Heim >Web-Frontend >CSS-Tutorial >Was sind die neuen Farbmodi in CSS3?
Was sind die neuen Farbmodi in CSS3?
- 青灯夜游Original
- 2021-04-06 11:38:053220Durchsuche
css hat 3 neue Farbmodi hinzugefügt: 1. RGBA-Modus, der dem RGB-Modus Alpha-Transparenz hinzufügt, z. B. „rgba(255,0,0,0.5)“; 2. HSL-Modus, z. B. „hsl( 360 ,50%,50%)"; 3. HSLA-Modus, der dem HSL-Modus Alpha-Transparenz hinzufügt.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
1. CSS1- und 2-Farbdarstellungsmethode (W3C-Standard)
1. Farbnamenmethode (Verwenden Sie Farbschlüsselwörter, um die entsprechende Farbe darzustellen.)
Zum Beispiel: rot (rot), blau ( blau), rosa (rosa)
Vorteile: Bequem und schnell und genauer für bestimmte Farben
Nachteile:
Gibt eine begrenzte Anzahl von Farben an.
Unterstützt keine transparenten Farben
2. HEX-Modus Hexadezimalmodus (Hexadezimal zur Darstellung von Farben verwenden)
Syntax:
#RRGGBB 或 #RGB
Wert:
RR: Roter Wert. Hexadezimale positive Ganzzahl
GG: Grüner Wert. Hexadezimale positive Ganzzahl
BB: Blauer Wert. Hexadezimale positive Ganzzahl
Wertebereich: 00-FF
Zum Beispiel: #FF0000 rot #FFFF00 gelb. #FF0000红色 #FFFF00 黄色。
优点:表示颜色种类多,使用较方便
缺点:
16进制单位换算很成问题
不支持透明颜色。
特定颜色需要工具配合或者一定的颜色调配知识
3、RGB方式 三原色配色方式
语法:
RGB(R,G,B)
取值:
R: 红色值。正整数 | 百分数
G: 绿色值。正整数 | 百分数
B: 蓝色值。正整数 | 百分数
取值范围:0~255或者0%~100%
例如:rgb(255,0,0)红色 rgb(255,255,0)黄色
优点:表示颜色种类多,使用较方便
缺点:
不支持透明颜色
特定颜色需要工具配合或者一定的颜色调配知识
二、CSS3 新增颜色表示方式
1、RGBA模式
此色彩模式与RGB相同,只是在RGB模式上新增了Alpha透明度。
语法:
RGBA(R,G,B,A)
取值:
R: 红色值。正整数 | 百分数
G: 绿色值。正整数 | 百分数
B: 蓝色值。正整数 | 百分数
A: Alpha透明度。取值0~1之间。
例如:rgba(255,0,0,0.5)半透明红色
46d5fe1c7617e3914f214aaf043f4ccf
body{background:rgba(255,0,0,1)}
div{width:300px;
height:300px;
background:rgba(0,0,255,0.4);
position:absolute;
top:0;
left:0;
}
531ac245ce3e4fe3d50054a55f265927
6c04bd5ca3fcae76e30b72ad730ca86d
猜猜我在哪里
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956
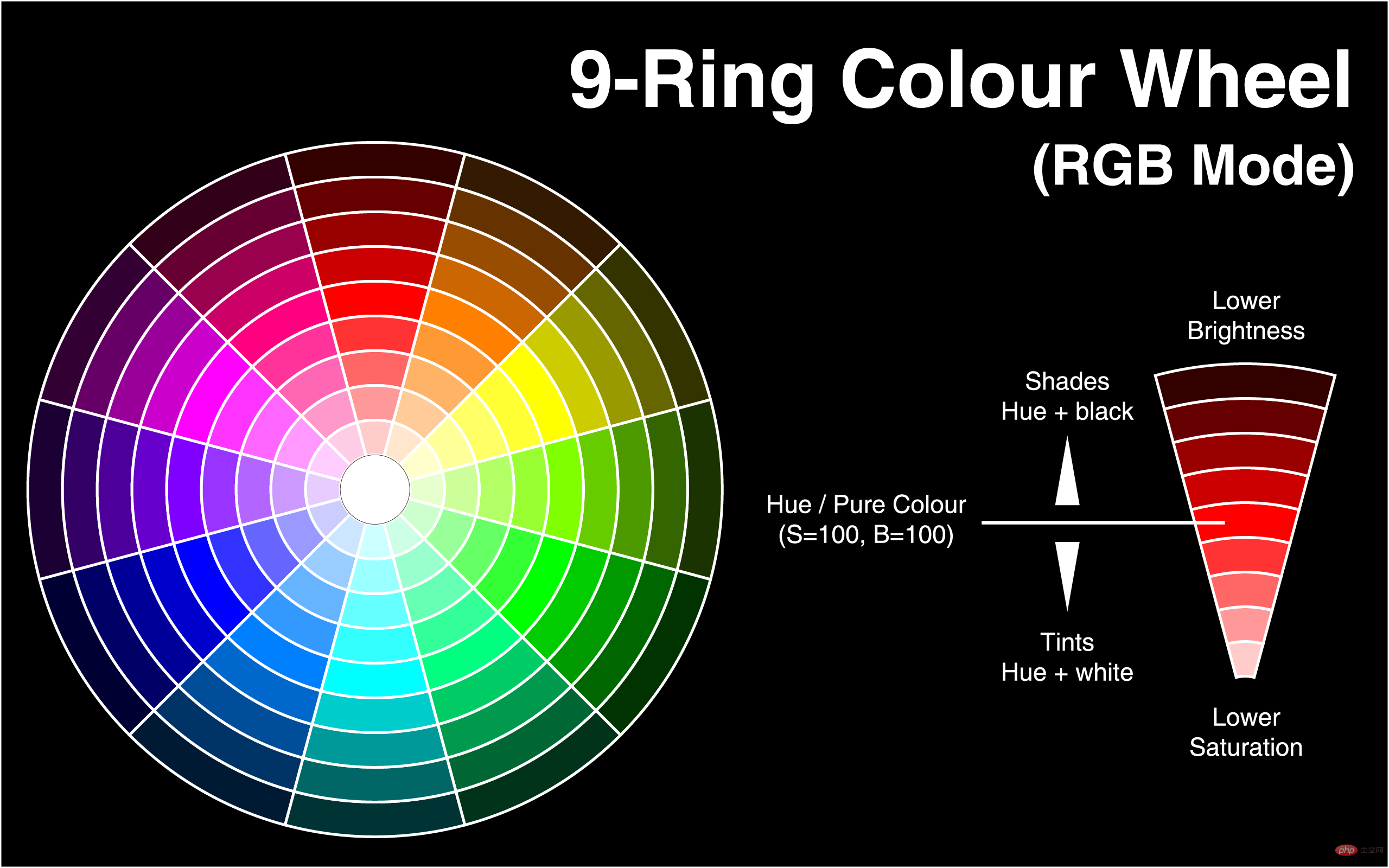
2、HSL模式(色轮模式没有透明度)
语法:
HSL(H,S,L)
取值:
H: Hue(色调)。–0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360
S: Saturation(饱和度)。取值为:0.0% - 100.0%
L: Lightness(亮度)。取值为:0.0% - 100.0%
例如:hsl(360,50%,50%) 红色

46d5fe1c7617e3914f214aaf043f4ccf
body{background:rgba(0,0,255,0.5);}
div{width:300px;
height:300px;
background:hsl(140,50%,50%);
position:absolute;
top:0;
left:0;
}
531ac245ce3e4fe3d50054a55f265927
6c04bd5ca3fcae76e30b72ad730ca86d
