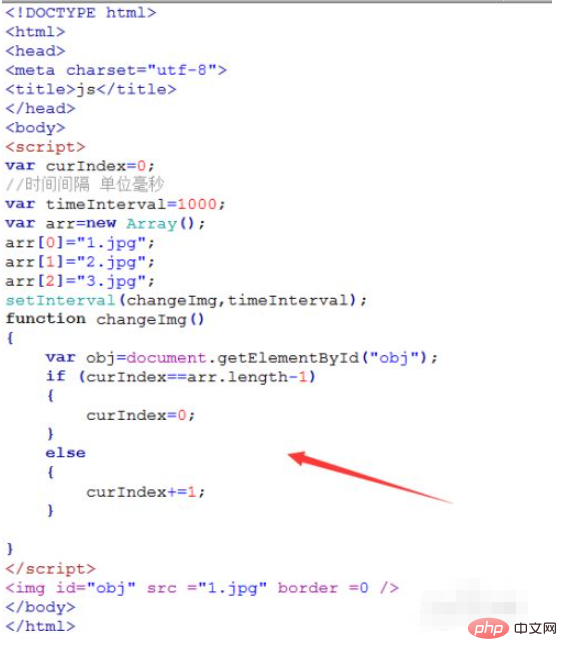
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie Sie mit Javascript den geplanten Bildwechsel implementieren.

Verwenden Sie in test.html das img-Tag, um eine Bildanzeige zu erstellen, und setzen Sie dessen ID-Attribut auf obj, damit das Elementobjekt unten abgerufen werden kann.

Verwenden Sie im Skript-Tag der test.html-Seite new Array(), um ein Array von Bildpfaden zu erstellen und die Dateinamen der drei Bilder darin einzufügen.

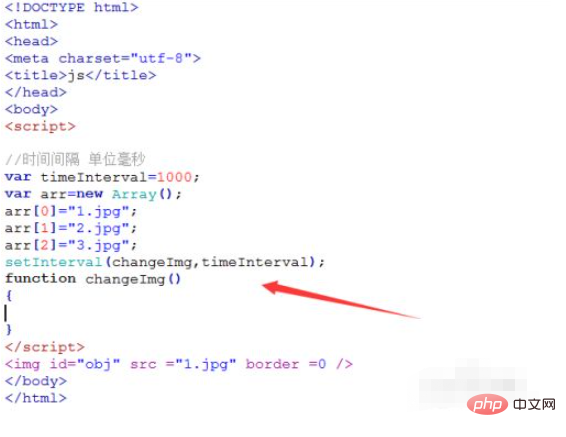
Verwenden Sie im Skript-Tag der test.html-Seite die Variable timeInterval, um die Bildwechselzeit als 1 Sekunde zu definieren, und legen Sie die Funktion changeImg() so fest, dass sie jede Sekunde über die Timer-Methode setInterval() ausgeführt wird.

In der Funktion changeImg() verwenden Sie die Methode document.getElementById(), um das img-Objekt abzurufen, legen Sie eine anfängliche curIndex-Variable fest und vergleichen Sie die Namen der Bilder über die if-Anweisung, um den Namen der Bilder kontinuierlich zu ändern Bild.
Hinweis: Der Name des Bildes muss eine geordnete Zahl wie 0, 1, 2 usw. sein.

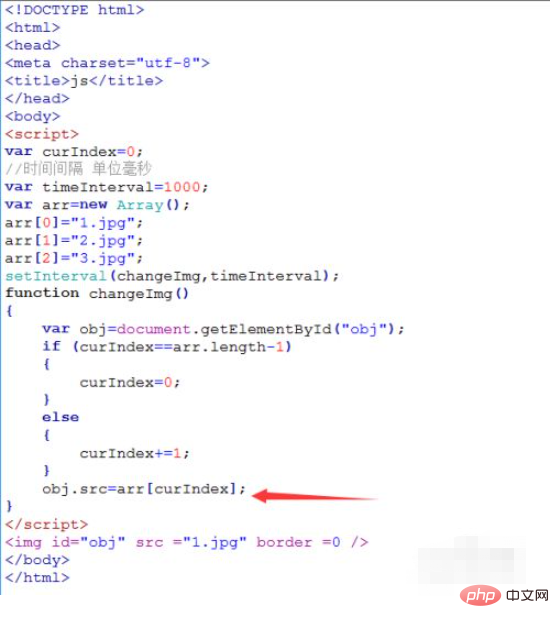
Verwenden Sie in der Funktion changeImg () den im vorherigen Schritt erhaltenen Bildnamen, um den Bildpfad von img zu ändern und schließlich einen regelmäßigen Bildwechsel zu erreichen.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu überprüfen und die Bilder jede Sekunde zu wechseln.

Verwandte kostenlose Lernempfehlungen: Javascript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Bildumschaltung in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

