Heim >Web-Frontend >js-Tutorial >So lösen Sie das JQuery-Ajax-Fehlerproblem
So lösen Sie das JQuery-Ajax-Fehlerproblem
- 藏色散人Original
- 2021-02-19 09:50:396223Durchsuche
Ursachen und Lösungen für Jquery-Ajax-Fehler: 1. Die URL-Adresse ist falsch, überprüfen Sie einfach die URL-Adresse und ändern Sie sie. 2. Überprüfen Sie, ob der Datentyp-Definitionstyp und der Rückgabetyp konsistent sind. Ändern Sie sie, wenn sie inkonsistent sind. Überprüfen Sie, ob die übergebenen Parameter ein Ajax-Codierungsformat sind. Wenn nicht, ändern Sie es. 4. Überprüfen Sie, ob der Pfad chinesische Zeichen enthält, und löschen Sie die chinesischen Zeichen, wenn dies der Fall ist. 5. Überprüfen Sie, ob die Ajax-Anfrage synchron oder asynchron ist.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6-Version, Dell G3-Computer.
Ajax wird in der Entwicklung häufig verwendet und arbeitet mit dem Ashx-Handler zusammen, um einige aktualisierungsfreie Vorgänge zu implementieren. Fassen wir es jetzt zusammen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
Die Gründe und Lösungen für den Fehler oder die Nichtausführung einer JQuery-Ajax-Anfrage
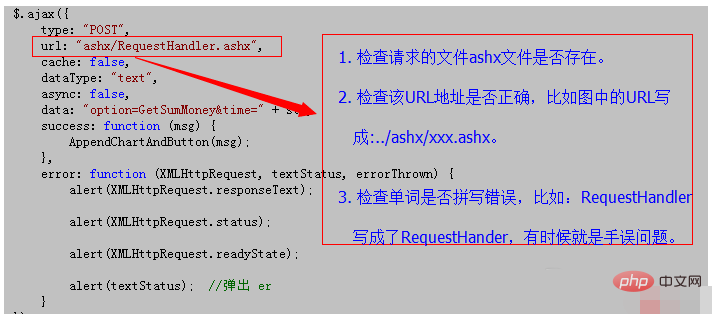
1. Falsche URL-Adresse

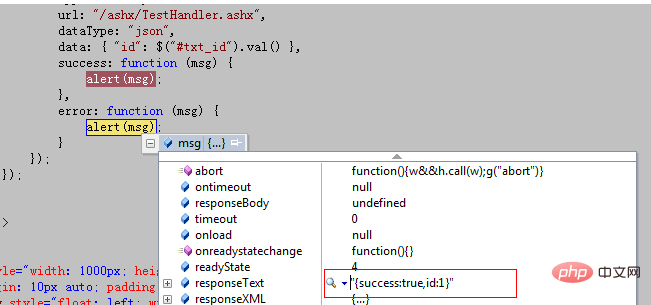
2. Ob der Datentyp-Definitionstyp und der Rückgabetyp konsistent sind
Zum Beispiel Daten im JSON-Format. Zum Beispiel:
{success:true,id:1} Diese unregelmäßige Zeichenfolge hat kein striktes JSON-Format, also ändern Sie sie in {"success":true,"id":"1"}

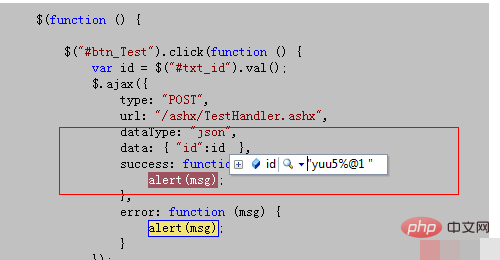
3 , ob die übergebenen Parameter das von Ajax unterstützte Codierungsformat haben und ob die Parameter Sonderzeichen enthalten.
Als ich zuvor den xheditor-Editor verwendet habe, um Änderungsfunktionen zu Artikeln hinzuzufügen, enthielten die vom Editor generierten Dinge einige Sonderzeichen wie Leerzeichen, Kommas, ¥, # usw. Wenn Ajax die Parameter direkt übergab, wurde keine Anfrage gestellt Verwenden Sie abschließend die Des-Verschlüsselungsmethode, um den Hintergrund zu lösen.

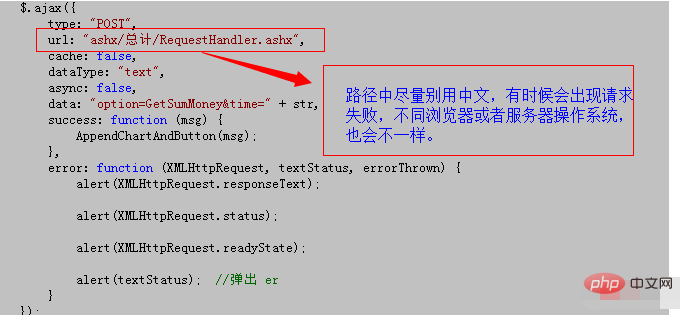
4. Wenn Ajax nicht im Hintergrund ausgeführt wird, prüfen Sie, ob der Pfad Chinesisch enthält oder ob das Projekt selbst Chinesisch ist? !

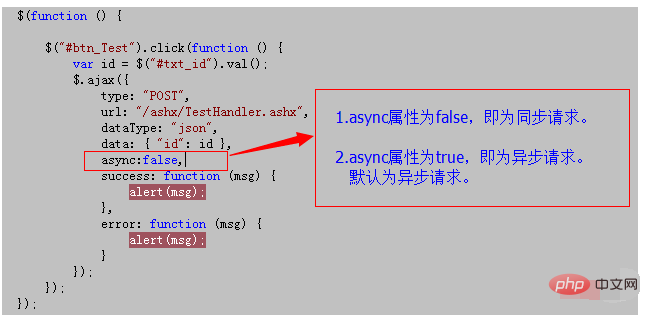
5. Probleme, die dadurch verursacht werden, ob die Ajax-Anfrage synchron oder asynchron ist
Manchmal treten diese Situationen auf, die Ajax-Anfragemethode, die Konfiguration und die Wertübertragung usw. sind alle korrekt, aber die Anfrage wird nicht erwartet Am Ende haben Sie sogar Zweifel, ob es sich um ein Problem mit den Entwicklungstools handelt. Zu diesem Zeitpunkt sollten Sie beobachten, ob die Ajax-Anfrage asynchron oder synchron ist. Sie verwenden beispielsweise eine Post-Anfrage, um einen Wert an den Hintergrund einer anderen Seite zu übergeben, aber Ihr Ajax wurde bereits ausgeführt, sobald die Seite geladen wurde. Zu diesem Zeitpunkt werden die Daten erst abgeschlossen kann nicht angefordert werden, daher können Sie die Verwendung von Ajax in Betracht ziehen. Bitte versuchen Sie es stattdessen mit der Synchronisierung.

【Empfohlen: JQuery-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonSo lösen Sie das JQuery-Ajax-Fehlerproblem. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- jquery bestimmt, ob Radio ausgewählt ist
- Was soll ich tun, wenn jquery ie8 nicht unterstützt?
- So ermitteln Sie, ob in jquery ein bestimmtes Attribut vorhanden ist
- So implementieren Sie das JQuery-Kontrollkästchen, wenn es nicht optional ist
- So ermitteln Sie, ob der angegebene Stil in jquery vorhanden ist

