Heim >Web-Frontend >CSS-Tutorial >So zentrieren Sie Bilder in CSS-Dateien
So zentrieren Sie Bilder in CSS-Dateien
- 藏色散人Original
- 2021-02-18 08:57:064199Durchsuche
So zentrieren Sie das Bild in der CSS-Datei: Erstellen Sie zunächst eine HTML-Beispieldatei. Fügen Sie dann ein Hintergrundbild ein und verwenden Sie schließlich das Attribut „background-position“ in CSS, um das Bild zu zentrieren.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, DELL G3-Computer.
So zentrieren Sie das Hintergrundbild mit CSS
Das Attribut „Hintergrundposition“ in CSS kann die horizontale und vertikale Ausrichtung des Hintergrundbilds durch einen einfachen Code erreichen Beispiel: So legen Sie fest, dass das Hintergrundbild in der Mitte angezeigt wird.
Wir verwenden zunächst das Hintergrundattribut, um das Hintergrundbild anzuzeigen:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图片居中</title>
<style>
*{margin: 0;padding:0;}
.demo{
width: 400px;
height: 300px;
margin: 50px auto;
border: 1px dashed #000;
background-image:url(1.jpg) ;
background-size:200px 160px ;
background-repeat:no-repeat ;
}
</style>
</head>
<body>
<div class="demo">
</div>
</body>
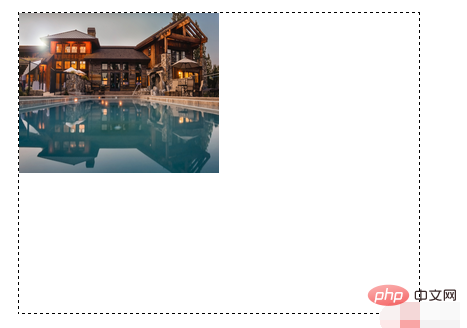
</html>Rendering:

Empfehlung: „css-Video-Tutorial“
Als nächstes schauen wir uns an, wie das Hintergrundpositionsattribut festgelegt wird:
1. Die Hintergrundposition verwendet Pixel, um das Hintergrundbild zu zentrieren (kennen Sie die Größe des Hintergrundbilds).
Im Beispiel stimmt die untere rechte Ecke des Hintergrundbilds mit der Mitte der Demobox überein Um das Hintergrundbild zu zentrieren, müssen Sie dafür sorgen, dass die Mitte des Hintergrundbilds mit der Mitte der Demobox übereinstimmt. Zum Überlappen müssen Sie das Hintergrundbild um die Hälfte der Höhe und die Hälfte der Breite nach rechts verschieben. Daher können Sie durch Hinzufügen des folgenden Codes zum CSS das Hintergrundbild zentrieren:
Hintergrundposition: 100px 70px; /*Halbe Breite, halbe Höhe*/
Rendering:

2. Hintergrundposition Verwenden Sie 50 %, um das Hintergrundbild zu zentrieren, was sehr praktisch ist.
Hintergrundposition: 50 % 50 %; (Das zweite Zentrum kann weggelassen werden)
background-position:center center;
Die oben genannten drei Einstellungsmethoden für die Hintergrundposition können alle die Zentrierung des Hintergrundbilds erreichen. Der erste Wert des Attributs „Hintergrundposition“ legt die Horizontale fest Position: Zwei Werte legen die vertikale Position fest. Sie können je nach Situation entscheiden, welche Methode verwendet werden soll. Ich hoffe, dass es für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonSo zentrieren Sie Bilder in CSS-Dateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung des Gewichtsproblems des CSS-Z-Index
- Was sind CSS-Module? Finden wir es gemeinsam heraus!
- Erfahren Sie mehr über die Eigenschaft „border-image-slice' in CSS3
- Eine kurze Diskussion über die Verwendung des CSS3-Grid-Rasterlayouts (Anzeige: Grid)
- Wie verwende ich die @-Regel in CSS? Einführung in die Nutzung

