Heim >WeChat-Applet >Mini-Programmentwicklung >Zusammenfassung der Entwicklungsdokumente für Miniprogramme
Zusammenfassung der Entwicklungsdokumente für Miniprogramme
- coldplay.xixinach vorne
- 2021-03-26 09:58:072736Durchsuche
Zusammenfassung der Miniprogrammentwicklung

Kürzlich gab mir der Leiter die Aufgabe, alleine ein Miniprogrammprojekt zu entwickeln und außerdem ein Miniprogrammprojektdokument zu veröffentlichen. Dies ist auch mein erster Kontakt mit Miniprogrammen, daher habe ich die Anforderungen der Führung an das Thema und die Probleme, auf die ich während des Entwicklungsprozesses gestoßen bin, wie folgt zusammengefasst:
1 Wie man ein Miniprogrammprojekt erstellt
Dieser Schritt ist in der offiziellen Dokumentation enthalten. Die Beschreibung ist sehr klar und hauptsächlich in mehrere Schritte unterteilt:
- Beantragen Sie ein Konto und verfügen Sie über ein Miniprogrammkonto.
- Auf der Miniprogramm-Verwaltungsplattform können Sie die AppID und AppSecret des Miniprogramms sehen.
Abonnementkonten, Dienstkonten, Miniprogramme, APPs und PC-Websites, die an ein offenes WeChat-Plattformkonto gebunden sind, werden alle als „Anwendungen“ bezeichnet, und AppSecret wird als eindeutige Kennung der Anwendung bezeichnet wird Anwendungsschlüssel genannt.
Die Rolle und Verwendung von AppID und AppSecret:
Wenn Sie WeChat-bezogene Funktionen während des Entwicklungsprozesses nutzen möchten, müssen Sie über ein offiziell zertifiziertes Kontopasswort verfügen.
Die Attribute „appid“ und „secret“ müssen zu den Daten der App hinzugefügt werden .js im Miniprogrammprojekt. 2. In Verbindung mit dem offiziellen Konto können die Schnittstellenfunktionen des öffentlichen Kontos aufgerufen werden
