Heim >Web-Frontend >js-Tutorial >So ändern Sie das Klassenattribut in js className
So ändern Sie das Klassenattribut in js className
- coldplay.xixiOriginal
- 2021-03-02 14:52:218517Durchsuche
So ändern Sie das Klassenattribut in js className: 1. Ändern Sie den Klassennamen [p-a-0], und fügen Sie unter Beibehaltung von [class="p1"] einen weiteren Klassennamen hinzu muss gelöscht werden [class="addp1"].

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, DELL G3-Computer. Sjs className Modell zum Ändern des Klassenattributs:
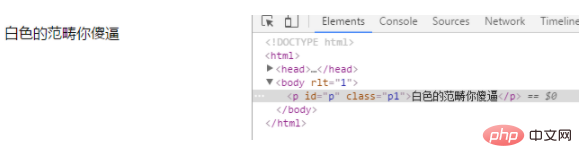
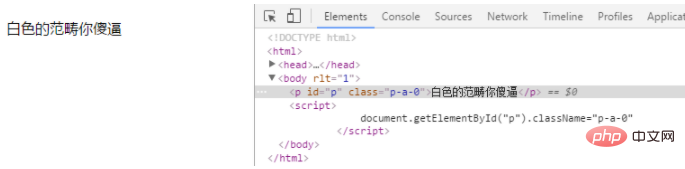
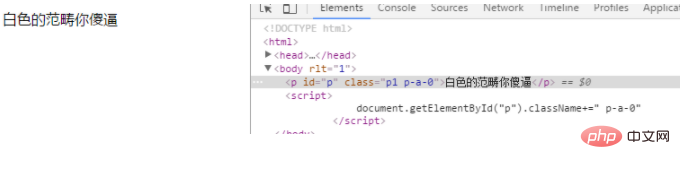
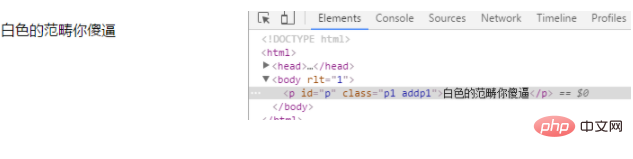
1, Klassenname ändern


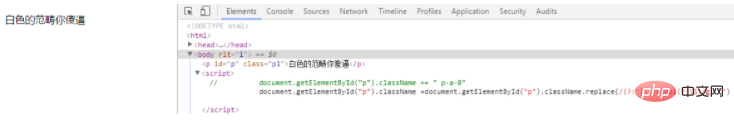
2, Klassenname löschen

1). Als Ergebnis müssen Sie class="addp1"


3. Überprüfen Sie, ob eine bestimmte Klasse bereits im Element vorhanden ist
Das obige ist der detaillierte Inhalt vonSo ändern Sie das Klassenattribut in js className. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

