Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung des Routings und seiner Verwendung in Angular
Detaillierte Erläuterung des Routings und seiner Verwendung in Angular
- 青灯夜游nach vorne
- 2021-03-03 10:01:481926Durchsuche
Dieser Artikel führt Sie durch das Routing in Angular und die Verwendung von Angular Routing. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „Angular-Tutorial“
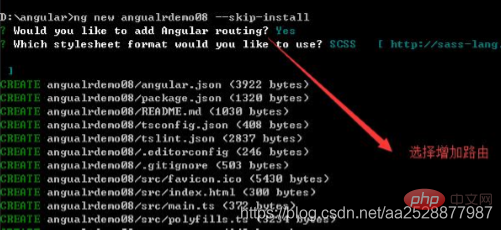
1. Angular erstellt standardmäßig ein Projekt mit Routing
1. Befehl zum Erstellen eines neuen ng-demo --skip-install
2. Erstellen Sie die erforderlichen Komponenten und konfigurieren Sie Router -Outlet Zeigt dynamisch geladene Routen an4.1. Nein. Übergabe von Parametern
Jump-Methode, Seitensprung oder JS-Sprung
Die URL-Adresse der Fragezeichen-Übergabeparameter wird angezeigt als.../list-item?id=1
queryParams-Attribut ist fest
< ;a [routerLink]= "['/list-item']" [queryParams]="{id:item.id}">
{{ item.name }}
//js jump // Router ist eine Instanz von ActivatedRoute So erhalten Sie Parameterng g component components/home
ng g component components/news
ng g component components/newscontent
1. Erstellen Sie eine Komponente und führen Sie eine Komponente einimport { HomeComponent } from './components/home/home.component';
import { NewsComponent } from './components/news/news.component';
import { ProductComponent } from './components/product/product.component';3. Definieren Sie den Router-Ausgang in der übergeordneten Komponente Weitere Programmierkenntnisse finden Sie unter:
Programmiervideo! !
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Routings und seiner Verwendung in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

