Heim >Web-Frontend >CSS-Tutorial >So stellen Sie das Hintergrundbild per CSS auf Vollbild ein
So stellen Sie das Hintergrundbild per CSS auf Vollbild ein
- coldplay.xixiOriginal
- 2021-03-25 17:35:4311706Durchsuche
So stellen Sie das Hintergrundbild über CSS auf Vollbild ein: 1. Stellen Sie den Vollbildmodus über das Attribut [background-size=100%] von CSS ein. 2. Legen Sie fest, ob das Bild über [background-repeat] wiederholt wird.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
So stellen Sie das Hintergrundbild über CSS auf Vollbild ein:
1. Erstellen Sie eine Testseite mit der folgenden Verzeichnisstruktur
BackGround
-- BgImage.html
-- Images
-- bg. png

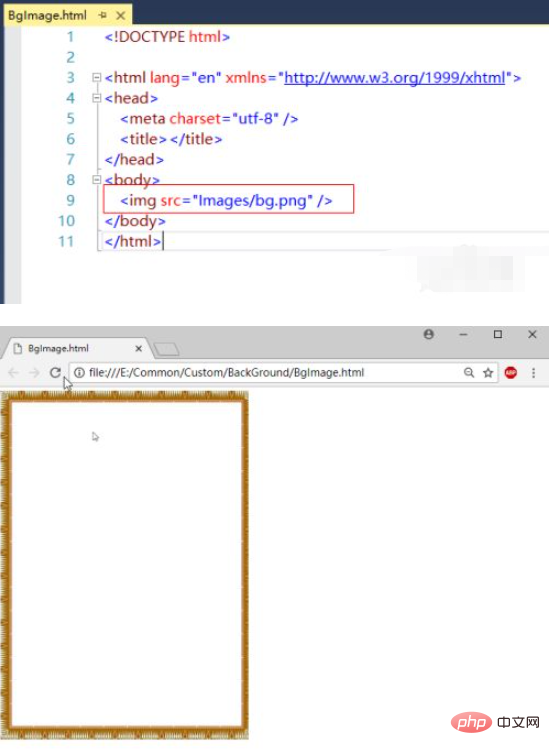
2. Zeigen Sie das Testbild auf der Browseroberfläche an, der Effekt ist wie folgt

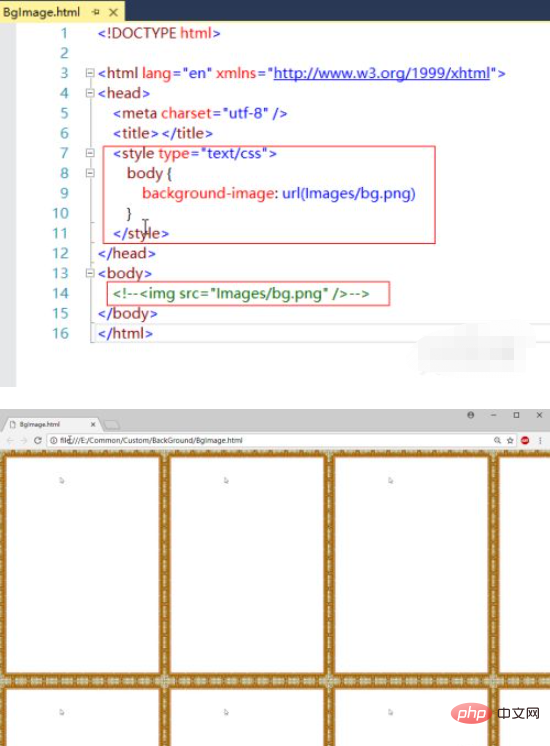
3. Stellen Sie das Hintergrundbild wie folgt ein, das Bild wird automatisch zum Füllen wiederholt das Fenster

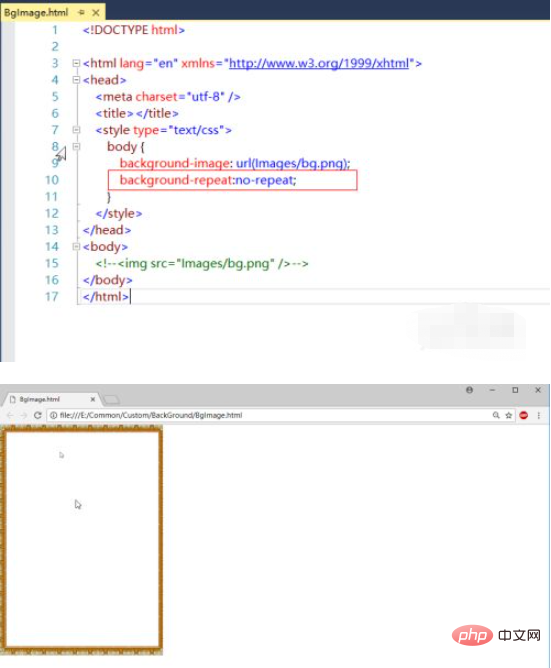
4. Das Hintergrundbild wird zu diesem Zeitpunkt nicht überdeckt. 5. Stellen Sie die Bildgröße auf 100 % ein Das Bild füllt das Fenster wie folgt:
 CSS Video-Tutorial
CSS Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo stellen Sie das Hintergrundbild per CSS auf Vollbild ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