- Der Administrator muss das WeChat-Konto des Entwicklers als Entwicklerkonto festlegen, bevor er das entwickeln kann Miniprogramm
- Installieren Sie die Entwicklungstools
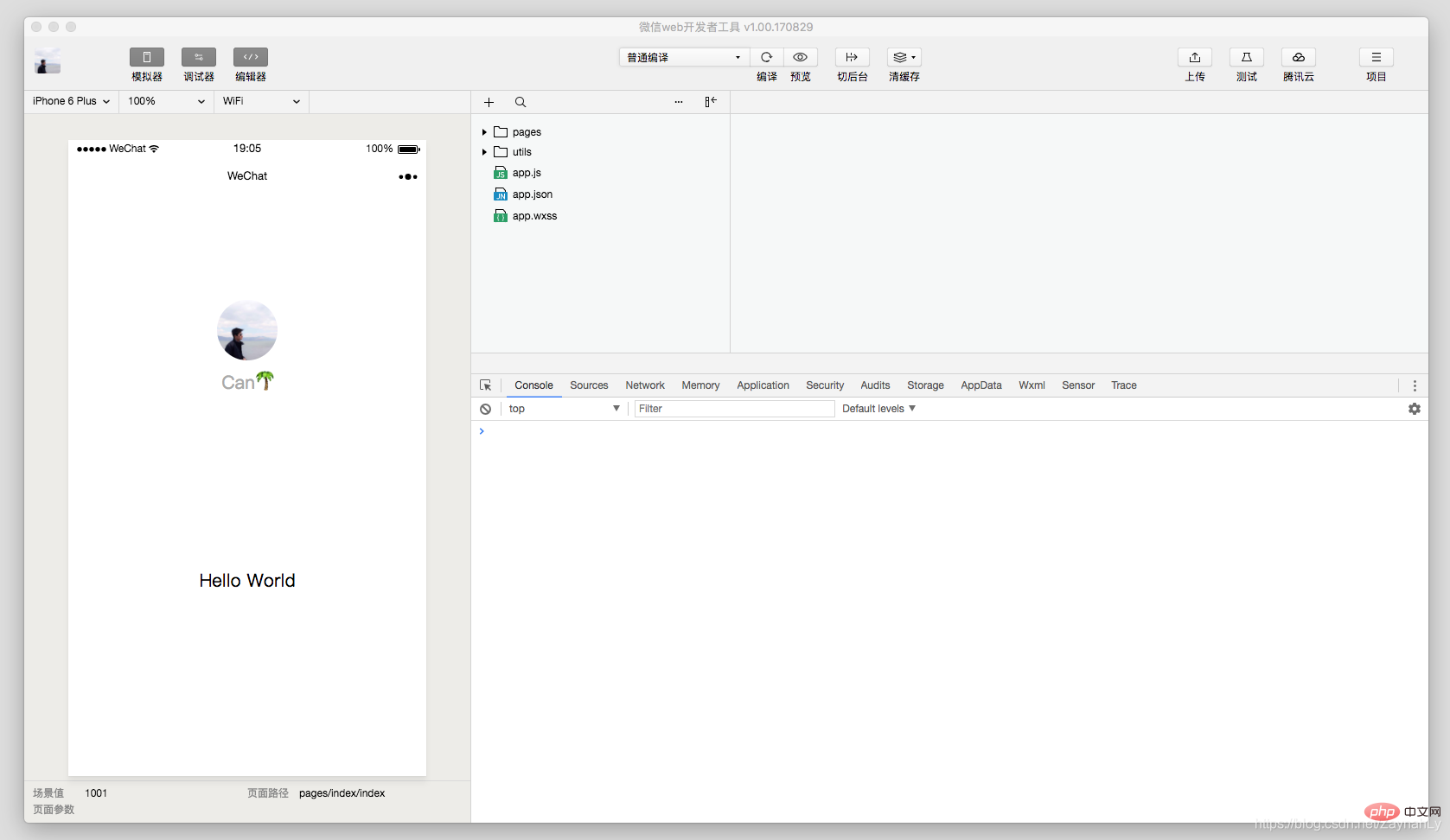
- Eine kurze Einführung in die Entwicklungstools
Das WeChat-Miniprogramm Die Programm- und offizielle Kontoentwicklung verfügt über ein eigenes WeChat-Entwicklungstool, das zwei Entwicklungsmodi integriert: Web-Debugging für offizielle Konten und Debuggen kleiner Programme.
- Mithilfe des Web-Debuggings für offizielle Konten können Entwickler WeChat-Webautorisierung und WeChat JS-SDK-Details debuggen.
- Mithilfe von Miniprogramm-Debugging können Entwickler die Entwicklung und das Debuggen von Miniprogramm-APIs und -Seiten sowie die Codeanzeige und -bearbeitung sowie Miniprogramme abschließen Programmvorschau- und Veröffentlichungsfunktionen.

Meerjungfrauensyntax zur Unterstützung der Funktion Gantt-Diagramm 1 hinzugefügt;
(Verwandte Lernempfehlungen: Tutorial zur Mini-Programmentwicklung)
2 Erhalten Sie WeChat-Kontoinformationen und verknüpfen Sie sie mit einem Drittanbieterkonto (was beim Starten eines Miniprogramms geschieht).
Funktionale Miniprogramme müssen im Allgemeinen die WeChat-Kontoinformationen des Benutzers abrufen. Ursprünglich konnte das Applet bei der ersten Eingabe das Popup-Fenster wx.getUserInfo(Objektobjekt) für die WeChat-Autorisierung aufrufen. Später wurde das Autorisierungs-Popup angepasst, wenn diese Schnittstelle aufgerufen wird Das Fenster wird nicht mehr angezeigt und der Benutzer erhält direkt den Fail-Callback. Durch Aufrufen dieser Schnittstelle können Benutzerinformationen erfolgreich abgerufen werden, wenn der Benutzer autorisiert wurde.
