Heim >Web-Frontend >CSS-Tutorial >So richten Sie Bilder mit CSS nebeneinander aus
So richten Sie Bilder mit CSS nebeneinander aus
- coldplay.xixiOriginal
- 2021-03-17 17:15:2313597Durchsuche
So fügen Sie Bilder nebeneinander in CSS ein: Verwenden Sie zuerst das li-Tag, um die beiden Bilder in den Code zu schreiben. Fügen Sie dann den CSS-Code hinzu und achten Sie dabei auf die Attribute Rand und Deckkraft.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Adobe Dreamweaver cc2020-Version, DELL G3-Computer.
So fügen Sie Bilder nebeneinander in CSS ein:
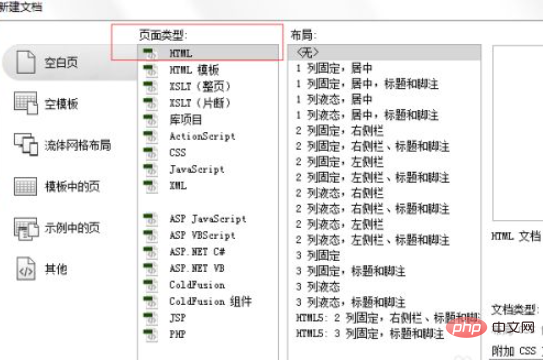
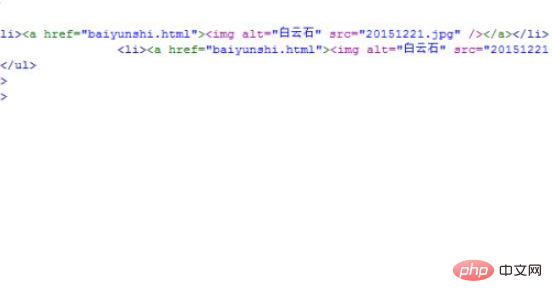
1. Öffnen Sie die DW-Software, erstellen Sie ein neues Textdokument und suchen Sie zwei Bilder. Verwenden Sie das li-Tag, um die beiden Bilder einzufügen Code zuerst
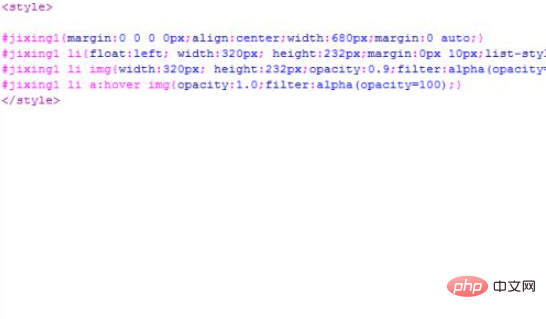
 3. Dann fügen wir den CSS-Code wie folgt hinzu:
3. Dann fügen wir den CSS-Code wie folgt hinzu:
 4.
4.
 5. Schauen Sie sich das Endergebnis an.
5. Schauen Sie sich das Endergebnis an.

Verwandte Lernempfehlungen:
 CSS-Tutorial
CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo richten Sie Bilder mit CSS nebeneinander aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