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956
3、HSLA模式(色轮模式有透明度)
语法:
HSLA(H,S,L,A)
取值:
H: Hue(色调)。–0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360
S: Saturation(饱和度)。取值为:0.0% - 100.0%
L: Lightness(亮度)。取值为:0.0% - 100.0%
A: Alpha透明度。取值0~1之间。
例如:hsl(360,50%,50%,0.5
Transparente Farben werden nicht unterstützt. Bestimmte Farben erfordern Werkzeugkoordination oder bestimmte Farbmischungskenntnisse. Positive ganze Zahl |. Prozent
G: Grüner Wert. Positive ganze Zahl |. Prozent B: Blauer Wert. Positive ganze Zahl | Prozent GelbVorteile: Es repräsentiert eine große Farbvielfalt und ist bequemer zu verwenden
2 . Neue Farben in der CSS3-Darstellung
1. RGBA-Modus 🎜🎜🎜🎜Dieser Farbmodus ist derselbe wie RGB, außer dass dem RGB-Modus Alpha-Transparenz hinzugefügt wird. 🎜🎜Syntax: 🎜c9ccee2e6ea535a969eb3f532ad9fe89
body{background:HSL(0,100%,50%)}
div{width:300px;
height:300px;
background:HSLA(230,100%,50%,0);
position:absolute;
top:0;
left:0;
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
猜猜我在哪里
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956🎜🎜Wert: 🎜🎜🎜 R: Roter Wert. Positive ganze Zahl |. Prozent 🎜🎜 G: Grüner Wert. Positive Ganzzahl |. Prozent 🎜🎜 B: Blauer Wert. Positive ganze Zahl |. Prozent 🎜🎜 A: Alpha-Transparenz. Der Wert liegt zwischen 0 und 1. 🎜🎜Zum Beispiel: rgba(255,0,0,0.5) Durchscheinendes Rot🎜46d5fe1c7617e3914f214aaf043f4ccf
body{background:hsl(270,100%,50%)}
p{
font-size:50px;
font-family:"黑体";
/*浏览器私有属性*/
-webkit-text-fill-color:transparent;/*设置文本透明*/
/*使用rgba(0,0,0,0);也可以实现全透明模式*/
-webkit-text-stroke:2px yellow;/*将文本设置透明,再设置个边框后就实现镂空字了*/
/*W3C标准属性*/
/*text-fill-color:transparent;*/
/*text-stroke:2px yellow;*/
}
531ac245ce3e4fe3d50054a55f265927
6c04bd5ca3fcae76e30b72ad730ca86d
e388a4556c0f65e1904146cc1a846bee2012年过去了,最忙的是元芳,你怎么看?94b3e26ee717c64999d7867364b1b4a3
36cc49f0c466276486e50c850b7e4956🎜🎜🎜2, HSL-Modus🎜🎜 (Farbradmodus hat keine Transparenz)🎜🎜Syntax:🎜c9ccee2e6ea535a969eb3f532ad9fe89
body{background:red}
div{background:blue;
width:300px;
height:300px;
opacity:0.5;
position:absolute;
top:0;
left:0
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
看到我你就成功了
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956🎜 Wert abrufen: 🎜🎜 H: Farbton (Farbton). –0 (oder 360) steht für Rot, 120 steht für Grün, 240 steht für Blau und andere Werte können auch zur Angabe von Farben verwendet werden. Der Wert ist: 0 - 360🎜🎜 S: Sättigung. Der Wert ist: 0,0 % – 100,0 %🎜🎜 L: Lightness (Helligkeit). Der Wert ist: 0,0 % – 100,0 %🎜🎜Zum Beispiel: hsl(360,50%,50%) Red🎜🎜 🎜
