Heim >Web-Frontend >HTML-Tutorial >Welches Tag erzwingt Zeilenumbrüche in HTML?
Welches Tag erzwingt Zeilenumbrüche in HTML?
- 青灯夜游Original
- 2021-02-20 16:34:4318672Durchsuche
Der Tag, der Zeilenumbrüche in HTML erzwingt, ist: „
“. Das „
“-Tag kann einen einfachen Zeilenumbruch in das HTML-Dokument einfügen. Sie müssen die Zeile nur manuell umbrechen, um den Inhalt nach dem Tag zu erreichen die nächste Zeile; zum Beispiel „im Text.“
Newline

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Der Tag, der Zeilenumbrüche in HTML erzwingt, ist: „
“. Das
-Tag fügt ein einfaches Zeilenumbruchzeichen ein.
Das Tag ist ein leeres Tag (kein Elementinhalt), manche Leute nennen es auch ein einzelnes Tag (kein End-Tag).
Es gibt drei Möglichkeiten, das Tag fehlerfrei zu schreiben, nämlich
, ,
. In xhtml müssen einzelne Tags wie
„/“ verwenden, um sich selbst zu schließen, wie zum Beispiel:
, es gibt keine solche Schreibweise , aber es wird so geschrieben html Es wird kein Fehler gemeldet. Obwohl alle drei Schreibmethoden akzeptabel sind, wird empfohlen,
oder
zu schreiben.
Wenn es in xhtml ist, muss es als
oder
geschrieben werden.
Grammatikformat:
<br> //或者 <br/>
Beschreibung: Die Funktion des
-Tags besteht darin, dort einen Zeilenumbruch einzufügen, und der Inhalt nach dem Tag beginnt in der nächsten Zeile.
Beispiel:
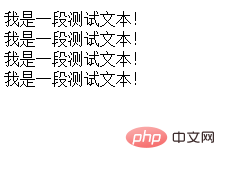
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML br标签</title> </head> <body> <p> 我是一段测试文本!<br> 我是一段测试文本!<br> 我是一段测试文本!<br/> 我是一段测试文本!<br/> </p> </body> </html>
Laufergebnis:

Verwandte Empfehlungen: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWelches Tag erzwingt Zeilenumbrüche in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