Jetzt muss das Miniprogramm über das bindgetuserinfo-Attribut der Schaltflächenkomponente in Kombination mit dem Open-Type-Attribut autorisiert werden, damit beim Klicken auf die Schaltfläche die erhaltenen Benutzerinformationen zurückgegeben werden:
<button></button>
Starten des Miniprogramms:
Vor dem Öffnen Das Miniprogramm auf dem WeChat-Client. Das Codepaket des gesamten Miniprogramms wird lokal heruntergeladen.
Dann können Sie alle Seitenpfade des aktuellen Miniprogramms über das Seitenfeld von app.json erfahren. Die erste Seite, die in das Seitenfeld geschrieben wird, ist die Startseite dieses Miniprogramms (die erste Seite, die Sie sehen, wenn Sie die Datei öffnen). Miniprogramm).
Der WeChat-Client lädt also den Code der Homepage und über einige Mechanismen am unteren Rand des Miniprogramms kann die Homepage gerendert werden.
Nach dem Start des Miniprogramms wird der onLaunch-Rückruf (ausgelöst beim Start des Miniprogramms) der in app.js definierten App-Instanz ausgeführt.
Welche Vorgänge führt mein Miniprogramm in der onLaunch-Methode von app.js aus:
1. Führen Sie wx.getSetting() aus, wenn das Projekt startet, um die aktuellen Einstellungen des Benutzers abzurufen und festzustellen, ob der Benutzer autorisiert wurde.
2. Wenn der Benutzer autorisiert wurde, rufen Sie wx.getUserInfo() auf, um die Benutzerinformationen Avatar abzurufen Spitzname usw. und führen Sie dann die interne Arbeit Ihres eigenen Miniprogramms aus.
3. Wenn der Benutzer nicht autorisiert ist, springen Sie zur Anmeldeseite. Der Benutzer kann auf die Schaltfläche klicken, um das Popup-Fenster zu autorisieren und den Benutzer zu erhalten Informationen 

// app.js onShow: function () {
var that = this
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
that.globalData.userInfo = res.userInfo // 由于 getUserInfo 是网络请求,可能会在 Page.Zusammenfassung der Entwicklungsdokumente für Miniprogramme 之后才返回
// 所以此处加入 callback 以防止这种情况
if (that.userInfoReadyCallback) {
that.userInfoReadyCallback(res)
}
// 执行项目内部操作
that.onLogin()
}
})
}else{
// 没有授权,跳转授权登录页
wx.redirectTo({
url: '/pages/login/login',
})
}
}
})
},
<!--login.wxml --><button>允许获取公开信息</button>
// login.jsonGetUserInfo: function (e) {
app.globalData.userInfo = e.detail.userInfo // 返回的用户信息}
Wenn Sie die WeChat-Kontoinformationen mit Ihrem eigenen Projektkonto verknüpfen müssen, können die erhaltenen WeChat-Kontoinformationen als Parameter an das Backend gesendet werden, und das Backend generiert ein entsprechendes Projektkonto.
