Heim >Web-Frontend >js-Tutorial >So verwenden Sie die Item-Methode in Javascript
So verwenden Sie die Item-Methode in Javascript
- 藏色散人Original
- 2021-04-08 14:52:257768Durchsuche
So verwenden Sie die Item-Methode in JavaScript: Erstellen Sie zunächst eine HTML-Datei mit dem Namen item. Fügen Sie dann eine Schaltfläche hinzu und fügen Sie dem Click-Ereignis die benutzerdefinierte Funktion myitem hinzu. Verwenden Sie schließlich die Item-Methode, um das entsprechende Knotenobjekt und den Knotennamen zu erhalten. Dürfen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Erstellen Sie eine HTML-Datei mit dem Namen item.

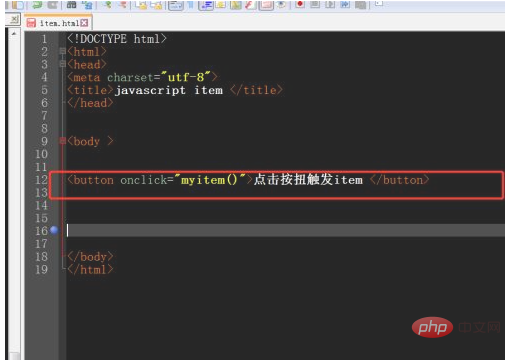
Fügen Sie eine Schaltfläche hinzu, fügen Sie eine benutzerdefinierte Funktion im Klickereignis myitem hinzu myitem

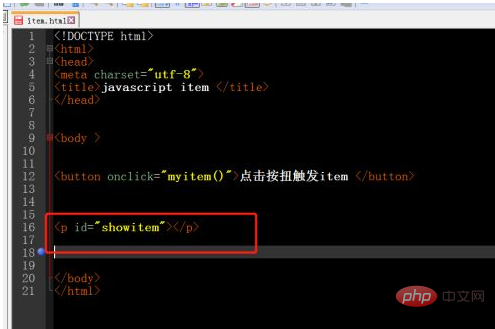
Rufen Sie das p-Elementobjekt in der benutzerdefinierten Funktion ab, verwenden Sie die Item-Methode, um das Knotenobjekt und den Knotennamen des körpereigenen Punktes mit Index 1 abzurufen,

Öffnen Sie die Datei im Browser und klicken Sie auf Klicken Sie auf die Schaltfläche, um den Effekt anzuzeigen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Item-Methode in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

