Heim >Web-Frontend >CSS-Tutorial >So legen Sie abgerundete Ecken in CSS fest
So legen Sie abgerundete Ecken in CSS fest
- 醉折花枝作酒筹Original
- 2021-04-09 11:03:5224210Durchsuche
In CSS können Sie das Attribut „border-radius“ verwenden, um dem div-Element einen abgerundeten Rahmen hinzuzufügen und den abgerundeten Effekt festzulegen. Diese Eigenschaft legt die Werte der abgerundeten Ecken in der Reihenfolge obere linke Ecke, obere rechte Ecke, untere rechte Ecke und untere linke Ecke fest. Wenn die vier Werte gleich sind, werden die verbleibenden drei Werte festgelegt kann weggelassen werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Methode 1:
Grundlegende Verwendung von abgerundeten Rändern (border-radius):
Die grundlegendste Verwendung von abgerundeten Rändern besteht darin, vier abgerundete Ecken mit demselben Bogen festzulegen.
boder-top-left-radius:30px; //左上角 boder-top-right-radius:30px; //右上角 boder-bottom-left-radius:30px; //右下角 boder-bottom-right-radius:30px; //左下角
Wenn die abgerundeten Ecken dieser vier Bogenmaße die sind Dasselbe, Es kann geschrieben werden als:
border-radius:30px;
Beispiel:
css-Teil:
.div1{
margin:0 auto;
background: darkcyan;
width:200px;
height:200px;
border:2px solid darkslategray;
border-radius:30px;
text-align: center;
line-height: 200px;
}Der Effekt ist wie gezeigt:

Methode 2:
Abgerundete Eckränder können auch Prozentsätze als Einheiten verwenden, z Beispiel: Abrunden der Ecken eines Quadrats Wenn Sie den Rand auf 50 % setzen, entsteht ein Kreis, aber die Verwendung von Prozentsätzen und Pixeln ist nicht äquivalent.
Hinweis: Nachdem der Prozentsatz mehr als 50 % beträgt, ändert sich die Form nicht mehr und der Radius der Verrundung darf die Hälfte der Breite/Höhe nicht überschreiten
Beispiel:
CSS-Teil:
.box1{
width:200px;
height:200px;
margin: 30px auto;
border: 2px solid #e4007e;
text-align: center;
line-height: 200px;
font-weight: bold;
font-size: 24px;
background: burlywood;
border-radius: 50%;//圆角百分比
}Der Effekt ist wie folgt angezeigt:

Methode 3:
Da Sie einen Kreis mit einem abgerundeten Rand zeichnen können, können Sie auch eine Ellipse zeichnen.
Beispiel:
css-Teil:
.box2{
width:200px;
height:300px;
margin: 30px auto;
border: 2px solid #e4007e;
text-align: center;
line-height: 200px;
font-weight: bold;
font-size: 24px;
background: burlywood;
border-radius: 100px/150px;
}Der Effekt ist wie gezeigt:

Methode 4:
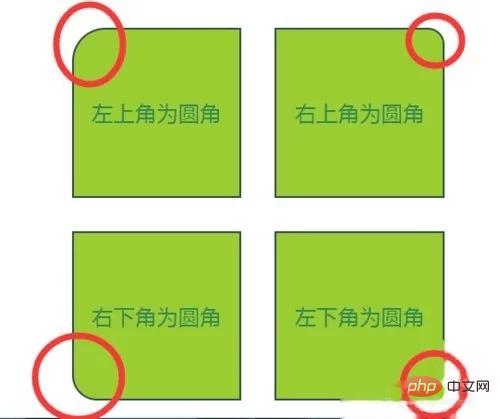
Abgerundete Ecken mit verschiedenen Bögen festlegen
Beispiel:
cs s Teil:
#box4{
width:500px;
position: relative;
margin:30px auto;
}
.div4,.div5,.div6,.div7{
width:200px;
height:200px;
text-align: center;
color:seagreen;
font-size: 26px;
line-height: 200px;
background: yellowgreen;
border:2px solid darkslategray;
float:left;
margin:20px;
}
.div4{border-top-left-radius: 40px;}
.div5{border-top-right-radius: 20px;}
.div6{border-bottom-left-radius: 30px;}
.div7{border-bottom-right-radius: 10px;}Die Wirkung ist wie gezeigt:

Hinweise
Nachdem der Prozentsatz größer als 50 % ist, ändert sich die Form nicht mehr und der Radius der Verrundung darf die Hälfte der Breite/Höhe nicht überschreiten.
【Empfohlenes Lernen: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo legen Sie abgerundete Ecken in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

