Heim >Web-Frontend >js-Tutorial >So optimieren Sie Dom-Knoten
So optimieren Sie Dom-Knoten
- 醉折花枝作酒筹Original
- 2021-04-12 11:16:392566Durchsuche
Dieser Artikel stellt Ihnen den Optimierungsplan für Dom-Knoten vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Der DOM-Betrieb hat den größten Einfluss auf die Leistung, da er zum Neuzeichnen und Umfließen des Browsers führt. Wir alle wissen, dass Änderungen in der Seiten-Benutzeroberfläche durch DOM-Vorgänge erreicht werden, die uns den Betrieb des Doms erleichtern. Allerdings sind DOM-Operationen sehr teuer und die meisten Leistungsengpässe im Front-End-Code der Seite konzentrieren sich auf DOM-Operationen. Daher liegt ein Hauptaugenmerk der Front-End-Leistungsoptimierung auf der Optimierung von DOM-Operationen.
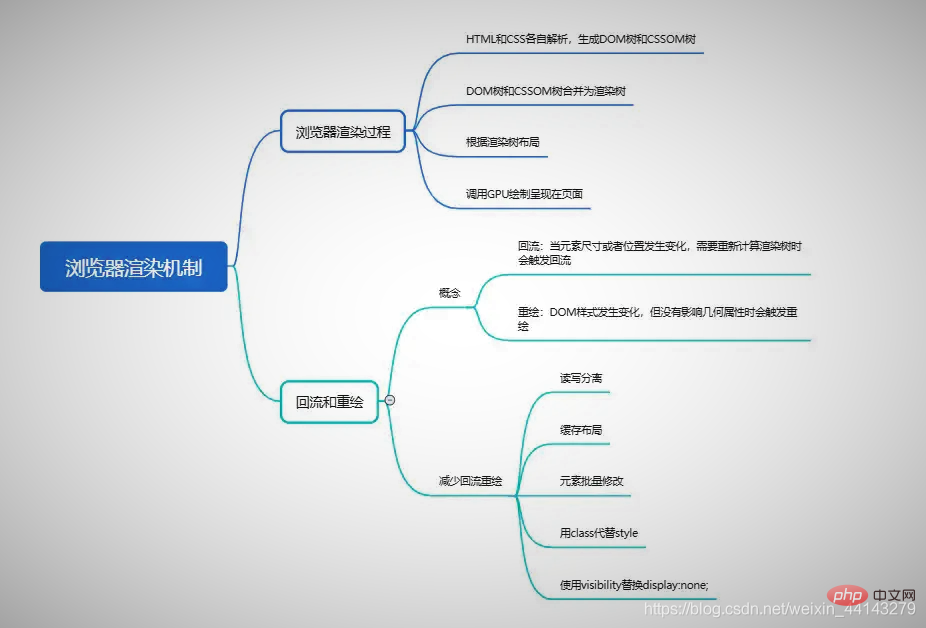
Browser-Rendering-Mechanismus:

Der Browser rendert die Seite 
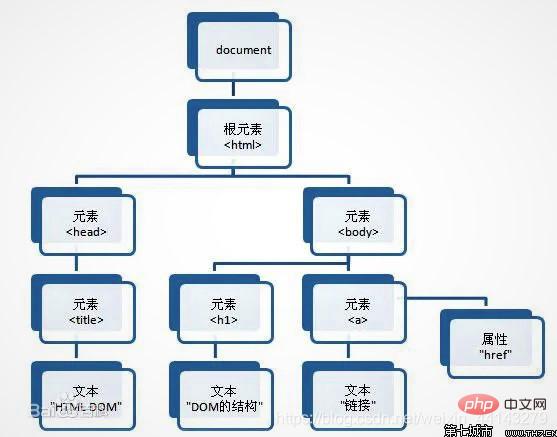
Der Browser analysiert den Quellcode des HTML-Dokuments, erstellt dann einen DOM-Baum und berechnet ihn asynchron, wenn er auf Stile stößt.
Der asynchron berechnete Stil wird mit dem DOM-Baum synthetisiert, um den Renderbaum zu erstellen.