🎜background-image: -ms-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* Mozilla Firefox */
background-image: -moz-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* Opera */
background-image: -o-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* Webkit (Safari/Chrome 10) */
background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #D35644), color-stop(1, #31264D)) !important;/* Webkit (Chrome 11+) */
background-image: -webkit-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* W3C Markup, IE10 Release Preview */
background-image: linear-gradient(to bottom, #D35644 0%, #31264D 100%) !important; }🎜🎜🎜3. HSLA-Modus🎜🎜 (Farbradmodus hat Transparenz)🎜 🎜 Syntax: 🎜c9ccee2e6ea535a969eb3f532ad9fe89
div{height:30px}
div:nth-child(1){background:HSLA(120,100%,50%,0.1)}
div:nth-child(2){background:HSLA(120,100%,50%,0.2)}
div:nth-child(3){background:HSLA(120,100%,50%,0.3)}
div:nth-child(4){background:HSLA(120,100%,50%,0.4)}
div:nth-child(5){background:HSLA(120,100%,50%,0.5)}
div:nth-child(6){background:HSLA(120,100%,50%,0.6)}
div:nth-child(7){background:HSLA(120,100%,50%,0.7)}
div:nth-child(8){background:HSLA(120,100%,50%,0.8)}
div:nth-child(9){background:HSLA(120,100%,50%,0.9)}
div:nth-child(10){background:HSLA(120,100%,50%,1.0)}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956🎜 Wert: 🎜🎜 H: Hue (Farbton). –0 (oder 360) steht für Rot, 120 steht für Grün, 240 steht für Blau und andere Werte können auch zur Angabe von Farben verwendet werden. Der Wert ist: 0 - 360🎜🎜 S: Sättigung. Der Wert ist: 0,0 % – 100,0 %🎜🎜 L: Lightness (Helligkeit). Der Wert ist: 0,0 % – 100,0 %🎜🎜 A: Alpha-Transparenz. Der Wert liegt zwischen 0 und 1. 🎜🎜Zum Beispiel: hsl(360,50%,50%,0.5) red🎜c9ccee2e6ea535a969eb3f532ad9fe89
div{height:30px}
div:nth-child(1){background:HSLA(120,100%,50%,1)}
div:nth-child(2){background:HSLA(120,90%,50%,1)}
div:nth-child(3){background:HSLA(120,80%,50%,1)}
div:nth-child(4){background:HSLA(120,70%,50%,1)}
div:nth-child(5){background:HSLA(120,60%,50%,1)}
div:nth-child(6){background:HSLA(120,50%,50%,1)}
div:nth-child(7){background:HSLA(120,40%,50%,1)}
div:nth-child(8){background:HSLA(120,30%,50%,1)}
div:nth-child(9){background:HSLA(120,20%,50%,1)}
