Heim >Web-Frontend >Bootstrap-Tutorial >Eine ausführliche Einführung zum Auflisten von Gruppen in Bootstrap
Eine ausführliche Einführung zum Auflisten von Gruppen in Bootstrap
- 青灯夜游nach vorne
- 2021-04-12 09:37:082706Durchsuche
Dieser Artikel gibt Ihnen eine detaillierte Einführung in die Listengruppe in Bootstrap. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Die Listengruppe ist eine neue Komponente des Bootstrap-Frameworks. Sie kann zum Erstellen von Listen, zur vertikalen Navigation und für andere Effekte verwendet werden. Sie kann auch mit anderen Komponenten verwendet werden, um schönere Komponenten zu erstellen. Verwandte Empfehlungen: „Bootstrap-Tutorial“
Grundlegende Listengruppe
Die Grundlistengruppe sieht aus wie ein Listenelement, bei dem die Listensymbole entfernt und mit einigen spezifischen Stilen ausgestattet wurden. Die grundlegende Listengruppe im Bootstrap-Framework besteht hauptsächlich aus zwei Teilen:
☑ Listengruppe: Listengruppencontainer, häufig verwendet wird das ul-Element, natürlich können es auch ol- oder p-Elemente sein
☑ Listengruppenelement : Listenelement, das am häufigsten verwendete ist das li-Element, natürlich kann es auch das p-Element sein
Für die grundlegende Listengruppe gibt es nicht zu viele Stileinstellungen, hauptsächlich werden Abstände, Ränder und abgerundete Ecken usw. festgelegt.
.list-group {
padding-left: 0;
margin-bottom: 20px;
}
.list-group-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid #ddd;
}
.list-group-item:first-child {
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.list-group-item:last-child {
margin-bottom: 0;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}<ul class="list-group">
<li class="list-group-item">HTML</li>
<li class="list-group-item">CSS</li>
<li class="list-group-item">javascript</li>
<li class="list-group-item">bootstrap</li>
<li class="list-group-item">jquery</li>
</ul>Badge
Die Listengruppe mit Badge ist eigentlich ein Effekt, der die Badge-Komponente im Bootstrap-Framework und die Basislistengruppe kombiniert. Die spezifische Methode ist sehr einfach. Sie müssen nur die Badge-Komponente „badge“ in „list-group-item“ hinzufügen. Das Prinzip ist natürlich, wenn zwei Badges vorhanden sind gleichzeitig in einem Listenelement angezeigt werden. Wenn der Abstand zwischen ihnen ebenfalls festgelegt wird
.list-group-item > .badge {
float: right;
}
.list-group-item > .badge + .badge {
margin-right: 5px;
}<ul class="list-group">
<li class="list-group-item">
<span class="badge">33</span>HTML
</li>
<li class="list-group-item">
<span class="badge">60</span>CSS
</li>
<li class="list-group-item">
<span class="badge">192</span>javascript
</li>
<li class="list-group-item">
<span class="badge">20</span>bootstrap
</li>
<li class="list-group-item">
<span class="badge">26</span>jquery
</li>
</ul><p></p>
Verwenden Sie das <a></a>-Tag anstelle des Das Tag <li> kann eine Gruppe von Alle sind verknüpfte Listen bilden (beachten Sie außerdem, dass das Tag <ul></ul> durch das Tag <p></p>ersetzt werden muss > Tag). Es ist nicht erforderlich, jedem Element in der Listengruppe ein übergeordnetes Element hinzuzufügen
a.list-group-item {
color: #555;
}
a.list-group-item .list-group-item-heading {
color: #333;
}
a.list-group-item:hover,
a.list-group-item:focus {
color: #555;
text-decoration: none;
background-color: #f5f5f5;
}<div class="list-group"> <a href="#" class="list-group-item ">HTML</a> <a href="#" class="list-group-item">CSS</a> <a href="#" class="list-group-item">javascript</a> <a href="#" class="list-group-item active">bootstrap</a> <a href="#" class="list-group-item">jquery</a> </div>
<a></a> 标签代替 <li> 标签可以组成一个全部是链接的列表组(还要注意的是,需要将 <ul></ul> 标签替换为 <p></p> 标签)。没必要给列表组中的每个元素都加一个父元素
<div class="list-group"> <button type="button" class="list-group-item ">HTML</button> <button type="button" class="list-group-item">CSS</button> <button type="button" class="list-group-item">javascript</button> <button type="button" class="list-group-item">bootstrap</button> <button type="button" class="list-group-item">jquery</button> </div>
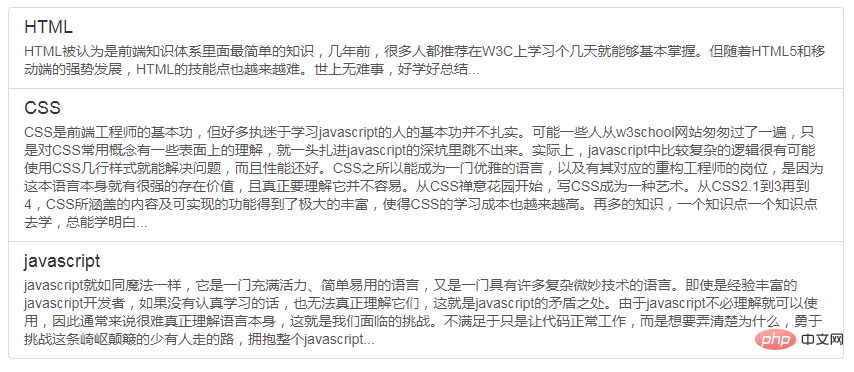
<div class="list-group">
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">HTML</h4>