3. Mini-Programmkonfiguration: Global & Seite
全局配置
app.json是小程序的全局配置,包括小程序的所有页面路径、界面表现、底部 tab 等,一般包含几个字段:pages、window、tabBar
pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。
tabBar字段 —— 定义小程序底部tab栏的表现,以及 tab 切换时显示的对应页面。
{
"pages": [
"pages/index/index",
"pages/logs/index"
], // 所有页面路径
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
}, // 界面表现
"tabBar": {
"backgroundColor": "#F7F7FA",
"color": "#757575",
"selectedColor": "#6D8FE8", // 底部栏配置
"list": [ // tab列表
{
"pagePath": "pages/message/index/index", // tab对应页面路径
"text": "消息", // tab文字显示
"iconPath": "images/icon_message.png", // tab默认显示图标
"selectedIconPath": "images/icon_message_blue.png" // tab选中后的图标
},
{
"pagePath": "pages/zone/index/index",
"text": "空间",
"iconPath": "images/icon_friend.png",
"selectedIconPath": "images/icon_friend_blue.png"
}
}
}
注: tab栏的图标icon 大小限制为40kb,建议尺寸为 81px * 81px,不支持网络图片,同时tab列表配置最少2个,最多5个。
页面配置
一个小程序页面由四个文件组成:
- .json 后缀的 JSON 配置文件
- .wxml 后缀的 WXML 模板文件
- .wxss 后缀的 WXSS 样式文件
- .js 后缀的 JS 脚本逻辑文件
每个小程序页面可以使用自己的.json文件来对本页面的窗口表现进行配置。
页面配置一般包括导航栏标题文字内容(navigationBarTitleText),是否开启下拉刷新(enablePullDownRefresh)等等。
页面的配置只能设置 app.json 中部分 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
{
"navigationBarTitleText": "个人中心",
"enablePullDownRefresh": true,
"backgroundTextStyle": "dark"}
4. 小程序组件及页面介绍
小程序为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发。
组件是视图层的基本组成单元,一个组件通常包括 开始标签 和 结束标签,属性 用来修饰这个组件,内容 在两个标签之内,例如:
<view>这是内容</view>
注意:所有组件与属性都是小写,以连字符-连接
小程序组件参考。
页面的生命周期:

小程序注册完成后,加载页面,触发Zusammenfassung der Entwicklungsdokumente für Miniprogramme方法。
页面载入后触发onShow方法,显示页面。
首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。
当小程序后台运行或跳转到其他页面时,触发onHide方法。
当小程序有后台进入到前台运行或重新进入页面时,触发onShow方法。
当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload
页面之间的通讯
小程序页面之间有时需要进行数据的传递,个人使用的页面间数据通讯有两种方式:
- 页面A跳转到页面B时,在页面路由后携带参数,页面B在Zusammenfassung der Entwicklungsdokumente für Miniprogramme时获取options中的参数。
页面A:
wx.navigateTo({
url: '../unrelate/unrelate?cname='+cname+'&cid='+cid,
})
页面B:
Zusammenfassung der Entwicklungsdokumente für Miniprogramme: function (options) {
if(options.cname){
this.setData({
cname: options.cname,
cid: options.cid })
}
}
- 如果页面之间需要传递的参数为对象或者数组,那么通过路由拼接参数的形式就不可取了,此时可以通过app.js中的globalData全局变量进行赋值。
页面A:
onJumpToNextLevelPoint: function(e){
