Heim >Web-Frontend >js-Tutorial >So löschen Sie Div-Knoten in Javascript
So löschen Sie Div-Knoten in Javascript
- 青灯夜游Original
- 2021-04-13 18:18:2815802Durchsuche
Methode: 1. Rufen Sie zuerst den Div-Knoten ab und verwenden Sie dann Remove (), um den Div-Knoten zu löschen. Die Syntax lautet „div node.remove();“. 2. Rufen Sie zuerst den übergeordneten Knoten des Div ab, dann den Div-Knoten und löschen Sie schließlich den Div-Knoten mit der Anweisung „parent node.removeChild(div node)“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Methode 1: Verwenden Sie „remove()“, um einen Knoten zu löschen.
Die Methode „remove()“ kann verwendet werden, um alle Elemente auf dem übergeordneten Knoten zu entfernen, einschließlich aller Text- und untergeordneten Knoten.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div style="border: 2px dashed #006DAF;padding: 10px;">div元素</div>
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
var div = document.querySelector("div");
div.remove();
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
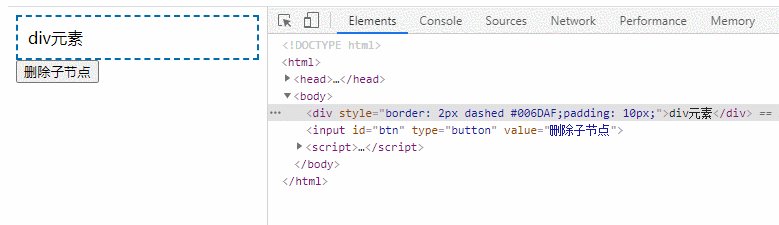
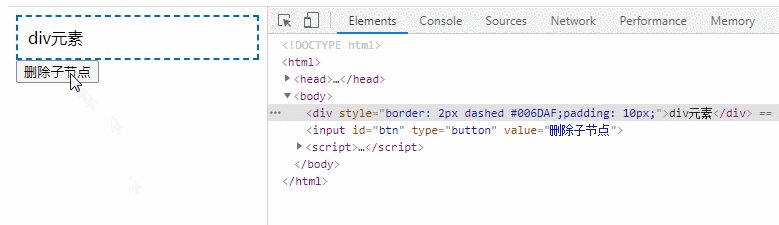
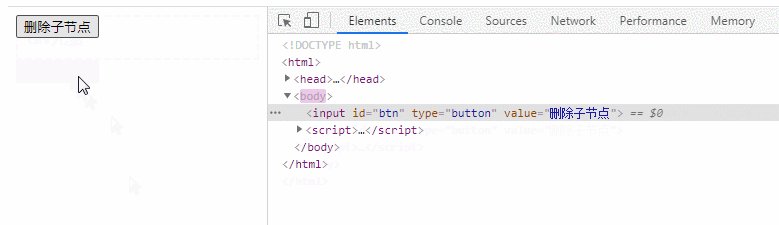
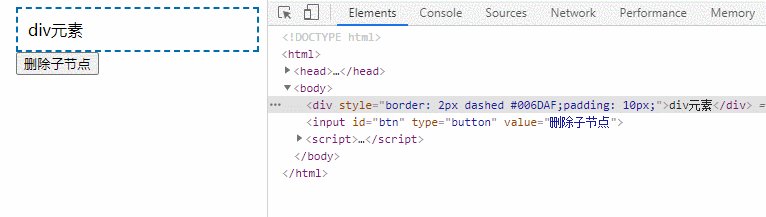
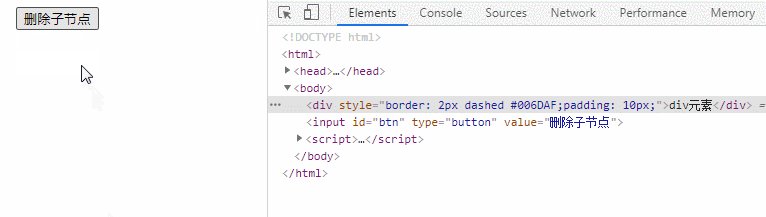
</html>Rendering:

Methode 2: Verwenden Sie „removeChild()“, um einen Knoten zu löschen. Die Methode „removeChild()“ wird verwendet, um einen untergeordneten Knoten auf dem übergeordneten Knoten zu löschen.
Beispiel:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div style="border: 2px dashed #006DAF;padding: 10px;">div元素</div>
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
var body = document.querySelector("body");
var div = document.querySelector("div");
body.removeChild(div);
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
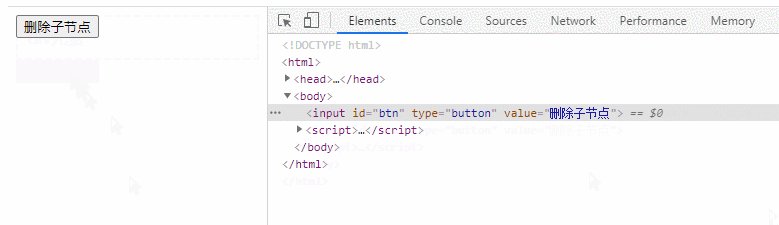
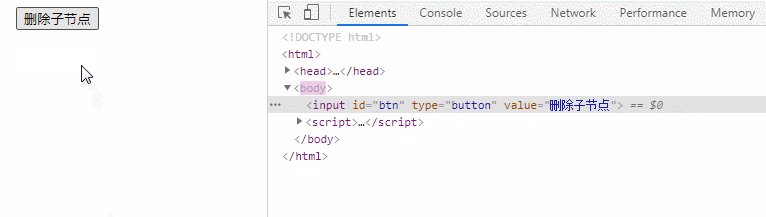
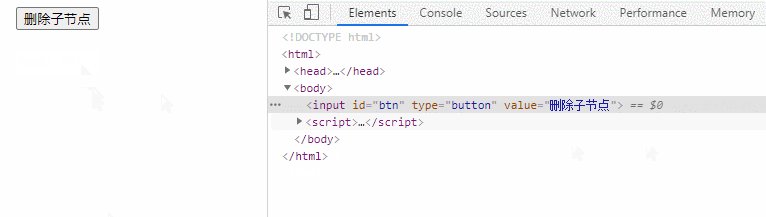
</html>Rendering:
[Empfohlenes Lernen:  Javascript-Tutorial für Fortgeschrittene
Javascript-Tutorial für Fortgeschrittene
Das obige ist der detaillierte Inhalt vonSo löschen Sie Div-Knoten in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So schließen Sie das aktuelle Fenster in Javascript
- So ermitteln Sie, ob es sich in Javascript um ein Array handelt
- So summieren Sie Arrays in Javascript
- So ermitteln Sie, ob es sich in Javascript um einen numerischen Typ handelt
- So konvertieren Sie die Groß- und Kleinschreibung von Zeichenfolgen in Javascript

