Heim >Web-Frontend >js-Tutorial >Was nützt die Javascript-Show-Methode?
Was nützt die Javascript-Show-Methode?
- 藏色散人Original
- 2021-04-01 15:09:343555Durchsuche
Die Javascript-Show-Methode wird zum Anzeigen versteckter Elemente verwendet und ihre Verwendungssyntax lautet „$(selector).show(speed,callback)“. Dieser Effekt gilt für Elemente, die über jQuery ausgeblendet oder in CSS „display: none“ deklariert wurden "Element.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 3.2.1, Dell G3-Computer.
Methodendefinition und -verwendung anzeigen
Wenn die ausgewählten Elemente bereits ausgeblendet sind, zeigen Sie diese Elemente an:
Syntax
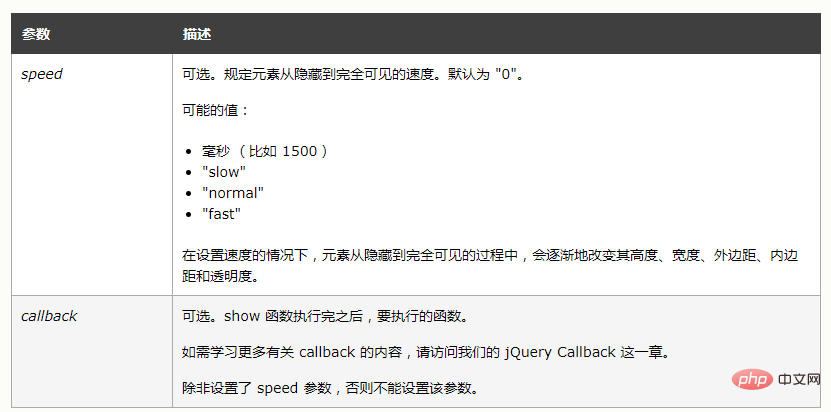
$(selector).show(speed,callback)

Tipps und Hinweise
Tipps: Wenn das Element bereits vollständig sichtbar ist, dann Dieser Effekt führt zu keinen Änderungen, es sei denn, eine Rückruffunktion wird angegeben.
Hinweis: Dieser Effekt funktioniert bei Elementen, die über jQuery ausgeblendet sind, oder bei Elementen, die mit display:none in CSS deklariert wurden (jedoch nicht bei Elementen mit Visibility:hidden ).
Beispiel:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").hide();
});
$(".btn2").click(function(){
$("p").show();
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button class="btn1">Hide</button>
<button class="btn2">Show</button>
</body>
</html>Ausführen:

【Empfohlenes Lernen: js Basic Tutorial】
Das obige ist der detaillierte Inhalt vonWas nützt die Javascript-Show-Methode?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