let child = e.currentTarget.dataset.child let name = e.currentTarget.dataset.name if(util.isValidArray(child)){
app.globalData.pointChild = child // 全局变量进行赋值
wx.navigateTo({
url: '../knowledge/knowledge?name=' + name,
})
}
}
页面B:
Zusammenfassung der Entwicklungsdokumente für Miniprogramme: function (options) {
if (util.isValidArray(app.globalData.pointChild)) {
this.setData({
progressList: app.globalData.pointChild })
}
}
5. 如何开发公共代码
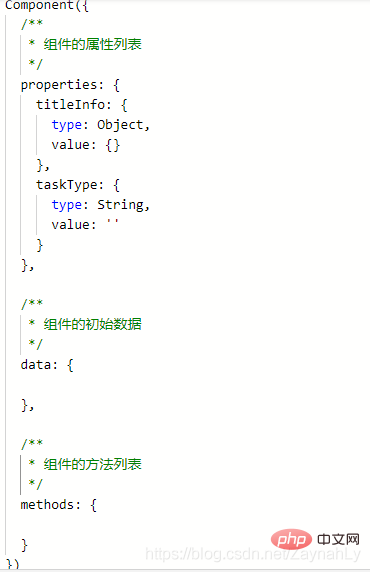
开发公共组件,个人使用的是component构造器定义公共组件。
Component构造器可用于定义组件,调用Component构造器时可以指定组件的属性、数据、方法等。
具体开发方式是:
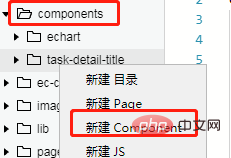
- 项目外层目录中创建components文件夹,创建组件文件夹然后新建Component,在这里写好公共组件的页面结构,样式,事件等。

组件的js文件中包含组件属性,组件数据,组件方法等,与vue组件有相似之处。
properties是组件的对外属性,比如引用组件的页面传递给公共组件的值就通过properties来接收。
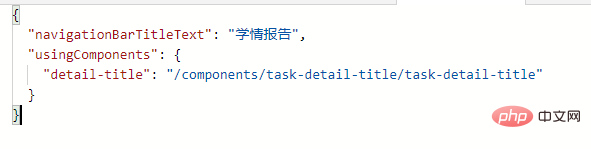
- 在需要使用公共组件的页面JSON文件中,添加usingComponents配置,使用公共组件,key值是组件要在页面中使用时的标签名,val是公共组件的路径。

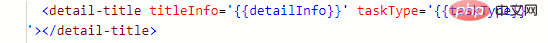
在页面的wxml文件中,使用json定义的公共组件标签,引用公共组件,并传递数据:
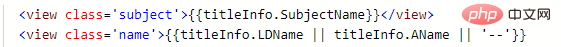
- 公共组件中通过properties接收引用页面传递的值,然后使用{{}}在组件页面进行数据绑定即可。

6. 如何使用微信提供的API
为了让开发者可以很方便的调起微信提供的能力,例如获取用户信息、微信支付等等,小程序提供了很多 API 给开发者去使用。
调用微信扫一扫功能:
wx.scanCode({ //扫描API
success: function (res) {
that.setData({
IMECode: res.result });
// 接下来执行自己的业务逻辑
that.ChkWXZIme(res.result)
}
})
调起本地相册选择图片或使用相机拍照功能(适用于更换头像):
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res) {
// tempFilePath可以作为img标签的src属性显示图片
let tempFilePaths = res.tempFilePaths
that.setData({
'userInfo.Avatar': tempFilePaths[0]
})
},
fail() {
that.setData({
chooseImg: false
})
}
})
发起网络请求:
wx.request({
url: ''
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data: {
session: app.globalData.session },
success: function(res){}
})
更多的 API 能力见 小程序的API。
7. 代码的审核与发布
提交审核
为了保证小程序的质量,以及符合相关的规范,小程序的发布是需要经过审核的。
在开发者工具中上传了小程序代码之后,登录 小程序管理后台 - 开发管理 - 开发版本 找到提交上传的版本。
在开发版本的列表中,点击 提交审核 按照页面提示,填写相关的信息,即可以将小程序提交审核。
需要注意的是,请开发者严格测试了版本之后,再提交审核, 过多的审核不通过,可能会影响后续的时间。
发布
审核通过之后,管理员的微信中会收到小程序通过审核的通知,此时登录 小程序管理后台 - 开发管理 - 审核版本中可以看到通过审核的版本。
请点击发布,即可发布小程序。
附:版本号书写规范
major.minor.patch
主版本号.次版本号.修补版本号
patch: 修复bug,兼容老版本
minor:新增功能,兼容老版本
major:新的架构调整,不兼容老版本
相关学习推荐:微信小程序教程
Das obige ist der detaillierte Inhalt vonZusammenfassung der Entwicklungsdokumente für Miniprogramme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

