Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie den linken Rand in HTML fest
So legen Sie den linken Rand in HTML fest
- 藏色散人Original
- 2021-04-12 10:36:2513263Durchsuche
So legen Sie den linken Rand in HTML fest: Erstellen Sie zuerst ein neues HTML-Dokument. Geben Sie dann das Style-Tag in das Head-Tag ein. Geben Sie dann „position:absolute;“ ein Geben Sie letf ein, um den linken Rand zu definieren. Das war’s.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
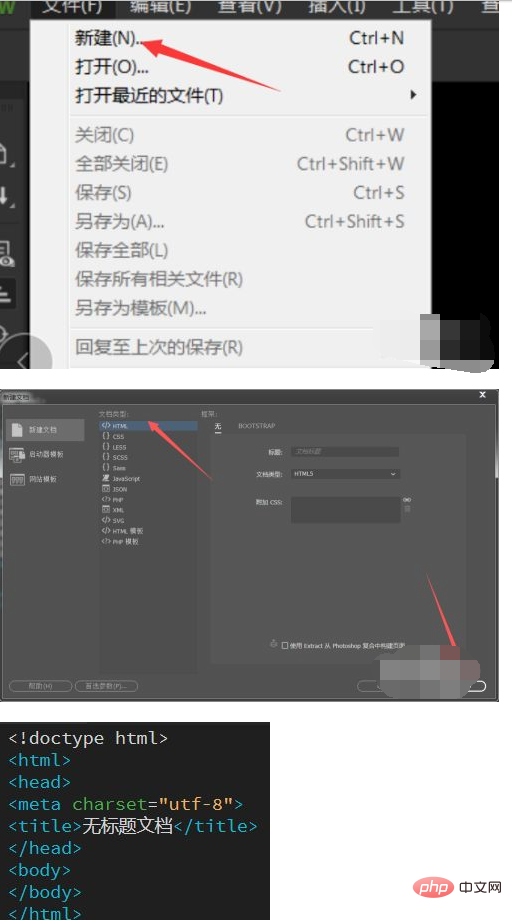
Erstellen Sie ein neues HTML-Dokument, wie im Bild gezeigt.

Definieren Sie ein Feld, geben Sie
<div id="box1"></div>
ein, wie im Bild gezeigt. Geben Sie dann das Style-Tag in das Head-Tag ein Um die Farbe und die Farbe der Boxgröße zu definieren, geben Sie
width: 100px;
height: 100px;
background-color: #000000; in das Style-Tag ein, wie im Bild gezeigt 
Drücken Sie f12, um eine Vorschau anzuzeigen, und Sie können ein schwarzes Quadrat sehen 
Gehen Sie zurück zu dw, Geben Sie position: absolute in #box1 ein. Geben Sie Letf ein, um den linken Rand zu definieren. Geben Sie left: 100px ein, was 100 Pixel von der linken Seite des Bildschirms bedeutet Sie können sehen, dass das Quadrat weiter von links entfernt ist

[Empfohlenes Lernen:
HTML-Video-Tutorial] 
Das obige ist der detaillierte Inhalt vonSo legen Sie den linken Rand in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

