Heim >Web-Frontend >js-Tutorial >So geben Sie Dreiecke in Javascript aus
So geben Sie Dreiecke in Javascript aus
- 藏色散人Original
- 2021-03-31 14:48:165306Durchsuche
So geben Sie Dreiecke in JavaScript aus: Schreiben Sie zuerst einen statischen Canvas-Container. Verwenden Sie dann js, um den Container mit der ID-Canvas abzurufen, und definieren Sie ihn schließlich mit js, um das Dreieck zu zeichnen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
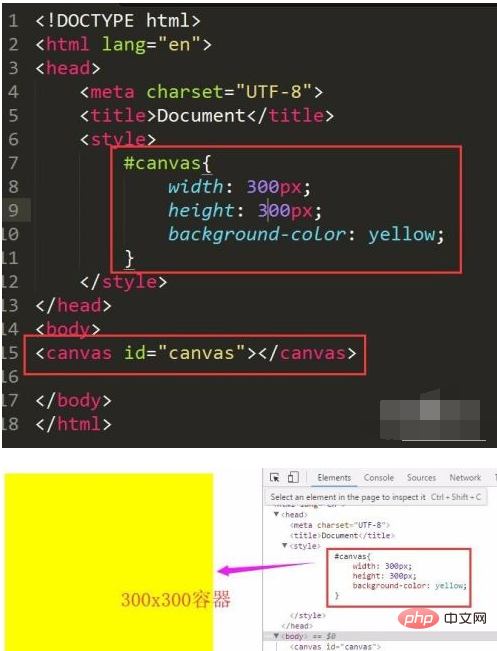
Öffnen Sie im ersten Schritt den sublimeText-Editor, wie unten gezeigt Schritt: Verwenden Sie js. Rufen Sie den Container mit der ID-Leinwand ab und definieren Sie ihn dann als Leinwand.
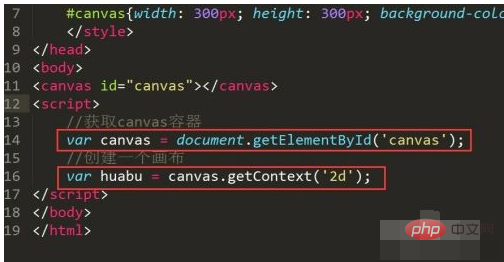
//获取canvas容器 var canvas = document.getElementById('canvas'); //创建一个画布 var huabu = canvas.getContext('2d');
Der detaillierte Code ist wie unten gezeigt. Schritt 4: Verwenden Sie js, um Dreiecke zu zeichnen Tutorial ]
]
Beispielcode: Zeichnen Sie eine Linie, indem Sie 3 Koordinatenpunkte von 3 Dreiecken zeichnen
//获取canvas容器 var canvas = document.getElementById('canvas'); //创建一个画布 var huabu = canvas.getContext('2d'); // 开始绘制 huabu.beginPath(); // 从画布坐标(50,50)开始绘画 huabu.moveTo(50,50); // 三角形第二个坐标点(200,50) huabu.lineTo(200,50); // 三角形第二个坐标点(125,100) huabu.lineTo(125,100); //自动闭合 huabu.closePath(); huabu.stroke();
Der detaillierte Code ist wie unten gezeigt. ,
Der fünfte Schritt, der von js gezeichnete Dreieckseffekt, wie unten gezeigt

Das obige ist der detaillierte Inhalt vonSo geben Sie Dreiecke in Javascript aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

