Heim >Web-Frontend >CSS-Tutorial >Welche Eigenschaften können in CSS vererbt werden?
Welche Eigenschaften können in CSS vererbt werden?
- 青灯夜游Original
- 2021-04-14 19:22:394965Durchsuche
CSS kann Attribute erben: Farbe, Schriftart, Anführungszeichen, Cursor, Seite, Fenster, Texteinzug, Schriftgröße, Schriftstil, Richtung, Zeilenhöhe, Wortabstand usw.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
Was ist die Vererbung von CSS?
Das Konzept der Vererbung wird in objektorientierten Sprachen existieren. In objektorientierten Sprachen sind die Merkmale der Vererbung: Vererbung der Eigenschaften und Methoden der übergeordneten Klasse.
Jetzt beschäftigen wir uns also hauptsächlich mit CSS, also mit dem Festlegen von Attributen. Dabei geht es nicht um die Ebene der Methoden.
Vererbung von CSS: Es werden einige Attribute für das übergeordnete Element festgelegt, und das untergeordnete Element erbt die Attribute des übergeordneten Elements. Dies ist die Vererbung in unserem CSS.
Offizielle Erklärung: Vererbung ist eine Regel, die es ermöglicht, Stile nicht nur auf ein bestimmtes HTML-Tag-Element, sondern auch auf seine Nachkommenelemente anzuwenden.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>继承性</title>
<style type="text/css">
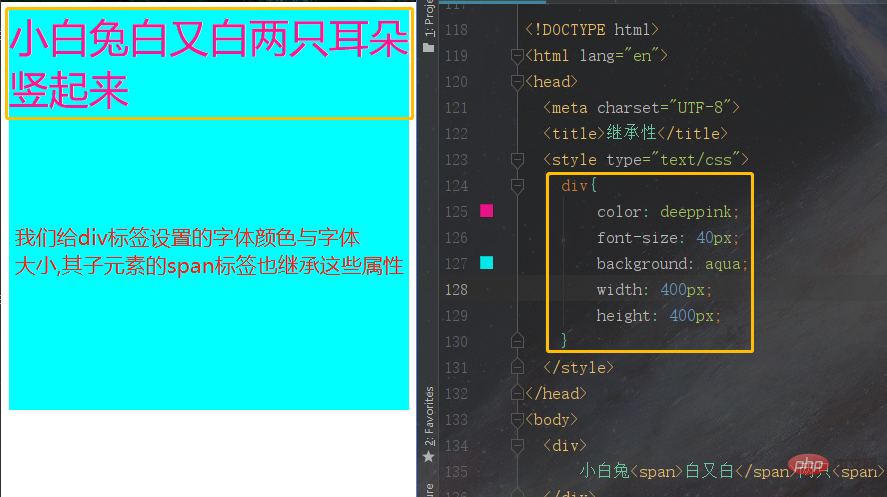
div{
color: deeppink;
font-size: 40px;
background: aqua;
width: 400px;
height: 400px;
}
</style>
</head>
<body>
<div>
小白兔<span>白又白</span>两只<span>耳朵</span>竖起来
</div>
</body>
</html>Rendering:

Welche Attribute in CSS können vererbt werden
1. Textserienattribute
text-indent: Texteinzug
text-align: Text horizontal Ausrichtung
Zeilenhöhe: Zeilenhöhe
Wortabstand: Abstand zwischen Wörtern vergrößern oder verkleinern (d. h. Wortabstand)
Buchstabenabstand: Abstand zwischen Zeichen vergrößern oder verkleinern (Zeichenabstand)
Texttransformation: Steuern Sie die Groß-/Kleinschreibung des Textes.
Richtung: Geben Sie die Schreibrichtung des Textes an. Gewicht: Legen Sie die Dicke der Schriftart fest.
font-size: Legen Sie die Größe der Schriftart fest.
font-style: Definieren Sie den Stil der Schriftart. font-variant: Legen Sie die Schriftart für kleine Großbuchstaben fest, um Text anzuzeigen, der bedeutet, dass alle Kleinbuchstaben in Großbuchstaben umgewandelt werden, alle Buchstaben mit Kapitälchen jedoch im Vergleich zum Rest des Textes eine kleinere Schriftgröße haben.
font-stretch: Dehnen und transformieren Sie die aktuelle Schriftfamilie. Wird nicht von allen gängigen Browsern unterstützt.
font-size-adjust: Geben Sie einen Aspektwert für ein Element an, damit die x-Höhe der bevorzugten Schriftart beibehalten wird.
3. Tabellenlayoutattributecaption-side: Legen Sie die Position des Tabellentitels fest.
border-collapse: Legen Sie fest, ob die Tabellenränder zu einem einzigen Rahmen zusammengeführt oder wie in Standard-HTML separat angezeigt werden sollen.
Randabstand: Legen Sie den Abstand zwischen den Rändern benachbarter Zellen fest (wird nur im Modus „Randtrennung“ verwendet).
empty-cells: Legen Sie fest, ob leere Zellen in der Tabelle angezeigt werden sollen (nur für den Modus „abgelöster Rand“).
table-layout: Legen Sie den Tabellenlayout-Algorithmus für die Tabelle fest.
4. Listenlayoutattribute:list-style-type: Legen Sie den Typ der Listenelementmarkierung fest.
list-style-image: Verwenden Sie ein Bild, um das Markup eines Listenelements zu ersetzen.
list-style-position: Gibt an, wie Listenelementmarkierungen relativ zum Inhalt des Objekts gezeichnet werden.
list-style: Kurzform-Eigenschaft zum Festlegen aller Listeneigenschaften in einer Deklaration.
5. Elementsichtbarkeit: Sichtbarkeit
6. Inhaltsattribute7. Seitenstilattribute
: Seite, Seitenumbruch, Fenster , Waisen9, Klangstilattribute:
Speak, Speak-Interpunktion, Speak-Numeral, Speak-Header, Sprechgeschwindigkeit, Lautstärke, Stimmfamilie, Tonhöhe, Tonhöhenbereich, Betonung, Fülle, Azimut , Höhe(Teilen von Lernvideos: CSS-Video-Tutorial
)Das obige ist der detaillierte Inhalt vonWelche Eigenschaften können in CSS vererbt werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

