Heim >Web-Frontend >CSS-Tutorial >Eine kurze Diskussion über die Verwendung eines negativen Randes im CSS-Layout
Eine kurze Diskussion über die Verwendung eines negativen Randes im CSS-Layout
- 青灯夜游nach vorne
- 2021-02-18 22:48:072301Durchsuche

【Empfohlenes Tutorial: CSS-Video-Tutorial】
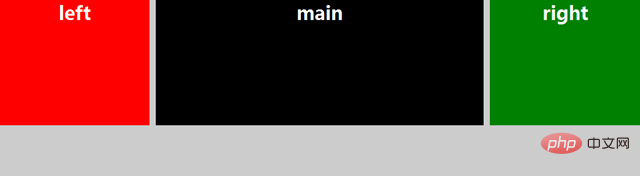
1 Die Breite der linken und rechten Spalte ist fest und die Breite der mittleren Spalte ist adaptiv
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>左右栏宽度固定,中间栏宽度自适应</title>
<style>
body{
margin: 0;
padding: 0;
min-width:600px;
color: #fff;
font-weight: bold;
font-size: 30px;
text-align: center;
}
.main{
width: 100%;
float:left;
}
.content{
margin:0 250px;
background: #000;
height: 200px;
}
.fl,.fr{
float: left;
width:240px;
height:200px;
}
.fl{
margin-left: -100%;
background: red;
}
.fr{
margin-left: -240px;
background: green;
}
</style>
</head>
<body>
<div>
<div>main</div>
</div>
<div>left</div>
<div>right</div>
</body>
</html>
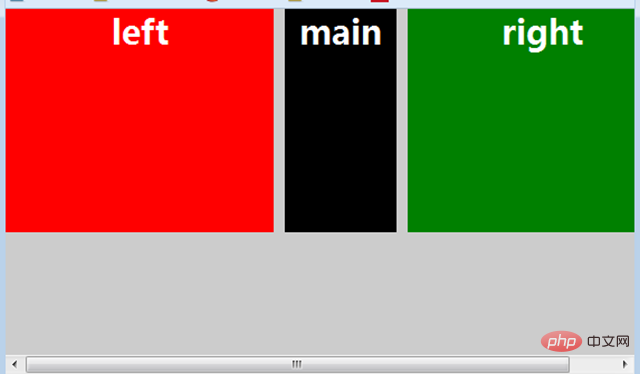
Der Effekt des Verkleinerns das Fenster:

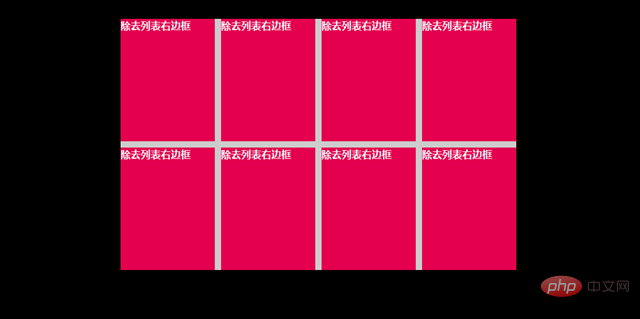
2. Entfernen Sie den rechten Rand der Liste
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>除去列表右边框</title>
<style>
*{margin:0;padding: 0;}
body{background: #000000}
ul,li{list-style: none;}
#content{
width:630px;
height:400px;
background: #ccc;
margin:30px auto;
}
#content ul{margin-right:-10px;}
#content ul li{
float: left;
width:150px;
height:195px;
margin-right: 10px;
margin-bottom: 10px;
background: #e4004e;
color:#fff;
font-weight:bold;
}
</style>
</head>
<body>
<div id="content">
<ul>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
</ul>
</div>
</body>
</html>Effekt:

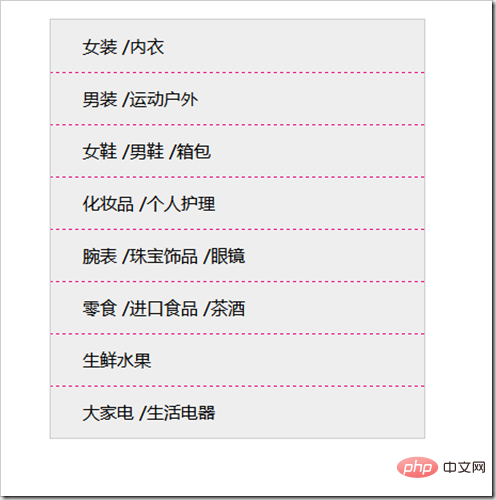
3. Entfernen Sie den unteren Rand (Rand-unten) des letzten Li der Liste
Der Container hat einen Rand, und die Liste im Container hat auch einen unteren Rand (Border-Bottom). Dadurch überlappt der Rand des letzten Li mit dem äußeren Rand des Containers, der normalerweise in der Kategorie anzutreffen ist Listen;
Wie gezeigt:

Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>除去列表最后一个li的底边框</title>
<style>
*{padding: 0;margin:0;}
ul,li{list-style: none;}
#category{
margin:30px auto;
width:350px;
background: #eee;
border: 1px solid #ccc;
overflow: hidden;/*将超出的部分隐藏,最后一个li的border-bottom超出,被隐藏了;*/
}
#category li{
width:100%;
height:49px;
line-height:49px;
text-indent: 30px;
border-bottom: 1px dashed #e4007e;
margin-bottom: -1px;
}
</style>
</head>
<body>
<ul id="category">
<li>女装 /内衣</li>
<li>男装 /运动户外</li>
<li>女鞋 /男鞋 /箱包</li>
<li>化妆品 /个人护理</li>
<li> 腕表 /珠宝饰品 /眼镜</li>
<li>零食 /进口食品 /茶酒</li>
<li>生鲜水果</li>
<li>大家电 /生活电器</li>
</ul>
</body>
</html>Effekt:

Hinweis: Wenn sich die Farbe des Containerrahmens von der Farbe des Listenrahmens im Container unterscheidet, fügen Sie einen Überlauf hinzu: auf dem Containerelement versteckt;
Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Verwendung eines negativen Randes im CSS-Layout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