div:nth-child(10){background:HSLA(120,10%,50%,1)}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e🎜 (Lernvideo-Sharing: 🎜css-Video-Tutorial🎜)🎜🎜🎜🎜3. Andere Attribute🎜🎜🎜 🎜 🎜🎜1. Transparent🎜🎜🎜🎜 spezieller Farbwert, der transparente Farbe anzeigt. Kann direkt als Farbe verwendet werden. 🎜🎜Zum Beispiel: color:transparent Setzt die Schriftfarbe auf transparent🎜c9ccee2e6ea535a969eb3f532ad9fe89
div{height:30px}
div:nth-child(1){background:HSLA(120,100%,100%,1)}
div:nth-child(2){background:HSLA(120,100%,90%,1)}
div:nth-child(3){background:HSLA(120,100%,80%,1)}
div:nth-child(4){background:HSLA(120,100%,70%,1)}
div:nth-child(5){background:HSLA(120,100%,60%,1)}
div:nth-child(6){background:HSLA(120,100%,50%,1)}
div:nth-child(7){background:HSLA(120,100%,40%,1)}
div:nth-child(8){background:HSLA(120,100%,30%,1)}
div:nth-child(9){background:HSLA(120,100%,20%,1)}
div:nth-child(10){background:HSLA(120,100%,10%,1)}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956🎜2, 🎜Deckkraft🎜🎜Attribut🎜🎜🎜Funktion: Legt die Transparenz des Elements fest. 🎜🎜Wert: zwischen 0 und 1🎜注意:对于尚不支持opacity属性的IE浏览器
滤镜:filter:alpha(opacity=50) 仅限IE
c9ccee2e6ea535a969eb3f532ad9fe89
body{background:red}
div{background:blue;
width:300px;
height:300px;
opacity:0.5;
position:absolute;
top:0;
left:0
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
看到我你就成功了
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956
四、CSS3 颜色使用实例
background-image: -ms-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* Mozilla Firefox */
background-image: -moz-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* Opera */
background-image: -o-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* Webkit (Safari/Chrome 10) */
background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #D35644), color-stop(1, #31264D)) !important;/* Webkit (Chrome 11+) */
background-image: -webkit-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* W3C Markup, IE10 Release Preview */
background-image: linear-gradient(to bottom, #D35644 0%, #31264D 100%) !important; }1、模拟渐变效果
使用透明度来模拟渐变

c9ccee2e6ea535a969eb3f532ad9fe89
div{height:30px}
div:nth-child(1){background:HSLA(120,100%,50%,0.1)}
div:nth-child(2){background:HSLA(120,100%,50%,0.2)}
div:nth-child(3){background:HSLA(120,100%,50%,0.3)}
div:nth-child(4){background:HSLA(120,100%,50%,0.4)}
div:nth-child(5){background:HSLA(120,100%,50%,0.5)}
