Heim >Web-Frontend >Front-End-Fragen und Antworten >So debuggen Sie Javascript
So debuggen Sie Javascript
- 醉折花枝作酒筹Original
- 2021-04-13 18:26:123555Durchsuche
Javascript-Debugging-Methode: 1. Verwenden Sie die Methode „console.log“, um das Objekt auf der Konsole zu drucken. Die Syntax lautet „console.log(object)“. 2. Verwenden Sie die Methode „console.time“, um das Programm zu drucken Ausführungszeit auf der Konsole, die Syntax lautet „ console.time(‘label‘)“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
1. Lernen Sie, console.log zu verwenden
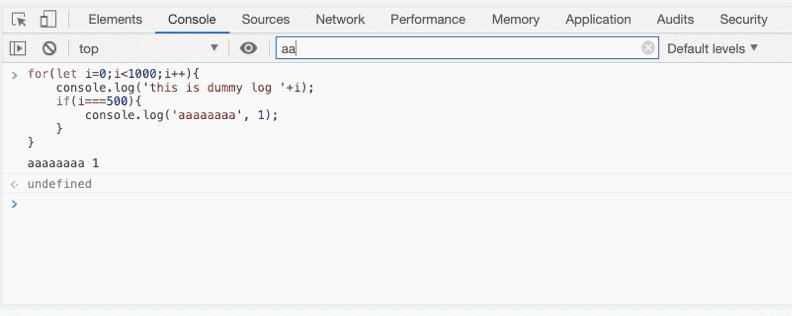
Jeder kann console.log verwenden, aber viele Schüler kennen nur das einfachste console.log(x), um ein Objekt wie dieses zu drucken Ihr Code Wenn es zu viele gibt, wird es schwierig sein, ein bestimmtes Druckergebnis mit dem Code abzugleichen. Daher können wir den Druckinformationen zur einfachen Unterscheidung eine Beschriftung hinzufügen:
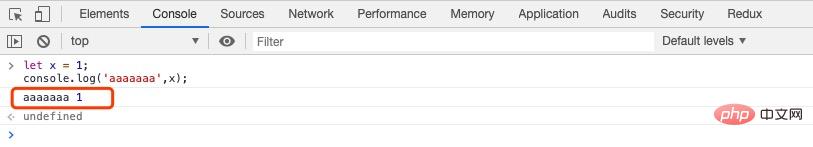
let x = 1;console.log('aaaaaaaa', x);
Erhalten Sie:

Die Beschriftung ist nicht vorhanden Es muss eine klare Bedeutung und visuelle Wirkung haben. Es ist in Ordnung, wenn es offensichtlich ist, aber natürlich ist es besser, wenn es eine klare Bedeutung hat.
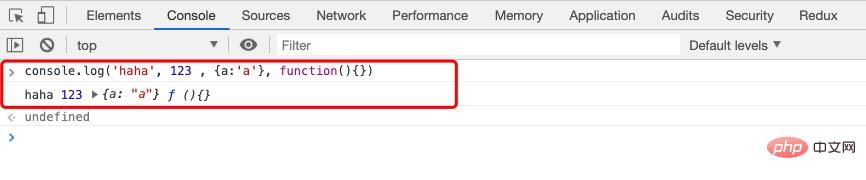
Tatsächlich kann console.log eine beliebige Anzahl von Parametern empfangen und diese Objekte schließlich zusammenfügen und ausgeben, z. B.:

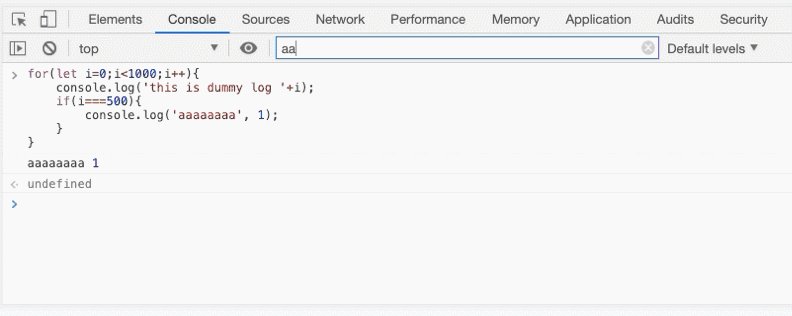
Wenn zu viele gedruckte Informationen vorhanden sind und es schwierig ist, die Zielinformationen zu finden, können Sie dies tun Filtern Sie es in der Konsole:

Zu beachtende Punkte
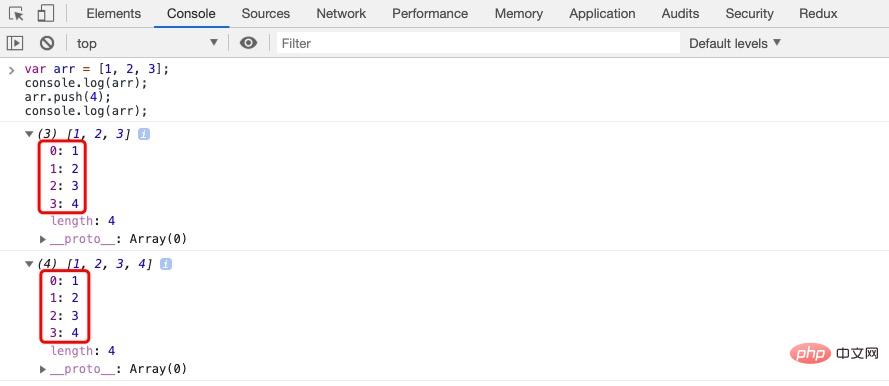
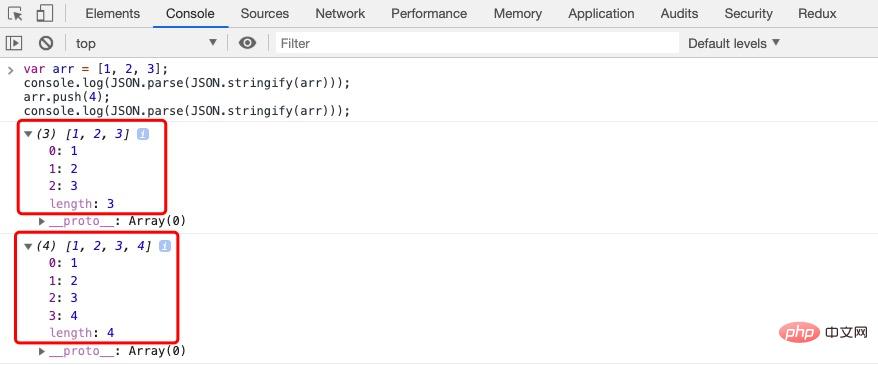
Wenn Sie console.log verwenden, um ein Objekt eines Referenztyps (z. B. Arrays und benutzerdefinierte Objekte) zu drucken, entspricht das Ausgabeergebnis möglicherweise nicht dem Wert am Zeitpunkt, zu dem die Methode console.log ausgeführt wird. Beispiel:

Sie können feststellen, dass die von den beiden console.logs ausgegebenen Ergebnisse nach der Erweiterung [1, 2, 3, 4] sind. Da es sich bei dem Array um einen Referenztyp handelt, wird der neueste Wert des Arrays erhalten nach Erweiterungsstatus. Wir können JSON.parse(JSON.stringify(...)) verwenden, um dieses Problem zu lösen:

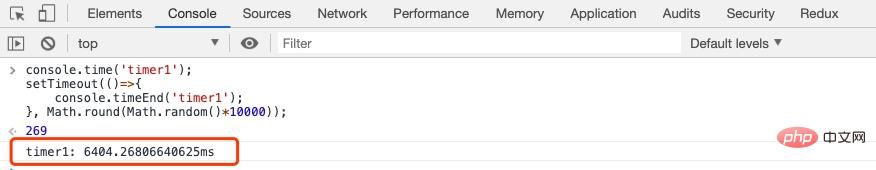
2. Lernen Sie, console.time zu verwenden
Manchmal möchten wir die Leistung eines Stücks wissen Code oder Wie lange muss die asynchrone Methode ausgeführt werden? Zu diesem Zeitpunkt wird ein Timer benötigt. JavaScript stellt beispielsweise eine vorgefertigte console.time-Methode bereit:

Empfohlenes Lernen: css-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo debuggen Sie Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

