Heim >Web-Frontend >CSS-Tutorial >Was sind die Attributwerte des Float-Attributs in CSS?
Was sind die Attributwerte des Float-Attributs in CSS?
- 青灯夜游Original
- 2021-02-23 15:41:0315923Durchsuche
In CSS wird das Float-Attribut verwendet, um die Richtung zu definieren, in die das Element schwebt. Die Attributwerte, die festgelegt werden können, sind: 1. „left“, was das Element definiert, das nach links schwebt. right“, was definiert, dass das Element nach rechts schweben soll; 3. „none“ definiert, dass das Element nicht schweben wird und dort angezeigt wird, wo es im Text erscheint; 4. „inherit“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Das Float-Attribut in CSS ist ein häufig verwendetes Attribut. Wenn Anfänger die Bedeutung und Eigenschaften von Float nicht verstehen, kann es bei der Verwendung des Clear-Status leicht zu Verwirrung kommen.
Float-Attribut
Float, wie der Name schon sagt, schweben Elemente mit dem Float-Attribut entsprechend dem Attributwert nach links oder rechts. Wir bezeichnen Elemente mit dem Float-Attribut als Floating-Elemente.
Nachdem ein Element das Float-Attribut verwendet, kann das Element vom Standardfluss selbst getrennt werden und über anderen Elementen schweben, sodass es nicht mehr den ursprünglich zum Element gehörenden Platz einnimmt. Dadurch werden die nachfolgenden Elemente nach oben verschoben und belegt der Raum, der ursprünglich zum Element gehörte.
Attributwert
links: Das Element schwebt nach links.
rechts: Das Element schwebt nach rechts.
none: Standardwert. Das Element ist nicht schwebend und erscheint dort, wo es im Text erscheint.
inherit: Gibt an, dass der Wert des Float-Attributs vom übergeordneten Element geerbt werden soll.
【Empfohlenes Tutorial: CSS-Video-Tutorial】
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css float属性</title>
<style>
img
{
float:right;
}
</style>
</head>
<body>
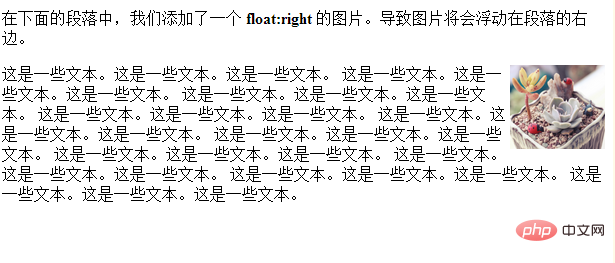
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" style="max-width:90%" / alt="Was sind die Attributwerte des Float-Attributs in CSS?" >
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
</body>
</html>Rendering:

Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonWas sind die Attributwerte des Float-Attributs in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