div:nth-child(6){background:HSLA(120,100%,50%,0.6)}
div:nth-child(7){background:HSLA(120,100%,50%,0.7)}
div:nth-child(8){background:HSLA(120,100%,50%,0.8)}
div:nth-child(9){background:HSLA(120,100%,50%,0.9)}
div:nth-child(10){background:HSLA(120,100%,50%,1.0)}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956
使用饱和度模拟渐变
c9ccee2e6ea535a969eb3f532ad9fe89
div{height:30px}
div:nth-child(1){background:HSLA(120,100%,50%,1)}
div:nth-child(2){background:HSLA(120,90%,50%,1)}
div:nth-child(3){background:HSLA(120,80%,50%,1)}
div:nth-child(4){background:HSLA(120,70%,50%,1)}
div:nth-child(5){background:HSLA(120,60%,50%,1)}
div:nth-child(6){background:HSLA(120,50%,50%,1)}
div:nth-child(7){background:HSLA(120,40%,50%,1)}
div:nth-child(8){background:HSLA(120,30%,50%,1)}
div:nth-child(9){background:HSLA(120,20%,50%,1)}
div:nth-child(10){background:HSLA(120,10%,50%,1)}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5e
使用亮度来实现模拟渐变
c9ccee2e6ea535a969eb3f532ad9fe89
div{height:30px}
div:nth-child(1){background:HSLA(120,100%,100%,1)}
div:nth-child(2){background:HSLA(120,100%,90%,1)}
div:nth-child(3){background:HSLA(120,100%,80%,1)}
div:nth-child(4){background:HSLA(120,100%,70%,1)}
div:nth-child(5){background:HSLA(120,100%,60%,1)}
div:nth-child(6){background:HSLA(120,100%,50%,1)}
div:nth-child(7){background:HSLA(120,100%,40%,1)}
div:nth-child(8){background:HSLA(120,100%,30%,1)}
div:nth-child(9){background:HSLA(120,100%,20%,1)}
div:nth-child(10){background:HSLA(120,100%,10%,1)}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
dc6dce4a544fdca2df29d5ac0ea9906b16b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956
使用背景颜色:
c9ccee2e6ea535a969eb3f532ad9fe89
#div1 { width:200px; height:200px; border:1px solid #333;
background:-moz-linear-gradient(top, red, yellow);
background:-webkit-linear-gradient(top, red, yellow);
background:-ms-linear-gradient(top, red, yellow);
background:linear-gradient(top, red, yellow);
-ms-filter:"progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=red, endColorstr=yellow)";
+background:#f9f9f9;/*兼容IE9,8,7*/
}
531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
64cb571ed5952d9b43da1f2d70a36e9116b28748ea4df4d9c2150843fecfba68
36cc49f0c466276486e50c850b7e4956
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonWas sind die neuen Farbmodi in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

