Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie die Div-Größe mit CSS fest
So legen Sie die Div-Größe mit CSS fest
- 藏色散人Original
- 2021-04-09 14:46:155108Durchsuche
In CSS können Sie die Div-Größe steuern, indem Sie die Breite und Höhe des Div festlegen des div durch das height-Attribut.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Das Attribut width legt die Breite des Elements fest; das Attribut height legt die Höhe des Elements fest. Diese beiden Eigenschaften definieren die Breite und Höhe des Inhaltsbereichs des Elements, und Auffüllungen, Rahmen und Ränder können außerhalb des Inhaltsbereichs hinzugefügt werden.
Inline nicht ersetzte Elemente ignorieren die Breiten- und Höhenattribute.
Attributwerte des Breitenattributs und des Höhenattributs:
auto: Standard. Der Browser berechnet die tatsächliche Höhe.
Länge: Definieren Sie die Höhe mit Einheiten wie px, cm usw.
%: Basierend auf der prozentualen Höhe des Objekts auf Blockebene, das es enthält.
inherit: Gibt an, dass der Wert des Höhenattributs vom übergeordneten Element geerbt werden soll.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
margin-top: 20px;
}
.div1{
background-color: pink;
}
.div2{
width: 200px;
height: 100px;
background-color: palegoldenrod;
}
.div3{
width: 400px;
height: 200px;
background-color: powderblue;
}
</style>
</head>
<body>
<div class="div1">未定义大小的div,自适应</div>
<div class="div2">定义大小的div,宽200px,高100px</div>
<div class="div3">定义大小的div,宽400px,高200px</div>
</body>
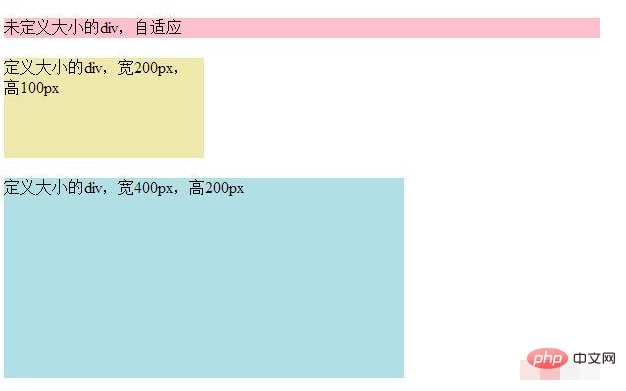
</html>Rendering:

[Empfohlenes Lernen: CSS-Video-Tutorial]
Das obige ist der detaillierte Inhalt vonSo legen Sie die Div-Größe mit CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

