Heim >Web-Frontend >HTML-Tutorial >So legen Sie einen gepunkteten Rand in p in HTML fest
So legen Sie einen gepunkteten Rand in p in HTML fest
- 青灯夜游Original
- 2021-02-22 14:23:425840Durchsuche
In HTML können Sie einen gestrichelten Rahmen festlegen, indem Sie den Stil „border-style: dashed;“ für das p-Tag-Element festlegen. Das Attribut „border-style“ kann den Stil aller Rahmen des Elements festlegen. Wenn der Attributwert „gestrichelt“ ist, kann der gestrichelte Rahmenstil definiert werden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.
In HTML können Sie einen gepunkteten Rahmen festlegen, indem Sie den Stil „border-style: dashed;“ für das p-Tag-Element festlegen.
.dashed {border-style: dashed}
<p class="dashed">A dashed border</p>
css border-style-Attribut
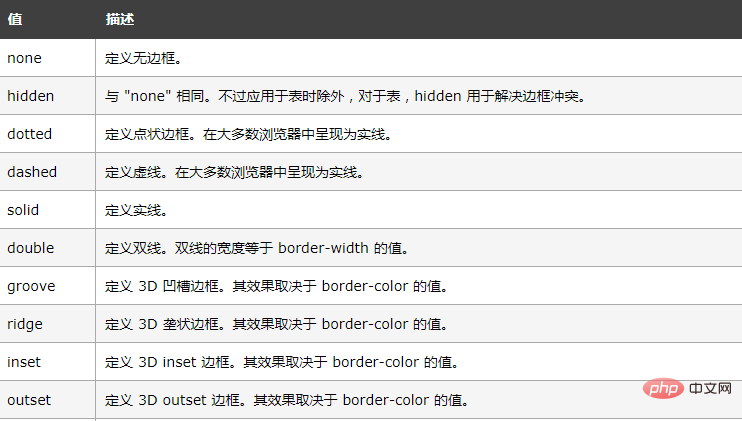
Das border-style-Attribut wird verwendet, um den Stil aller Ränder eines Elements oder den Rahmenstil für jede Seite einzeln festzulegen. Der Rahmen wird möglicherweise nur angezeigt, wenn dieser Wert nicht „none“ ist. [Empfohlene Tutorials: CSS-Video-Tutorial, „HTML-Video-Tutorial“]
Einstellbare Attributwerte:

Beispiel:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p.dotted {border-style: dotted}
p.dashed {border-style: dashed}
p.solid {border-style: solid}
p.double {border-style: double}
p.groove {border-style: groove}
p.ridge {border-style: ridge}
p.inset {border-style: inset}
p.outset {border-style: outset}
</style>
</head>
<body>
<p class="dotted">A dotted border</p>
<p class="dashed">A dashed border</p>
<p class="solid">A solid border</p>
<p class="double">A double border</p>
<p class="groove">A groove border</p>
<p class="ridge">A ridge border</p>
<p class="inset">An inset border</p>
<p class="outset">An outset border</p>
</body>
</html>Für weitere Programmierkenntnisse Bitte besuchen Sie: Programmiervideo ! !
Das obige ist der detaillierte Inhalt vonSo legen Sie einen gepunkteten Rand in p in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


