Heim >Web-Frontend >CSS-Tutorial >So legen Sie die Hintergrundtransparenz in CSS fest
So legen Sie die Hintergrundtransparenz in CSS fest
- coldplay.xixiOriginal
- 2021-03-15 17:57:318793Durchsuche
So legen Sie die Hintergrundtransparenz in CSS fest: Erstellen Sie zunächst eine neue Datei und schreiben Sie den entsprechenden Stil in das Div. Fügen Sie dann einen Deckkraftstil zum Div hinzu. Der Transparenzeffekt wird erreicht und das Hintergrundbild des übergeordneten Divs kann projiziert werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
So legen Sie einen transparenten Hintergrund in CSS fest:
1. Das Testen von HTML ist nur zwei ineinander verschachtelte Codes.

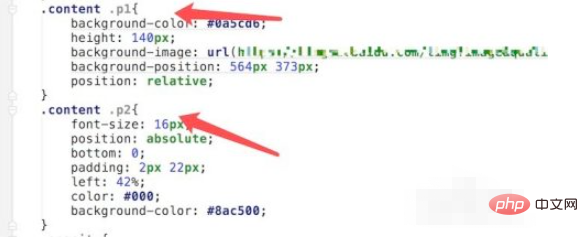
2. Schreiben Sie dann entsprechende Stile für die beiden Divs, wie im Bild gezeigt, bei denen es sich um einige relativ einfache CSS-Codes handelt. Um den Transparenzeffekt anzuzeigen, haben wir dem Div ein Hintergrundbild mit dem Stil p1 hinzugefügt.

3. Schauen Sie sich zunächst die Seite an, die keinen Transparenzeffekt hinzugefügt hat.

4. Um einen transparenten Effekt hinzuzufügen, können wir dem Div einen Opazitätsstil hinzufügen. Der Code ist wie in der Abbildung gezeigt zum p2 div hinzugefügt

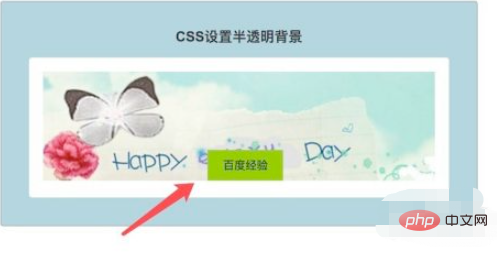
5. Schauen Sie sich die Seite mit dem Transparenzeffekt-Set an.
Der Transparenzeffekt wird realisiert und das Hintergrundbild des übergeordneten Divs kann projiziert werden. Aber es gibt einen Fehler, das heißt, der Text auf dem Div wird unscharf, weil es auch einen Transparenzeffekt gibt.

Verwandte Lernempfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Hintergrundtransparenz in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

