Heim >Web-Frontend >Front-End-Fragen und Antworten >So schreiben Sie unten CSS-Text
So schreiben Sie unten CSS-Text
- 藏色散人Original
- 2021-02-28 11:10:007342Durchsuche
So implementieren Sie den CSS-Text unten: Erstellen Sie zuerst eine neue HTML-Datei und verwenden Sie das div-Tag, um ein Modul zu erstellen. Legen Sie dann das Klassenattribut des div auf con fest CSS-Tag; schließlich setzen Sie das Positionsattribut auf absolute Positionierung.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie der Inhalt in der unteren Mitte des Div in CSS erstellt wird.

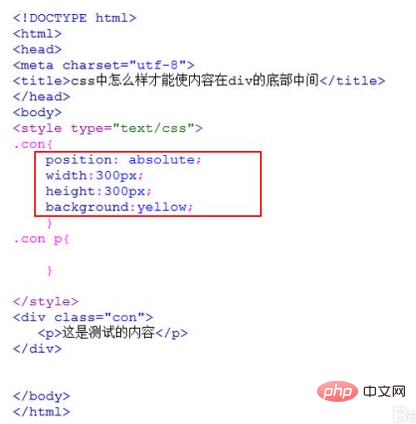
In der Datei test.html verwenden Sie das div-Tag, um ein Modul zu erstellen, und verwenden Sie das p-Tag darin, um eine Textzeile zu erstellen.

Setzen Sie das Klassenattribut des Div auf con, das zur Formatierung mit CSS unten verwendet wird.

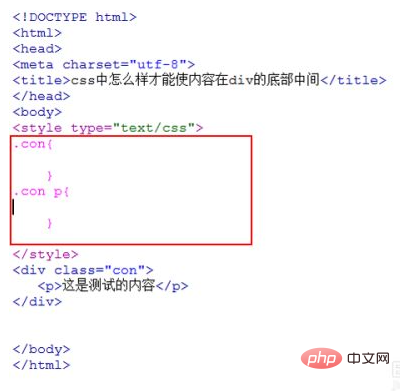
Erstellen Sie in der Datei test.html die Stileinstellungen der div- und p-Elemente im CSS-Tag. [Empfohlen: „CSS-Video-Tutorial“]

Stilen Sie das Div in CSS mit dem Klassennamen con. Setzen Sie das Positionsattribut auf absolute Positionierung (position:absolute), die Breite auf 300 Pixel (width:300px), die Höhe auf 300 Pixel (height:300px) und die Hintergrundfarbe auf Gelb (background:gelb).

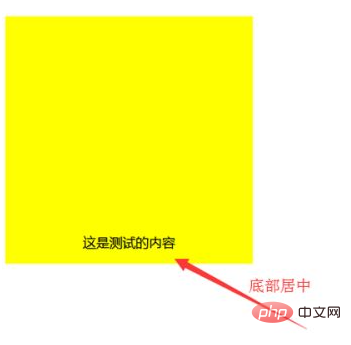
Stilen Sie das p-Element in CSS. Stellen Sie das Positionsattribut auf absolute Positionierung (Position: absolut) ein. Am unteren Rand des Div (unten: 0) beträgt die Breite 100 % (width: 100 %) und der Text wird in der Mitte angezeigt (text-align: Center).

Öffnen Sie die Datei test.html im Browser und prüfen Sie, wie sich die Zentrierung des Textes am unteren Rand des Div auswirkt.

Das obige ist der detaillierte Inhalt vonSo schreiben Sie unten CSS-Text. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

