Heim >Web-Frontend >Front-End-Fragen und Antworten >So zentrieren Sie die Tabelle in HTML
So zentrieren Sie die Tabelle in HTML
- 藏色散人Original
- 2021-04-12 09:23:4838461Durchsuche
So zentrieren Sie die Tabelle in HTML: Erstellen Sie zunächst eine HTML-Beispieldatei. Verwenden Sie dann das Tabellen-Tag, um eine Tabelle mit zwei Zeilen und zwei Spalten zu erstellen. Fügen Sie dann ein Klassenattribut zum Tabellen-Tag hinzu. 0 auto". Kann.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
So zentrieren Sie die Tabelle auf der Seite in HTML
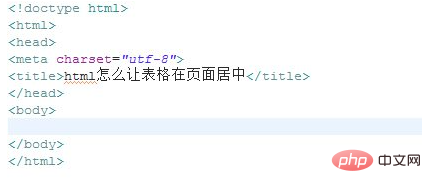
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie Sie die Tabelle auf der Seite in HTML zentrieren.

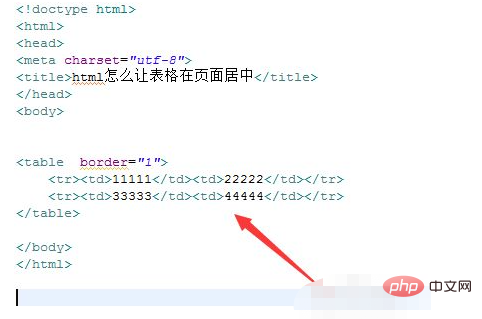
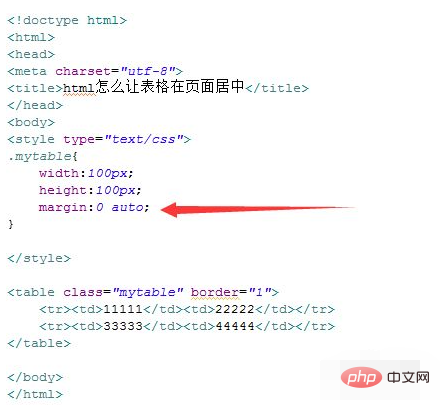
Verwenden Sie in der Datei test.html das Tabellen-Tag, um zum Testen eine Tabelle mit zwei Zeilen und zwei Spalten zu erstellen.

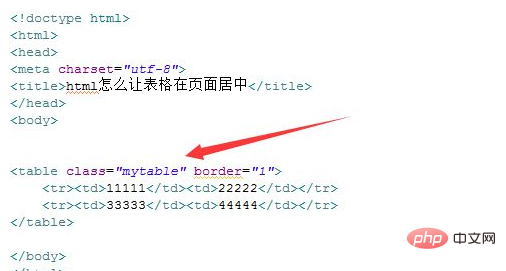
Fügen Sie in der Datei test.html ein Klassenattribut zum Tabellen-Tag hinzu, um den CSS-Stil unten festzulegen.

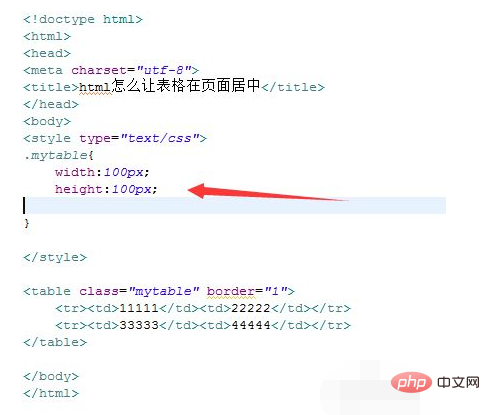
Legen Sie im CSS-Tag den Stil der Tabelle über die Klasse fest und definieren Sie die Breite der Tabelle auf 100 Pixel und die Höhe auf 100 Pixel.

Setzen Sie im CSS-Tag das Margin-Attribut auf 0 auto, um die Tabelle zu zentrieren.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

【Empfohlenes Lernen: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo zentrieren Sie die Tabelle in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

