Heim >Web-Frontend >HTML-Tutorial >So verwenden Sie Button-Tags in HTML
So verwenden Sie Button-Tags in HTML
- 王林Original
- 2021-02-24 14:16:1716183Durchsuche
In HTML wird das Button-Tag zum Definieren einer Schaltfläche verwendet, z. B. Text oder Bilder. Die Syntax lautet „

Die Betriebsumgebung dieses Artikels: Windows10-System, HTML5, Thinkpad T480-Computer. Das
Im
Verwendung:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网</title> </head> <body> <button type="button" onclick="alert('你好,世界!')">点我!</button> </body> </html>
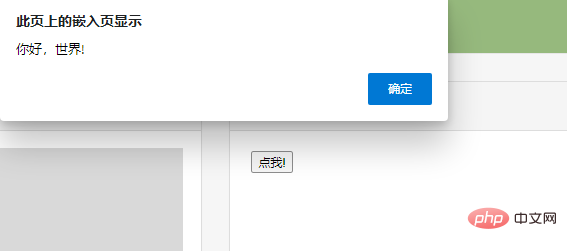
Ausführung:

Tipps:
Wenn Sie das
bietet leistungsfähigere Funktionen und umfangreichere Inhalte als . Alles zwischen den Tags
Das einzige verbotene Element ist die Bildzuordnung, da ihre maus- und tastaturempfindlichen Aktionen das Verhalten der Formularschaltflächen beeinträchtigen.
Geben Sie immer das Typattribut für Schaltflächen an. Der Standardtyp im Internet Explorer ist „Schaltfläche“, während der Standardtyp in anderen Browsern (einschließlich der W3C-Spezifikation) „Senden“ ist.
Empfohlenes Lernen: HTML-Tutorial
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Button-Tags in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