<p class="list-group-item-text">HTML被认为是前端知识体系里面最简单的知识,几年前,很多人都推荐在W3C上学习个几天就能够基本掌握。但随着HTML5和移动端的强势发展,HTML的技能点也越来越难。世上无难事,好学好总结...</p>
</a>
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">CSS</h4>
<p class="list-group-item-text">CSS是前端工程师的基本功,但好多执迷于学习javascript的人的基本功并不扎实。可能一些人从w3school网站匆匆过了一遍,只是对CSS常用概念有一些表面上的理解,就一头扎进javascript的深坑里跳不出来。实际上,javascript中比较复杂的逻辑很有可能使用CSS几行样式就能解决问题,而且性能还好。CSS之所以能成为一门优雅的语言,以及有其对应的重构工程师的岗位,是因为这本语言本身就有很强的存在价值,且真正要理解它并不容易。从CSS禅意花园开始,写CSS成为一种艺术。从CSS2.1到3再到4,CSS所涵盖的内容及可实现的功能得到了极大的丰富,使得CSS的学习成本也越来越高。再多的知识,一个知识点一个知识点去学,总能学明白...</p>
</a>
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">javascript</h4>
<p class="list-group-item-text">javascript就如同魔法一样,它是一门充满活力、简单易用的语言,又是一门具有许多复杂微妙技术的语言。即使是经验丰富的javascript开发者,如果没有认真学习的话,也无法真正理解它们,这就是javascript的矛盾之处。由于javascript不必理解就可以使用,因此通常来说很难真正理解语言本身,这就是我们面临的挑战。不满足于只是让代码正常工作,而是想要弄清楚为什么,勇于挑战这条崎岖颠簸的少有人走的路,拥抱整个javascript...</p>
</a>
</div>按钮
列表组中的元素也可以直接就是按钮(也同时意味着父元素必须是 <p></p> 而不能用 <ul></ul> 了),并且无需为每个按钮单独包裹一个父元素。注意不要使用标准的 .btn

Anstatt <ul></ul> zu verwenden, ist es nicht erforderlich, für jede Schaltfläche ein separates übergeordnetes Element zu umschließen. Achten Sie darauf, nicht die Standardklasse .btn zu verwenden Gruppe Es gibt zwei Stile: ☑ list-group-item-heading: wird zum Definieren des Kopfzeilenstils des Listenelements verwendet
☑ list-group-item-text: wird zum Definieren des Hauptinhalts des Listenelements verwendet <p></p> Der größte dieser beiden Stile Der Zweck besteht darin, Entwicklern dabei zu helfen, den Inhalt von Listenelementen anzupassen. Wie etwa der gemeinsame Status und der Behindertenstatus usw. Die Implementierungsmethode ähnelt den zuvor eingeführten Komponenten. Sie müssen lediglich den Klassennamen zum entsprechenden Listenelement hinzufügen: <p></p> ☑ Aktiv: Zeigt den aktuellen Status an<p></p> ☑ Deaktiviert: Zeigt den deaktivierten Status an.list-group-item.disabled,
.list-group-item.disabled:hover,
.list-group-item.disabled:focus {
color: #777;
background-color: #eee;
}
.list-group-item.active,
.list-group-item.active:hover,
.list-group-item.active:focus {
z-index: 2;
color: #fff;
background-color: #428bca;
border-color: #428bca;
}<div class="list-group">
<a href="#" class="list-group-item ">HTML</a>
<a href="#" class="list-group-item">CSS</a>
<a href="#" class="list-group-item">javascript</a>
<a href="#" class="list-group-item active">bootstrap</a>
<a href="#" class="list-group-item disabled">jquery</a>
</div>

Farbige Listengruppe
Die Listengruppenkomponente ist dasselbe wie die Warnkomponente. Sie können diese Klassennamen verwenden, um Listenelemente mit unterschiedlichen Hintergrundfarben zu definieren list-group-item-success: Erfolg, Hintergrundfarbe ist grün<p></p> ☑ list-group-item-info: Information, Hintergrundfarbe ist blau<p></p> ☑ list-group-item-warning: Warnung, Hintergrundfarbe ist gelb<p></p> ☑ list-group-item- Gefahr: Fehler, die Hintergrundfarbe ist rot Wenn Sie dem Listenelement eine Hintergrundfarbe hinzufügen möchten, müssen Sie nur den entsprechenden Klassennamen auf Basis von „list-group-item“ hinzufügen „
Wenn Sie dem Listenelement eine Hintergrundfarbe hinzufügen möchten, müssen Sie nur den entsprechenden Klassennamen auf Basis von „list-group-item“ hinzufügen „
<div class="list-group">
<a href="##" class="list-group-item">默认</a>
<a href="##" class="list-group-item list-group-item-success">成功</a>
<a href="##" class="list-group-item list-group-item-info">信息</a>
<a href="##" class="list-group-item list-group-item-warning">警告</a>
<a href="##" class="list-group-item list-group-item-danger">错误</a>
</div>
Für mehr Programmierkenntnisse besuchen Sie bitte: Programmiervideos
! ! <p></p>Das obige ist der detaillierte Inhalt vonEine ausführliche Einführung zum Auflisten von Gruppen in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung von Labels, Badges, Riesenbildschirmen und Headern in Bootstrap
- Machen Sie sich in drei Minuten mit dem Bootstrap-Dropdown-Menü vertraut
- Holen Sie sich die Bootstrap-Warnbox mit einem Trick
- Ausführliche Erklärung zum Anpassen der seitlichen Navigationsleiste in Bootstrap
- Detaillierte Erläuterung der Fortschrittsbalkenkomponente in Bootstrap