Layouten Sie den Renderbaum.
Malen des Renderbaums.
Der Unterschied zwischen dem DOM-Baum und dem Render-Baum besteht darin, dass Knoten mit dem Stil display:none; im DOM-Baum, aber nicht im Render-Baum vorhanden sind. Nachdem der Browser es gezeichnet hat, beginnt er, die JS-Datei zu analysieren und basierend auf dem JS zu bestimmen, ob ein Neuzeichnen und ein Reflow durchgeführt werden soll.
Reflow·Redraw
Vorgänge, die auftreten, wenn sich eine Seite ändert:
- Reflow: Die Browser-Engine erkennt, dass sich ein bestimmter Knoten im Renderbaum geändert hat, was sich auf das Layout auswirkt, und muss zurückgehen und neu rendern Nennen Sie diesen Rollback-Prozess reflow. Reflow rekursiert von diesem Grundrahmen nach unten und berechnet die geometrischen Abmessungen und Positionen aller Knoten nacheinander.
- Neu zeichnen: Ändern Sie die Hintergrundfarbe, Textfarbe, Rahmenfarbe usw. eines Elements, ohne das DOM-Layout der Seite zu beeinflussen.
js ist ein Single-Thread-Vorgang und beeinträchtigt die Leistung der Webseite. 1. Ändern Sie mehrere Dom-Stile Mehrere Auslöser für Reflow und Neuzeichnen. Zum Beispiel: Ändern Sie die Breite und Höhe des DOM-Elements mit dem Stil display:none; wird im DOM im Baum sein, aber nicht im Renderbaum, was keinen Neuzeichnungs-Reflow verursacht.
Wenn Sie jedem untergeordneten DOM-Knoten in einer DOM-Sammlung eine Klasse hinzufügen möchten, können wir die Klasse durchlaufen und zu jedem Knoten hinzufügen und so mehrere Neuzeichnungen und Reflows auslösen Ein Objekt. js stellt die Methode reateDocumentFragment () bereit, um ein leeres virtuelles Knotenobjekt zu erstellen. Der DocumentFragment-Knoten gehört nicht zum Dokumentbaum, wenn Sie diese Elemente zuerst hinzufügen Durch das Hinzufügen eines DocumentFragment-Objekts zum Rendering-Baum wird die Anzahl der DOM-Renderings durch die Seite verringert und die Effizienz erheblich verbessert.var dom = document.getElementById('box') dom.style.width = '300px' dom.style.height = '300px'//访问了三次dom,触发了两次回流和两次重绘
Sonstiges
.change {
width: 300px;
height: 300px;
}
document.getElementById('p').className = 'change'//只触发一次2. Die Optimierung in der Schleife reduziert die Anzahl der DOM-Operationen/* //需要加入的样式
.change {
width: 300px;
height: 300px;
}
*/
var ul = document.getElementsByTagName('ul')
var lis = document.getElementsByTagName('li')
ul.style.display = 'none'
for(var i = 0; i < lis.length; i++) {
lis[i].className = 'change';
}
ul.style.display = 'block'So gesehen können Sie den Effekt der Cache-Knotenlänge nicht sehenvar frag = document.createDocumentFragment() //创建一个虚拟节点对象
for(var i = 0; i < 10; i++) {
var li = document.createElement("li")
li.innerHTML = '我是第' + i + 1 + '个元素'
frag.appendChild(li) //将li元素加到虚拟节点对象上
}
ul.appendChild(frag) //将虚拟节点对象加到ul上3 Elemente abrufen Es gibt zwei gebräuchlichste Methoden: getElementsByXXX() und queryselectorAll(). Der Unterschied zwischen diesen beiden Selektoren ist sehr groß. Erstere besteht darin, dynamische Sammlungen zu erhalten, und letztere darin, statische Sammlungen zu erhalten Bei statischen Sammlungen wird die erneute Abfrage von Dokumenten nicht optimierter als bei dynamischen Sammlungen.
Javascript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo optimieren Sie Dom-Knoten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

