Heim >Web-Frontend >Front-End-Fragen und Antworten >So verschieben Sie eine Schaltfläche mit CSS nach oben
So verschieben Sie eine Schaltfläche mit CSS nach oben
- 藏色散人Original
- 2021-03-22 14:29:235120Durchsuche
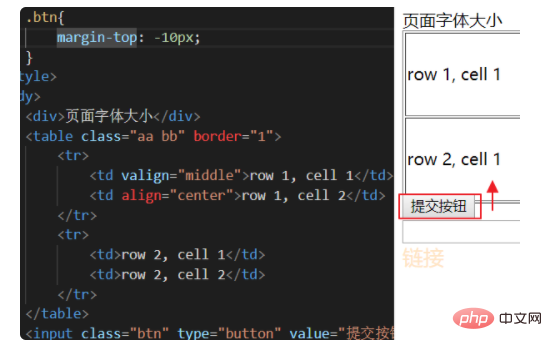
So verschieben Sie den Button mit CSS nach oben: Öffnen Sie zunächst die entsprechende HTML-Datei und fügen Sie dann den Stil „.btn{margin-top: -10px;}“ zum Button hinzu, um ihn nach oben zu verschieben.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer
Verwenden Sie das Attribut „margin-top“, um die Position der Schaltfläche festzulegen.
Angenommen, die Schaltfläche hat die Klasse „btn“ und bewegt sich um 10 Pixel nach oben.
css:
.btn{
margin-top: -10px;
}margin: Legen Sie die Breite aller Ränder eines Elements oder die Breite der Ränder auf jeder Seite fest.
Die vertikal benachbarten Ränder von Elementen auf Blockebene werden zusammengeführt, während Inline-Elemente tatsächlich nicht den oberen und unteren Rand belegen. Der linke und rechte Rand von Inline-Elementen werden nicht zusammengeführt. Ebenso werden die Ränder schwebender Elemente nicht zusammengeführt. Es ist erlaubt, negative Randwerte anzugeben, aber seien Sie bei der Verwendung vorsichtig.
Negative Werte sind erlaubt.

Erweiterung:
CSS-Rand:
Der leere Raum um den Rand des Elements ist der Rand. Durch das Festlegen von Rändern entsteht zusätzlicher „Leerraum“ außerhalb des Elements.
Der einfachste Weg, Ränder festzulegen, ist die Verwendung der Margin-Eigenschaft, die jede Längeneinheit, jeden Prozentwert oder sogar einen negativen Wert akzeptiert. Die Eigenschaft
margin akzeptiert jede Längeneinheit, sei es Pixel, Zoll, Millimeter oder Ems.
margin kann auf automatisch eingestellt werden. Ein häufigerer Ansatz besteht darin, einen Längenwert für die Ränder festzulegen.
Der Standardwert für die Marge ist 0. Wenn Sie also keinen Wert für die Marge angeben, wird keine Marge angezeigt. In der Praxis stellen Browser jedoch für viele Elemente bereits vorgegebene Stile bereit, und Ränder bilden da keine Ausnahme.
Wenn also kein Rand für das p-Element deklariert ist, wendet der Browser möglicherweise selbst einen an. Solange Sie dies ausdrücklich deklarieren, wird der Standardstil natürlich überschrieben.
Sie können eine der folgenden Eigenschaften verwenden, um nur den Rand auf der entsprechenden Oberseite festzulegen, ohne alle anderen Ränder direkt zu beeinflussen:
margin-top, margin-right, margin-bottom, margin-left.
【Empfohlenes Lernen: CSS-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo verschieben Sie eine Schaltfläche mit CSS nach oben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

