Heim >Web-Frontend >CSS-Tutorial >Teilen Sie einige sehr schöne Mouseover-Stile
Teilen Sie einige sehr schöne Mouseover-Stile
- 王林nach vorne
- 2021-03-17 14:06:446454Durchsuche

Vorwort:
Wenn wir einen Stil für den Mauszeiger hinzufügen müssen, verwenden wir die Hover-Pseudoklasse, mit der wir diesem Element einen speziellen Stil hinzufügen können, wenn sich die Maus darüber bewegt. Wenn wir beispielsweise bei einer gewöhnlichen URL die Maus über den URL-Link bewegen, ändert sich die Farbe.
1. Übersicht
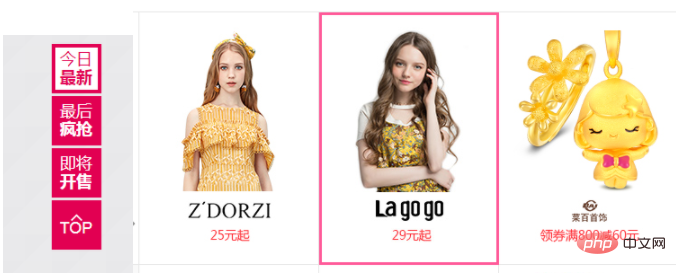
Es gibt viele reale Anwendungsszenarien. Die häufigste Variante ist die schwebende Navigation der Website. Wenn die Maus auf der Navigationsleiste platziert wird, ändert sich die Farbe oder das Element ragt automatisch aus der Menüleiste heraus. ?? com Bilder wie dieses
Original-Webseite: 
Effekt nach Mouseover:

Tatsächlich wird dies hauptsächlich per Hover erstellt. Lassen Sie uns über die spezifische Implementierung sprechen:
Implementierungsidee: 
2, erstellen Sie ein neues Div2, fügen Sie das untere Bild in Div2 ein. Erstellen Sie dann ein neues Div3 und fügen Sie den angehaltenen Inhalt in Div3 ein
HTML-Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.ele:hover {
border:1px solid red;
}
.ele {
#去掉边框闪烁问题。(因为边框1像素会导致闪烁,所以先用1px透明色占住位置,hover时再让其变红,就不会觉得有闪烁了)
border:1px solid transparent;
}
</style>
</head><body>
<div class="ele">
<div>222</div>
<div class="ele-item">111</div>
</div>
</body>
</html> (Lernvideo-Sharing:  css-Video-Tutorial
css-Video-Tutorial
 1. Definieren Sie die Höhe und Breite von div1, die Klasse ist touch und der Überlauf ist auf versteckt gesetzt Das Bild wird ausgeblendet, wenn es die definierte Höhe und Breite überschreitet.
1. Definieren Sie die Höhe und Breite von div1, die Klasse ist touch und der Überlauf ist auf versteckt gesetzt Das Bild wird ausgeblendet, wenn es die definierte Höhe und Breite überschreitet.
<div class="touch">
<div><img src="/static/imghwm/default1.png" data-src="3.png" class="lazy" alt="Teilen Sie einige sehr schöne Mouseover-Stile" ></div>
<div class="content">
<p><h5>品牌故事</h5></p>
<p><h6>我们的源泉不是时尚,不是潮流,而是由心而发的喜爱,将精致华丽的艺术融入东方式的低调,都只为了一个人而存在。</h6></p>
<input class="inpt" type="text" name="tel" id="tel"/>
<button class="btn">开售提醒</button>
</div>
</div>2. div2 ist Inhalt und der Inhalt muss div1 füllen, also setzen Sie oben, unten, links und rechts auf 0. Stellen Sie außerdem die Schriftgröße, Farbe und Ausrichtung ein. Setzen Sie zunächst div2 auf unsichtbar, das heißt, der Inhalt wird standardmäßig ausgeblendet, bevor die Maus darüber schwebt, und dann freigegeben, nachdem die Maus darüber schwebt. .touch {
height:200px;
width:400px;
overflow:hidden;
position:relative;
}3. Legen Sie den Stil fest, wenn die Maus schwebt. Der Inhalt wird freigegeben und die Transparenz des Hintergrundbilds wird auf 0,5 eingestellt, damit er sichtbar ist.
.touch .content {
top:0;
left:0;
right:0;
bottom:0;
position:absolute;
font-size:20px;
background-color:black;
color:white;
text-align:center;
visibility:hidden;
}4. Stellen Sie abschließend das Eingabefeld und die Schaltfläche ein
.touch:hover .content{
visibility:visible;
border:4px solid red;
background-color:rgba(0,0,0,0.5)
}Gesamt-HTML-Code: .touch .content .btn{
background-color:#e83375;
color:white;
cursor: pointer;
border: none;
width: 70px;
height: 22px;
}
.touch .content .inpt{
height: 18px;
border: none
line-height: 18px;
font-size: 12px;
}Wichtige Wissenspunkte: 1. Setzen Sie das äußerste Div auf relativ, setzen Sie den Inhalt auf absolut, dann oben, unten, Die Einstellungen für links und rechts sind alle 0, d. h. der Inhalt ist mit div gefüllt; 0,0,0,5), geben Sie den Inhalt frei, wenn Sie mit der Maus darüber fahren, und stellen Sie die Hintergrundtransparenz so ein, dass Sie das Hintergrundbild sehen können Artikel: https://www.cnblogs com/skyflask/p/8886508.html
Das obige ist der detaillierte Inhalt vonTeilen Sie einige sehr schöne Mouseover-Stile. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- CSS-Maus-Hover-Farbänderung: Hyperlink-Schriftart ändert ihre Farbe, wenn die Maus darüber bewegt wird
- Detaillierte Erläuterung der Verwendung von Mouseover-Ereignissen in JavaScript
- So legen Sie die Mouseover-Eingabeaufforderung im Bootstrap fest
- Verwenden Sie CSS, um einen Maus-Hover-Effekt zu erzielen

